Корак 1: Први кораци
Гоогле Веб Десигнер је бесплатно развојно окружење за вебмастере које пружа могућност креирања веб страница, укључујући појединачне елементе попут банера, користећи ЦСС3 и ХТМЛ5. Да бисте користили овај алат, пре свега, потребно је да преузмете инсталациону датотеку са званичне веб странице и инсталирате је.
Преузмите Гоогле Веб Десигнер са званичне странице
Инсталација програма
- Кликните на горњу везу да бисте отишли на главну страницу софтвера и притисните дугме Преузмите Веб Десигнер... Имајте на уму да програм подржава само Виндовс 7 и новије верзије.
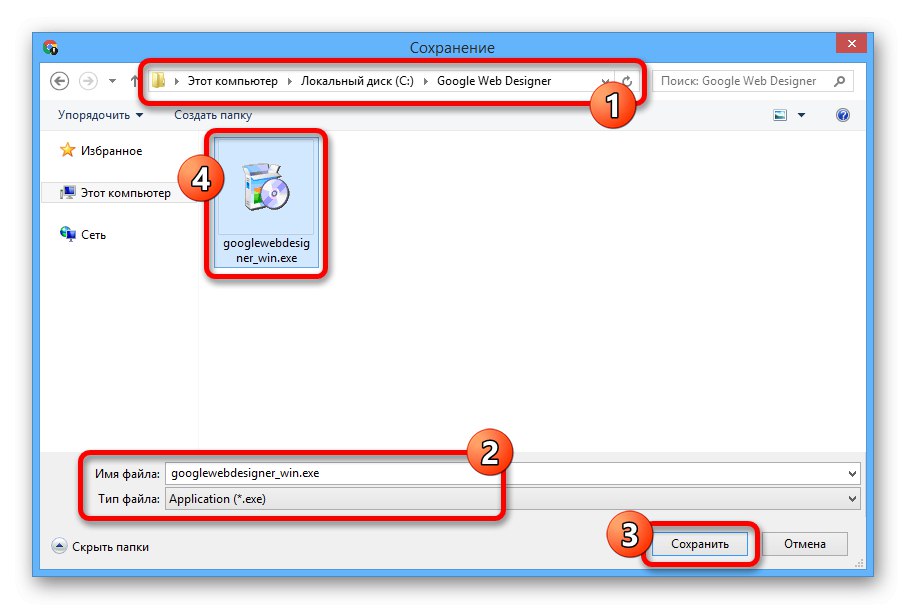
- Кроз скочни прозор "Сачувати" изаберите локацију на рачунару и користите означено дугме на доњој плочи.
- Идите у фасциклу са датотеком коју сте управо сачували и двапут кликните леви тастер миша да бисте је отворили. Као резултат, отворио би се прозор за инсталацију.
![Отварање инсталационе датотеке Гоогле Веб Десигнер на рачунару]()
Сам поступак инсталације врши се у потпуно аутоматском режиму, чувајући све радне датотеке у директоријуму са другим програмима на системском диску.



Овлашћење
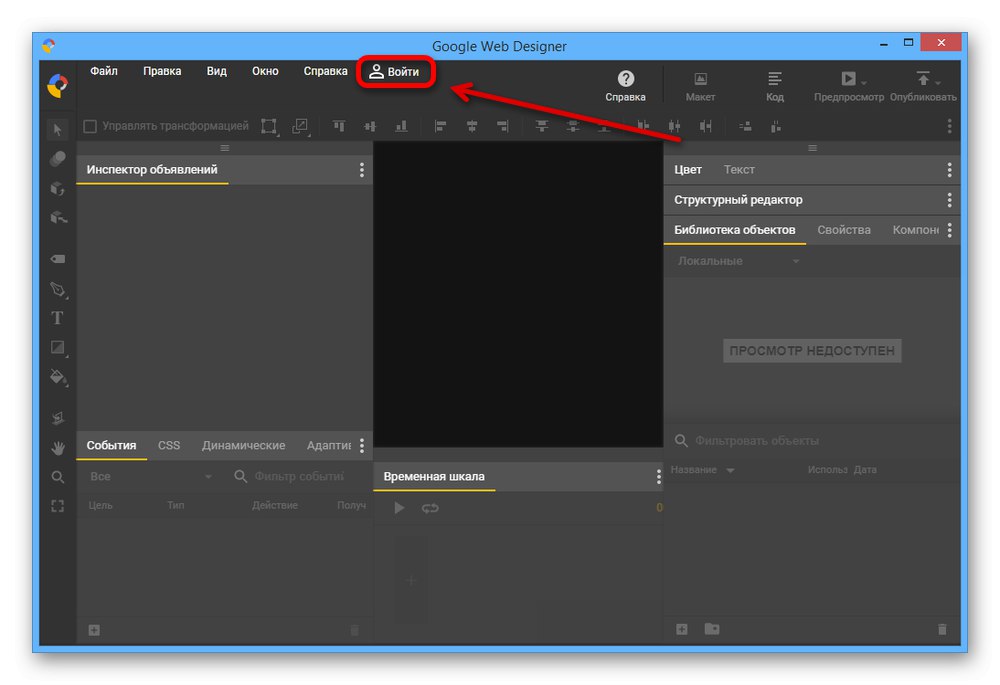
- Ако желите да сачувате пројекте на Интернету или уопште направите банер посебно за интерне Гоогле услуге, требало би додатно да извршите ауторизацију. Да бисте то урадили, покрените програм помоћу одговарајуће иконе, затворите прозор добродошлице и кликните дугме "Да дођу у" на горњој плочи.
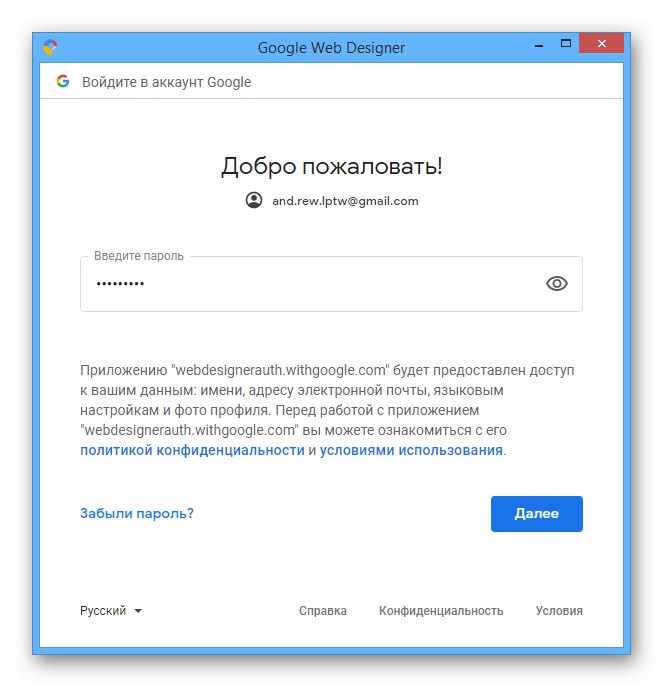
- Унесите податке са Гоогле налога, кликните "Даље" и потврдити ако је потребно. Након тога, налог ће бити одмах додат без потребе за било каквим засебним подешавањима.


Промени подешавања
- Након што се позабавио припремом, сада је препоручљиво извршити промене у основним поставкама софтвера како би се олакшао рад у будућности. Помоћу горње траке проширите мени "Уредити" и изаберите одељак „Подешавања“ на крају списка.
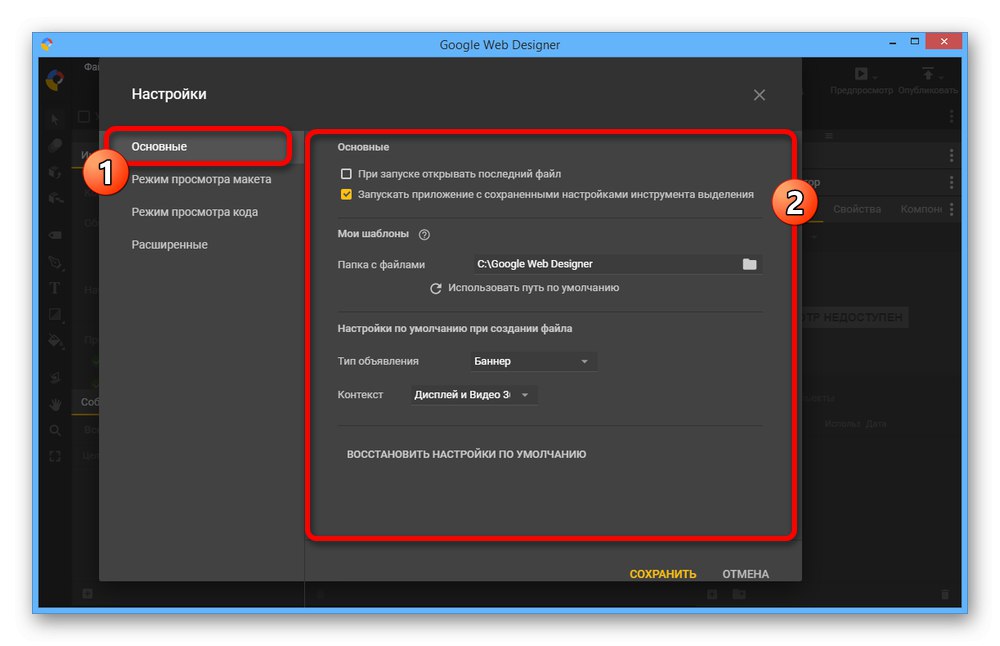
- У картици "Басиц" можете да промените почетно понашање програма за брзо отварање пројеката, одредите фасциклу за чување креираних шаблона и поставите подразумеване вредности за тип огласа приликом креирања.
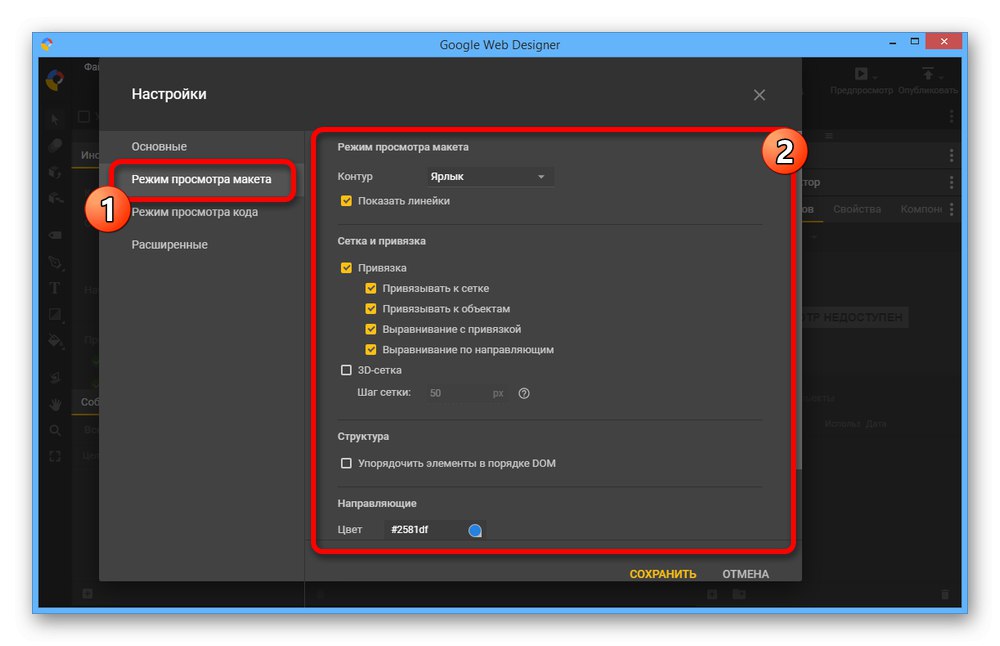
- Следећа страна Режим приказа распореда садржи опције за изглед уређивача. Променом приказаних поставки можете прилагодити мрежу и снимање објеката ради тачнијег позиционирања елемената.
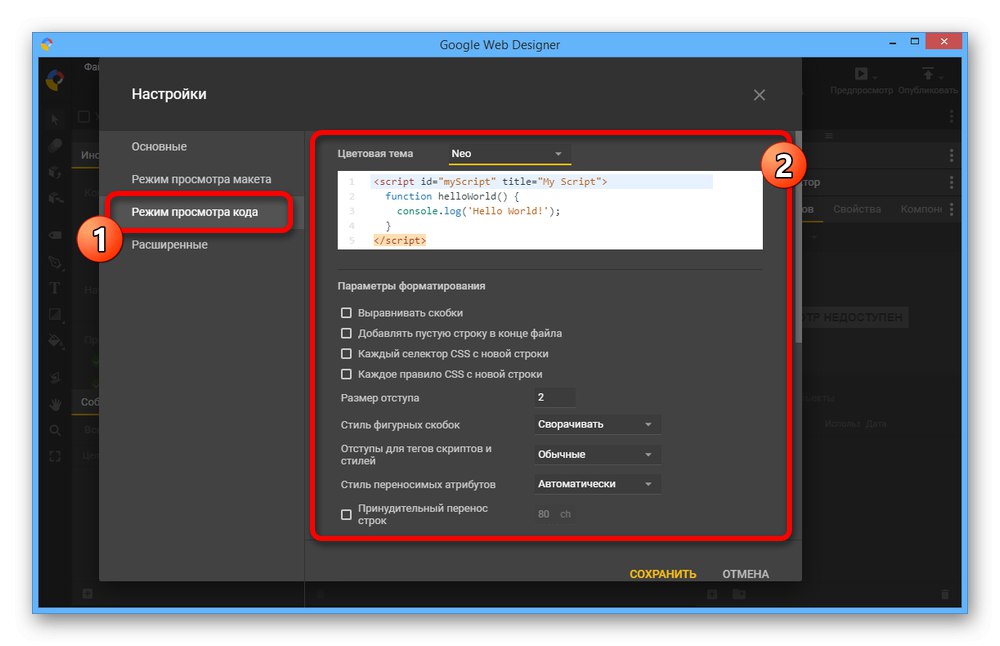
- Гоогле Веб Десигнер има уређивач кода са сопственим подешавањима. Дакле, на картици „Режим приказа кода“ можете доделити визуелни стил, поставити опције форматирања и додавање веза тастера задацима.
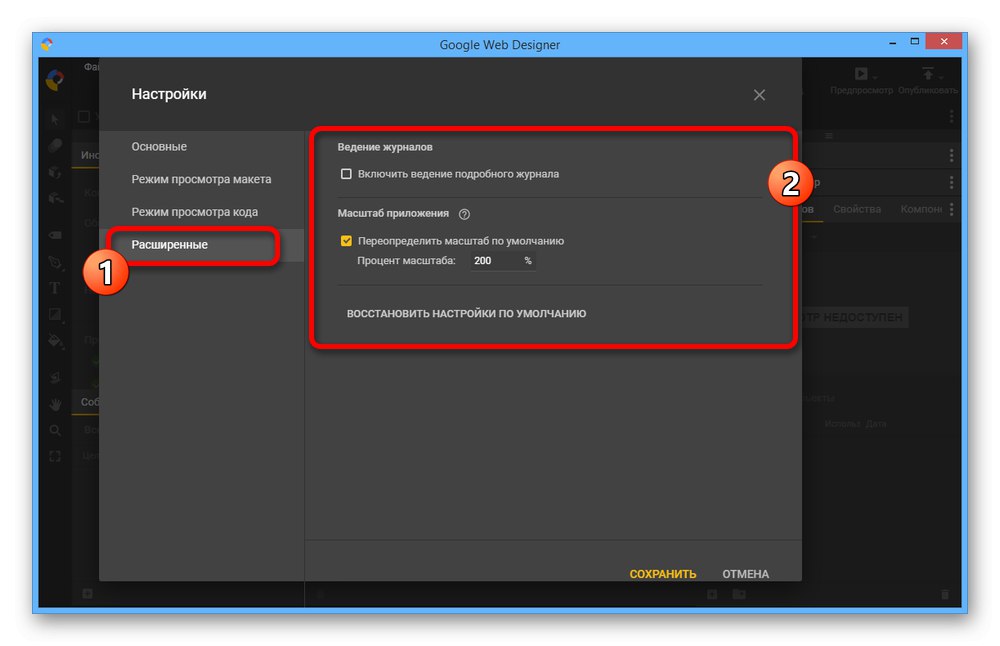
- Последња картица „Напредно“ садржи само два параметра - „Вођење дневника“ и Скала примене... У првом случају, омогућавање ће створити евиденцију промена, док друга ставка омогућава постављање нове стандардне скале за радни простор уређивача.
Бити пажљив! Ако скалу поставите на превелику, можда ћете имати проблема са недостатком простора на екрану за важне ставке.





Све промене извршене на овај или онај начин захтевају поновно покретање програма. Ако тек почињете да радите са уређивачем, не заборавите на могућност ресетовања поставки помоћу засебне ставке на свакој од картица.
Корак 2: направите банер
Након конфигурисања програма, можете започети рад на банеру користећи све функције Гоогле Веб Десигнера. Међутим, одмах имајте на уму да овај алат делује искључиво као визуелни уређивач, омогућавајући вам да сместите само готове елементе који се креирају одвојено, на пример, у Пхотосхопу.
Прочитајте такође: Израда натписа у Адобе Пхотосхопу
Припрема распореда
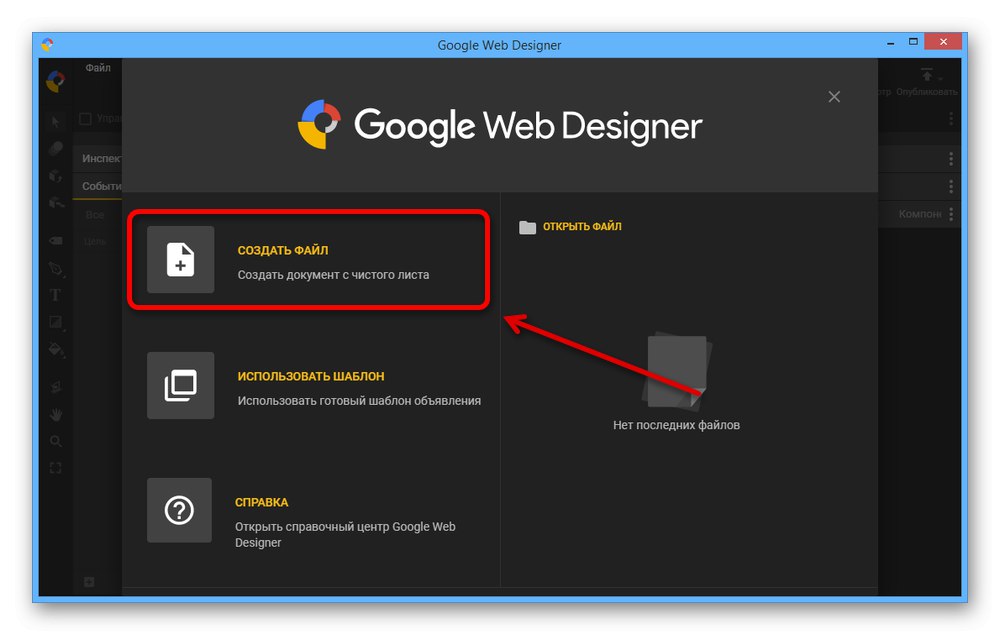
- Да бисте креирали нови пројекат, користите везу „Направи датотеку“ у почетном прозору. Да бисте га поново отворили, можете га користити "Креирај" на менију „Датотека“.
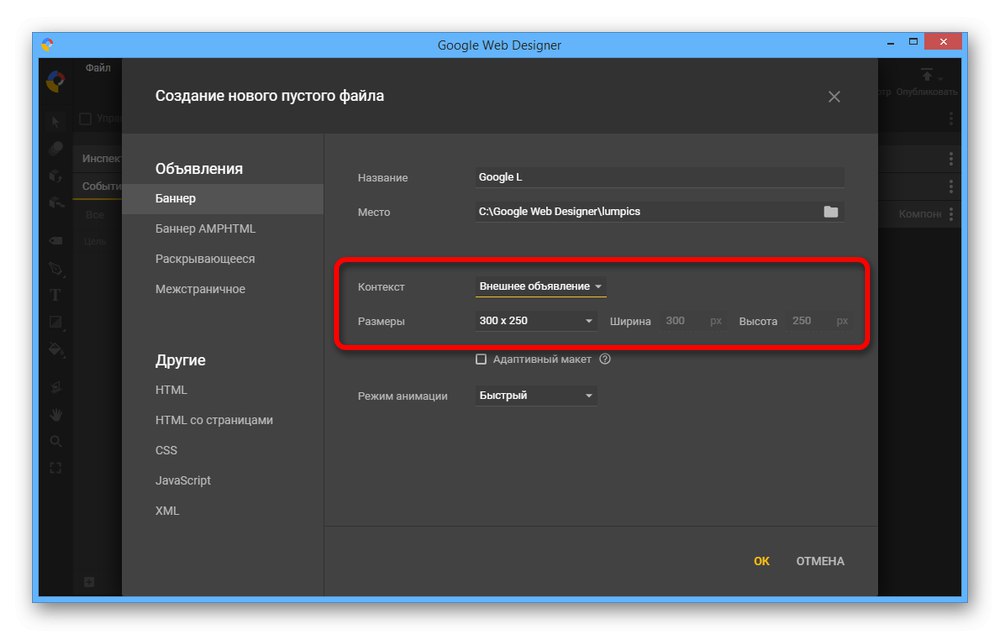
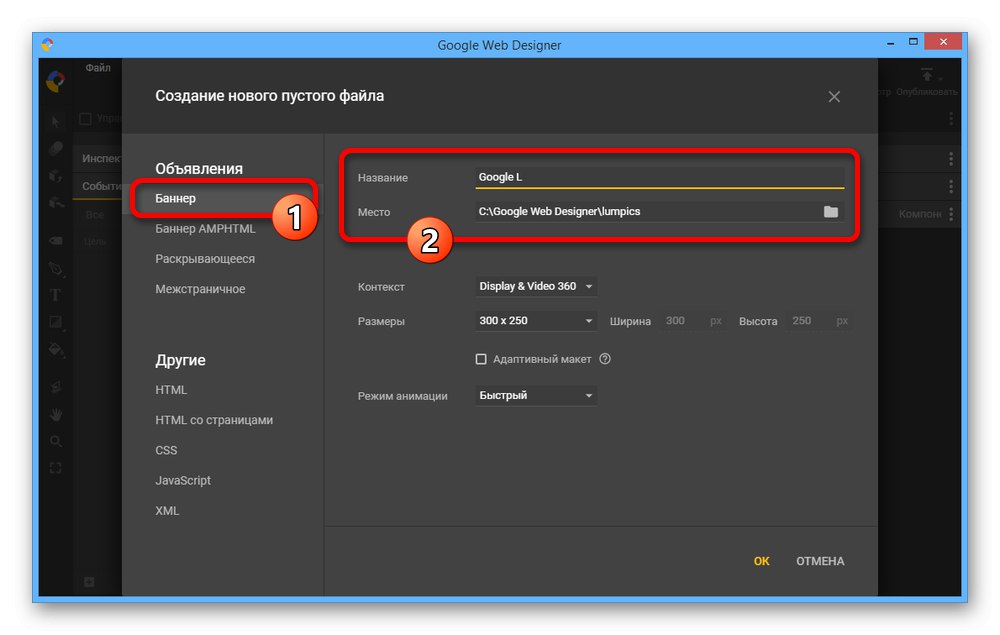
- У блоку „Огласи“ изаберите "Банер" и попуните главно поље "Име", без којих се неће моћи уштедети. Такође можете назначити локацију припремљеног пројекта.
- Коришћење падајуће листе "Контекст" поставите једну од опција у зависности од будуће употребе банера. Исту резолуцију можете променити помоћу менија "Димензије".
![Промена величине банера у Гоогле Веб Десигнер-у]()
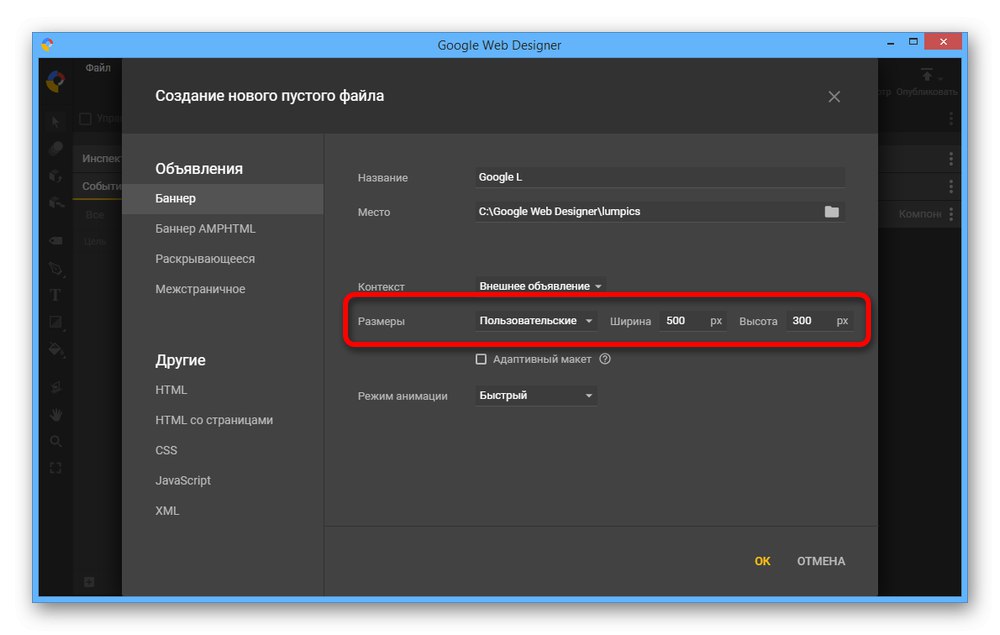
Ако је потребно, димензије изгледа можете сами прилагодити. Да бисте то урадили, подесите параметар "Обичај" и наведите жељену резолуцију.
![Постављање прилагођених величина банера у Гоогле Веб Десигнер-у]()
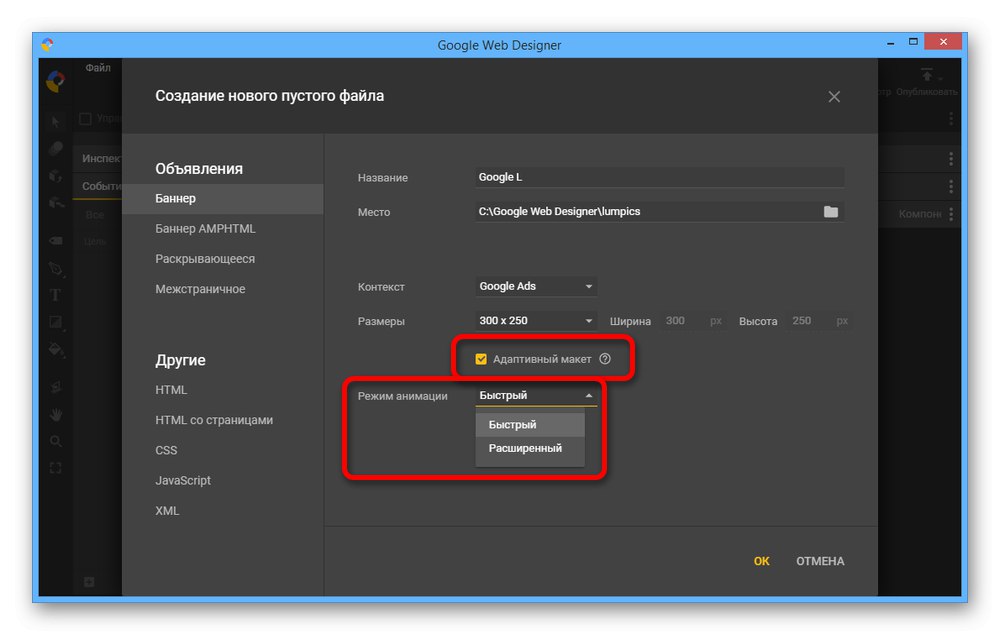
Означавањем поља "Одговарајући Распоред", не морате да бринете о величини, јер ће се након додавања на сајт оглас развући у складу са надређеним блоком.
- Опције прилагођавања могу се проширити избором друге картице, било она „Проширивање“ или „Транзитивни“... Нећемо разматрати ове опције, јер ће стандардни пример бити довољан као пример.
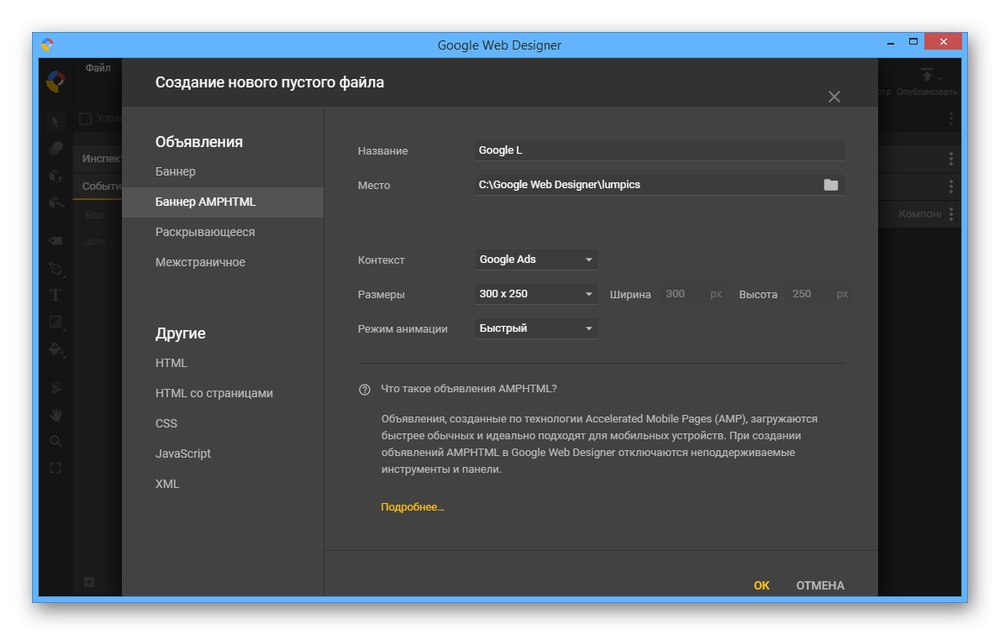
![Пример алтернативног банера у Гоогле Веб Десигнер-у]()
То посебно забележите „АМПХТМЛ банер“ треба користити ако желите да прилагодите огласе за мобилне уређаје. Ово ће убрзати учитавање огласа, али ће блокирати неке функције уређивача.



Рад са алатима
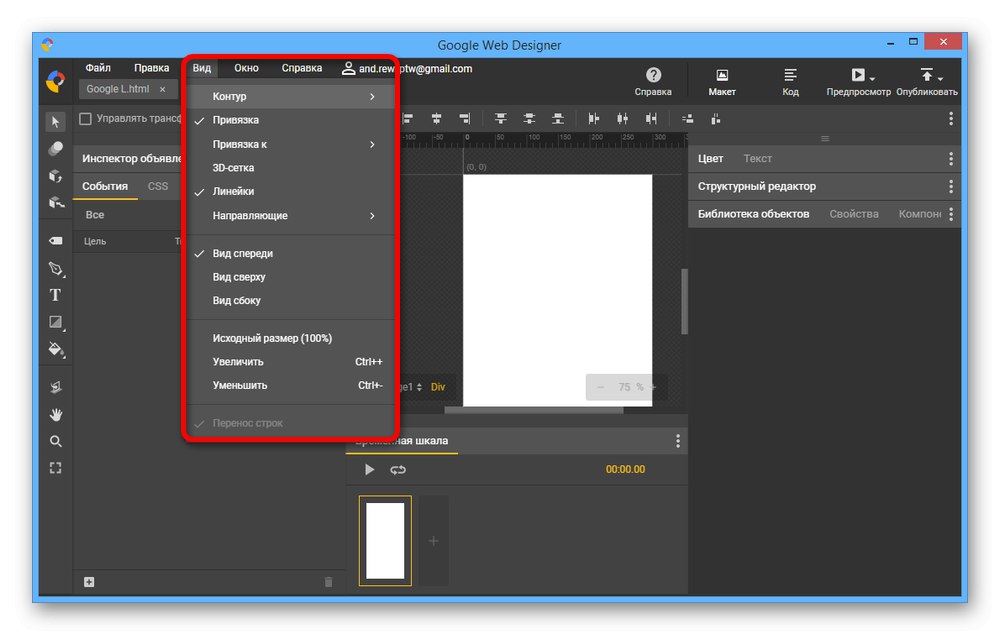
- Након припреме изгледа, морате се упознати са алатима. На горњој плочи, главну пажњу треба посветити листи "Поглед"за омогућавање и онемогућавање помоћних елемената.
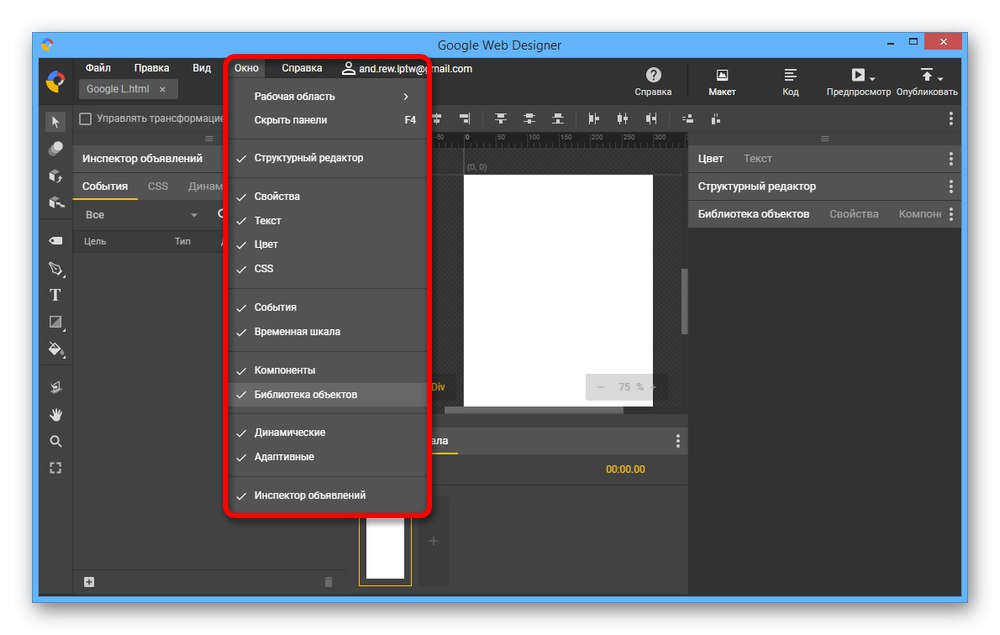
- Кроз мени "Прозор" можете привремено онемогућити овај или онај елемент интерфејса. На пример, ако желите да направите статички банер, "Временска линија" само ће вам стати на пут, па је зато најбоље уклонити ознаку из одговарајућег поља.
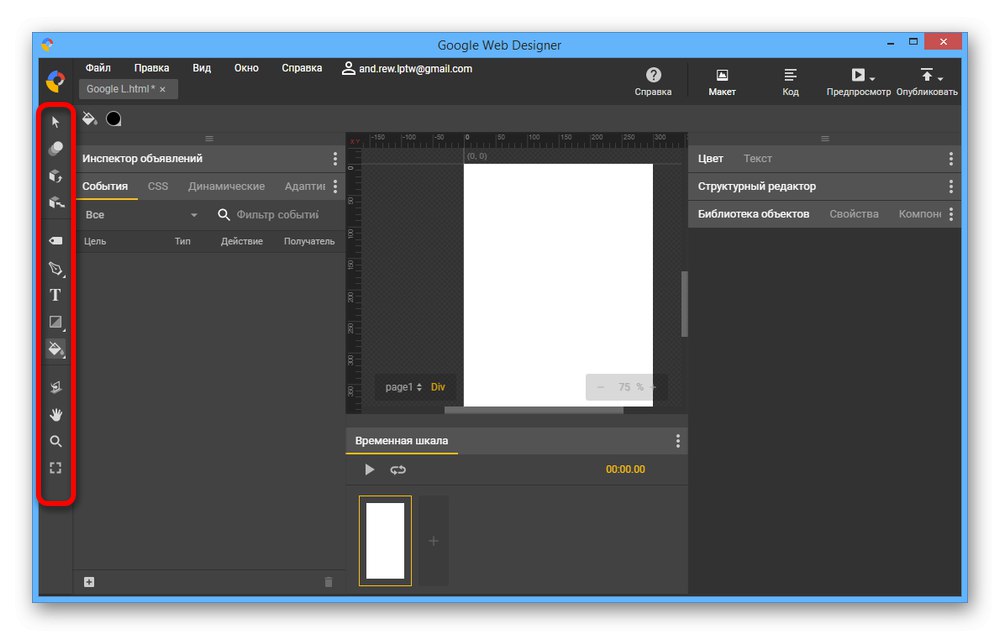
- Главни алати за уређивање представљени су у левој колони. Нећемо разматрати сваку опцију, јер се у креирању не користе сви елементи, али препоручујемо да сами експериментишете.
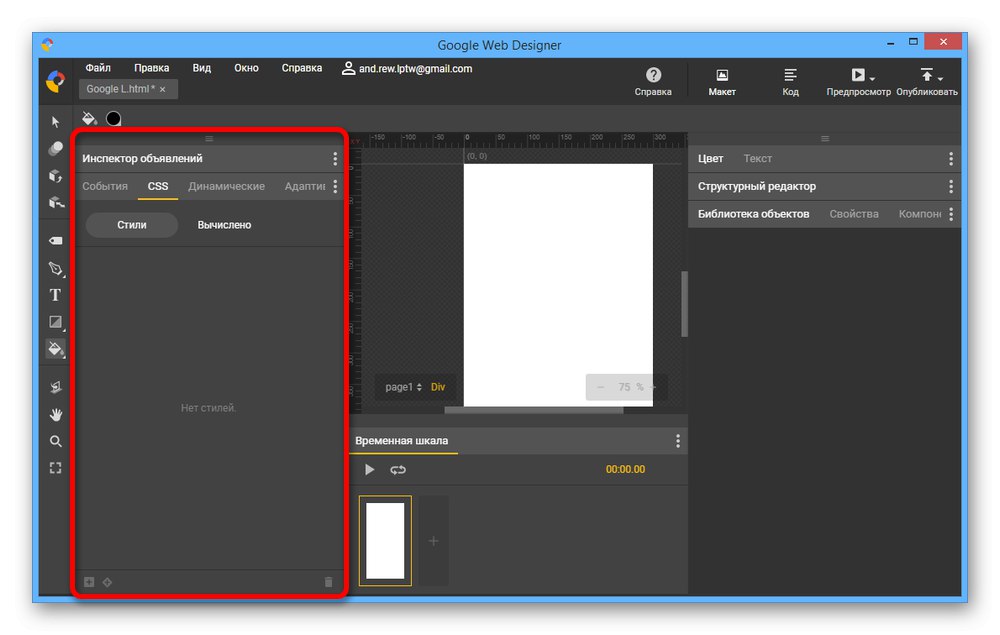
- Поред траке са алаткама је „Инспектор за огласе“ са више доприноса. Заслужују посебну пажњу "Развој"одговоран за радње са овим или оним објектом банера и "ЦСС"где су постављени параметри стила.
- На десној страни програма налази се и сет алата који вам омогућавају управљање бојом, текстом, структуром објеката, својствима и само слојевима. Као и главни скуп функција, боље је самостално проучавати прозоре током стварања пројекта.
- Ако је потребно са "Временска линија" може се створити анимирани банер. У овом случају, за контролу главне области уређивача користите стегнуту размакницу и ЛМБ, као и блок са параметрима скале.





Попуњавање изгледа
- Стварање банера увек започиње из позадине, па стога након припреме изгледа отворите картицу "Својства" и у блоку "Страна" користите пододељак "Попуните"... Овде се може подесити било која боја, укључујући градијент или потпуно прозирну позадину.
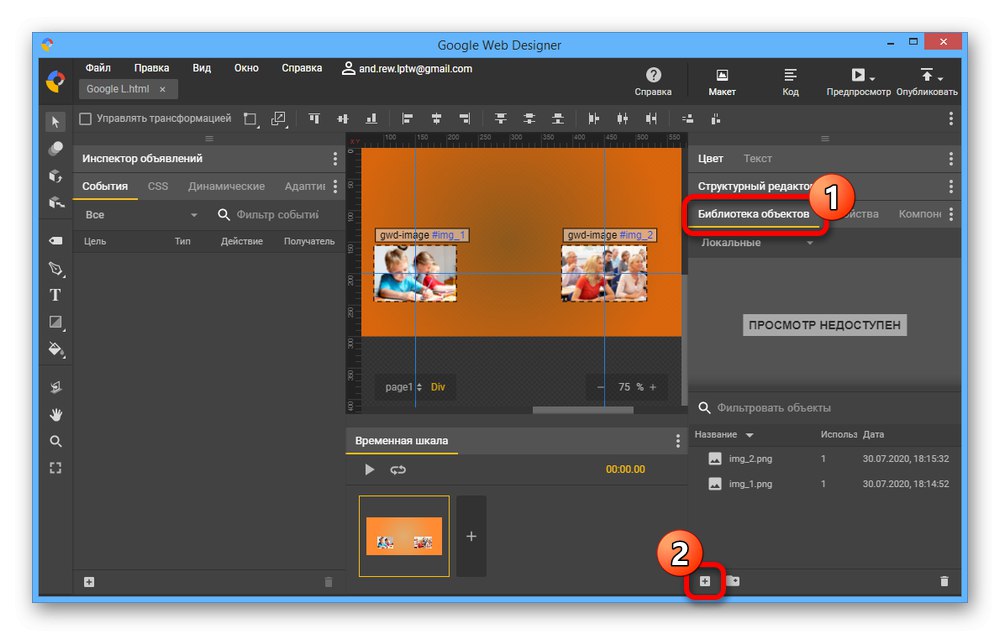
- Даље, у редоследу окрета, морате додати унапред припремљене графичке елементе. То можете учинити на картици Библиотека објекатакликом на икону «+» на доњој плочи.
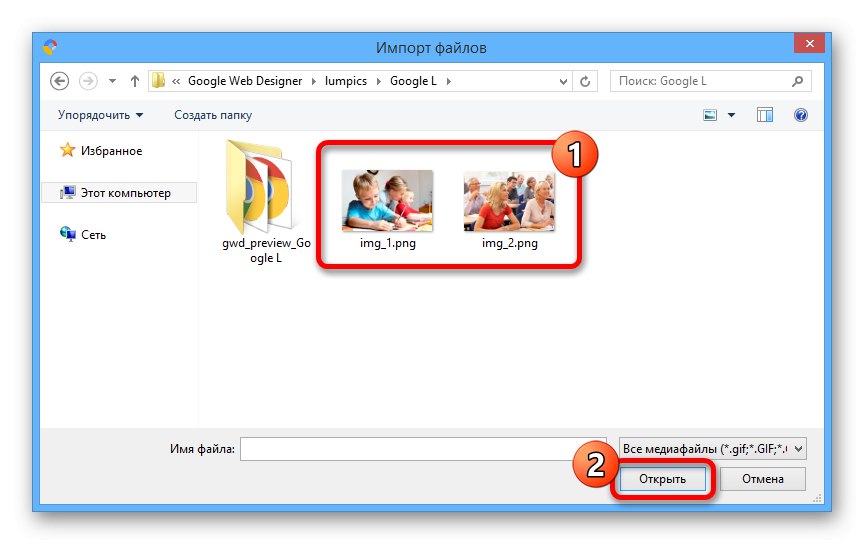
- Изаберите потребне графичке датотеке и кликните „Отвори“... То се може учинити одједном за све потребне слојеве или одвојено, понављајући назначене радње.
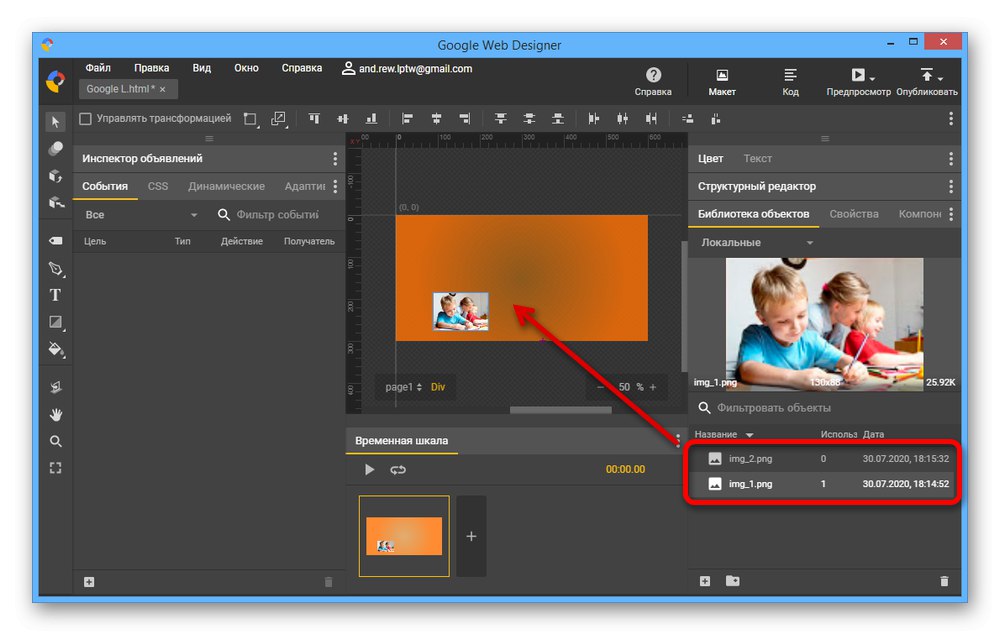
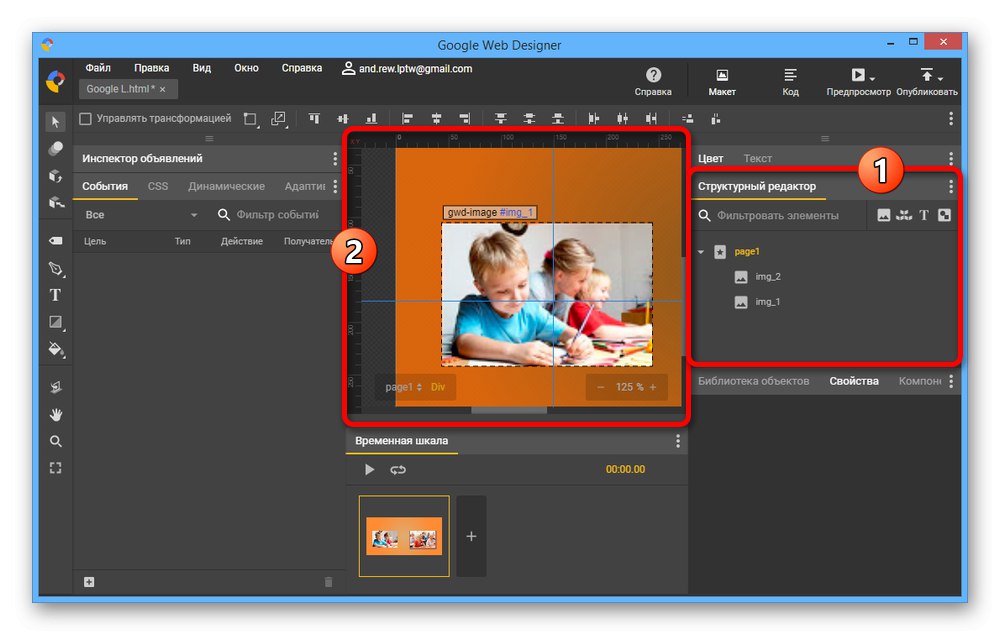
- Да бисте извршили постављање, држите жељену слику на картици Библиотека објеката и превуците до главног подручја уређивача.
![Додавање банера у Гоогле Веб Десигнер]()
Можете да контролишете положај објекта обичним превлачењем и скалирањем помоћу активног алата за избор. Увек можете користити водиче ако је потребно.
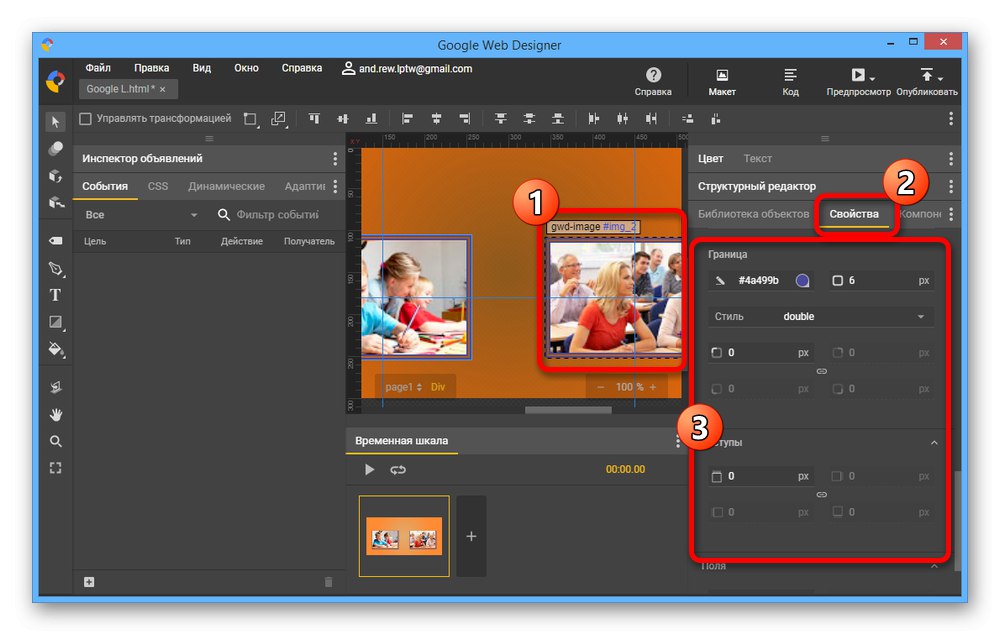
- Избором графичке датотеке у радном простору или на картици „Структурирани уредник“, отворен "Својства"... Овде постоји много више могућности него у случају позадине, на пример подешавања обруба или додавања.
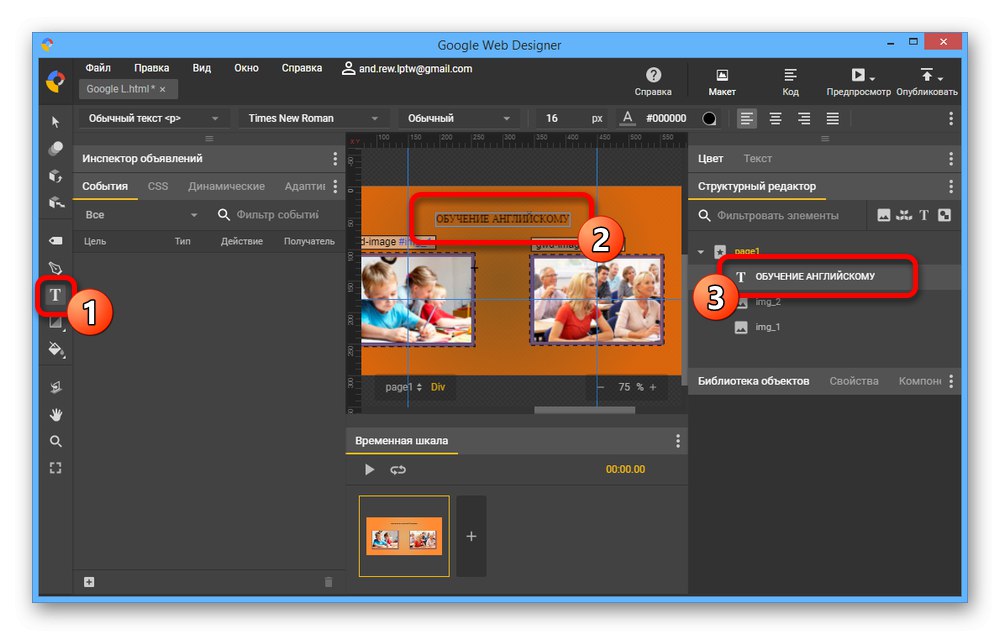
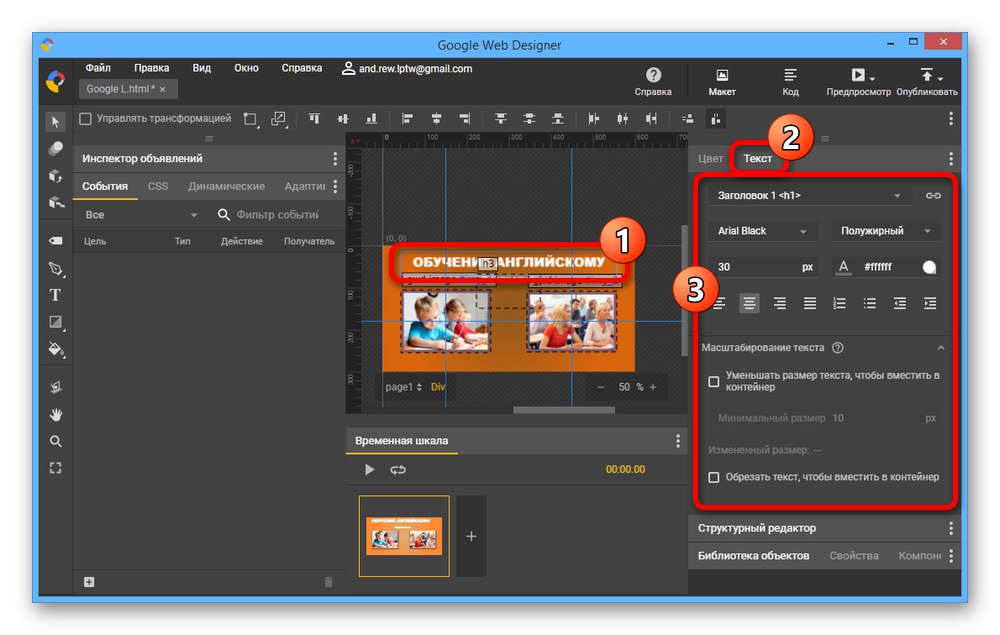
- Ако ваш дизајн банера захтева текст, можете да додате одговарајући елемент помоћу стандардне алатке Гоогле Веб Десигнер. Кликните на икону "Т" на левој табли кликните у главном прозору уређивача и унесите жељени скуп знакова.
![Додавање текста на банер у Гоогле Веб Десигнер-у]()
Да бисте контролисали текст, одаберите слој на картици „Структурирани уредник“, проширити „Текст“ и подесите одговарајуће параметре.






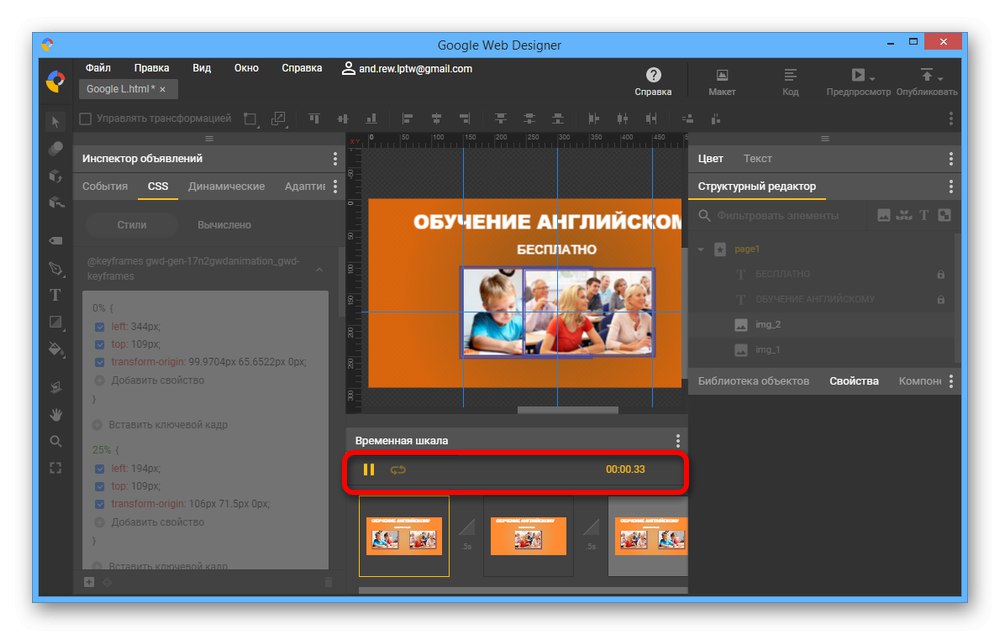
Поставка анимације
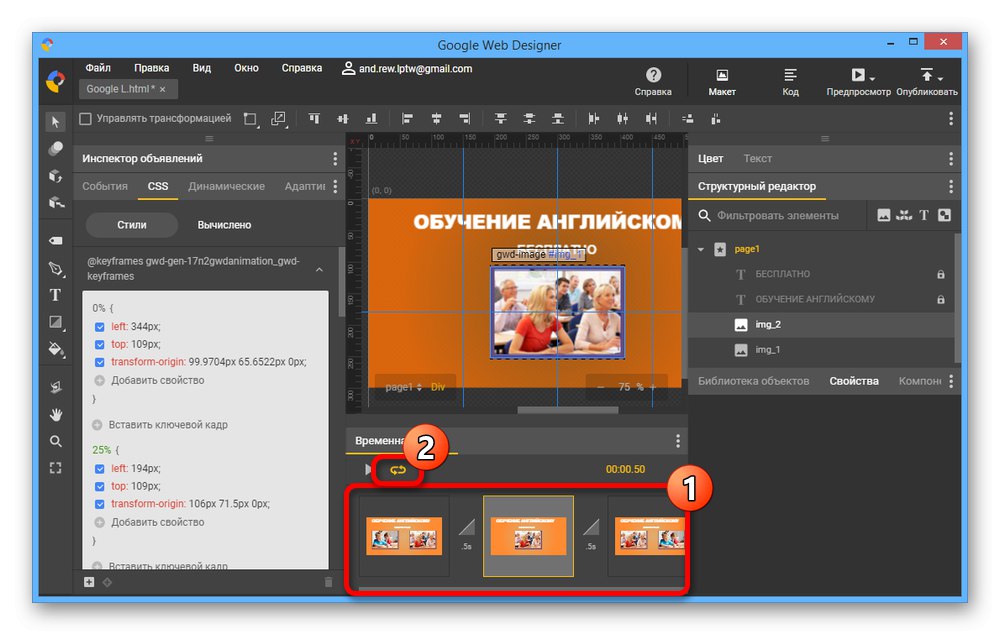
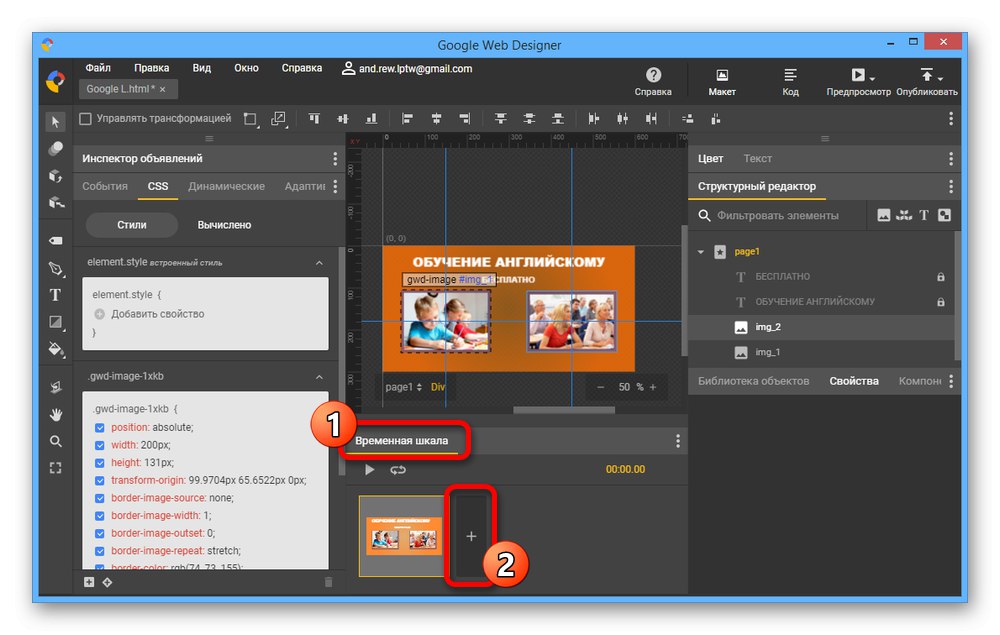
- У блоку "Временска линија" можете додати и прилагодити ефекте анимације. Прво притисните дугме Додај икону са иконом «+».
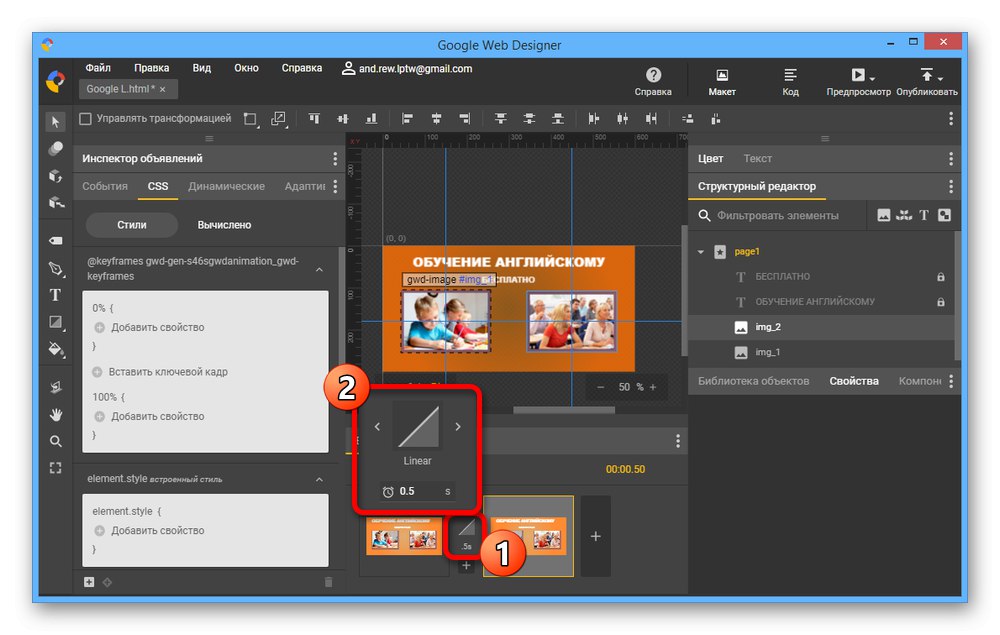
- Кликните на икону ".5с" између оквира и подесите жељене опције. На пример, можете да промените трајање и стил преласка.
- Сваки појединачни блок је укључен "Временска линија" је потпуно независан од других. Да бисте креирали анимације, промените неке елементе како желите и проверите резултат помоћу дугмета за репродукцију.
![Израда анимације банера у Гоогле Веб Десигнер-у]()
Након завршетка поступка уређивања, користите дугме "Да поновим"... Ово ће створити бескрајну анимацију.



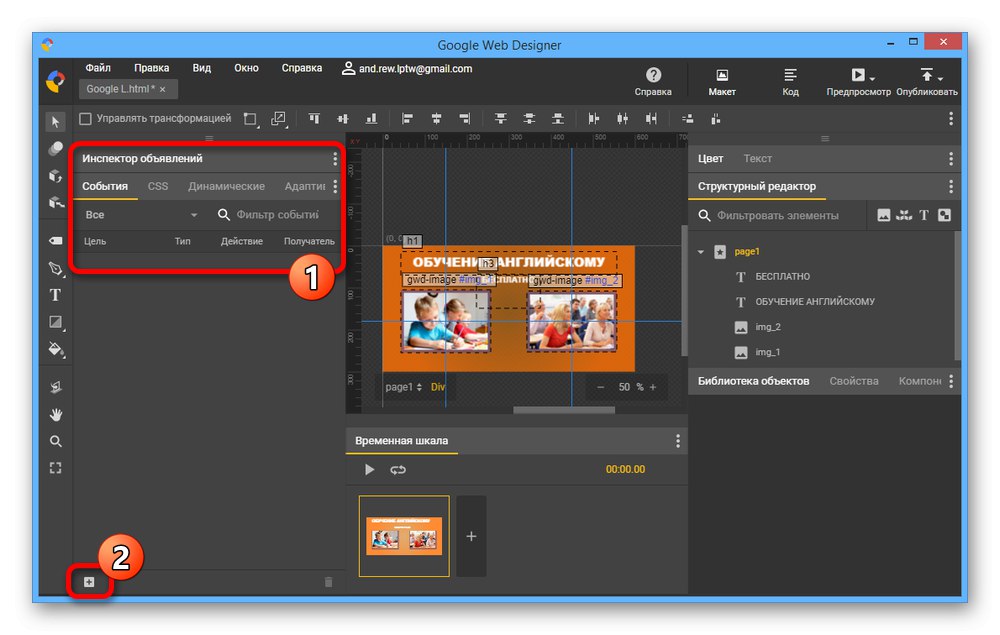
Додавање догађаја
- Након што сте се позабавили изгледом, треба да додате догађаје преласка за појединачне елементе или цео банер у целини. Да бисте то урадили, у колони „Инспектор за огласе“ отворите картицу "Развој" и кликните на икону «+» на доњој плочи.
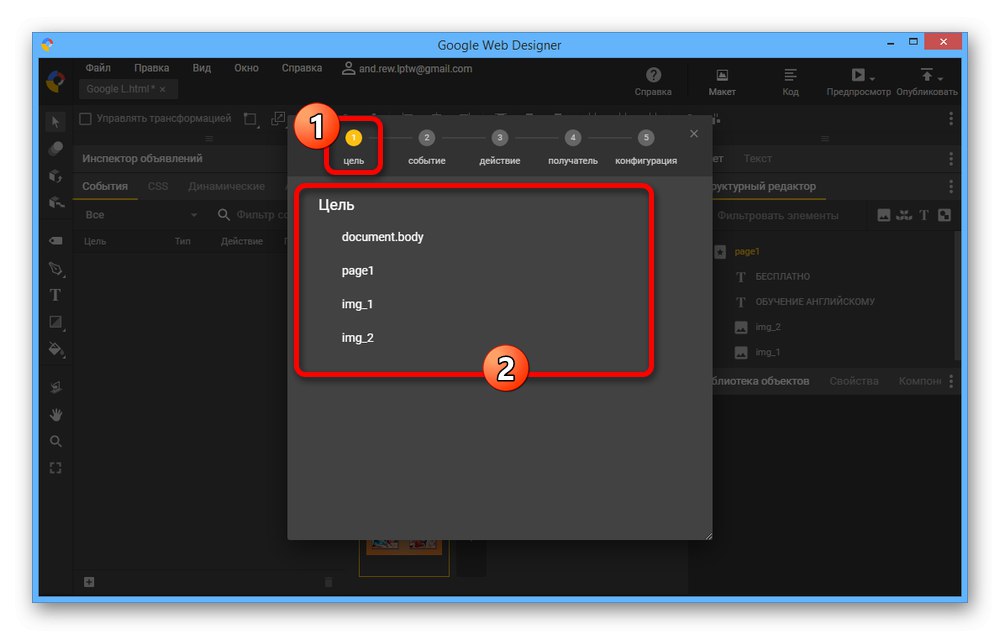
- У отвореном прозору са листе "Циљ" изаберите објекат који ће деловати као веза.
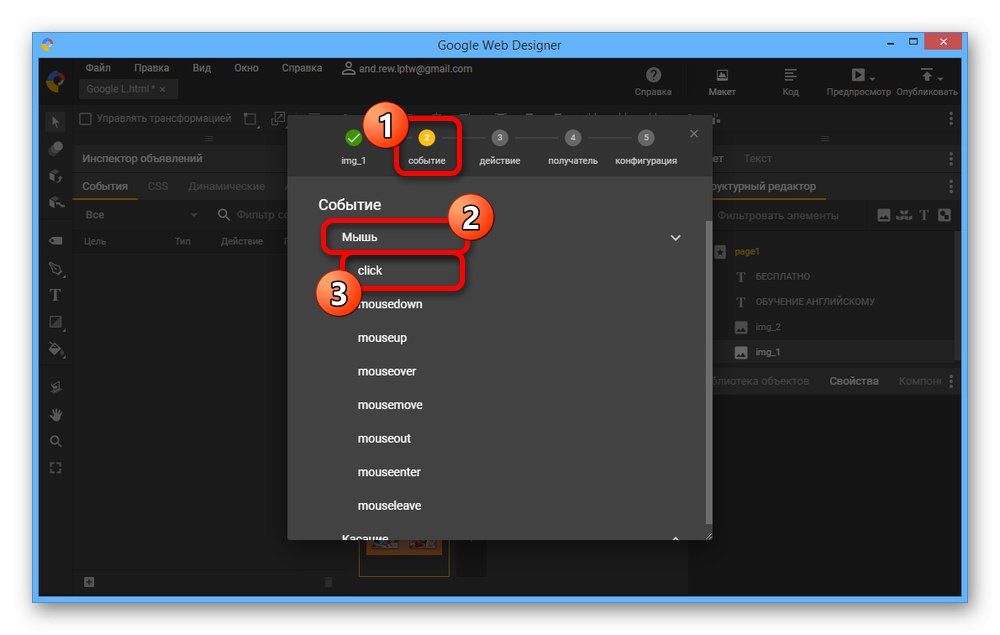
- На страници "Догађај" проширити "Миш" и изаберите "Цлицк"... У зависности од захтева за резултат, можете комбиновати различите поставке.
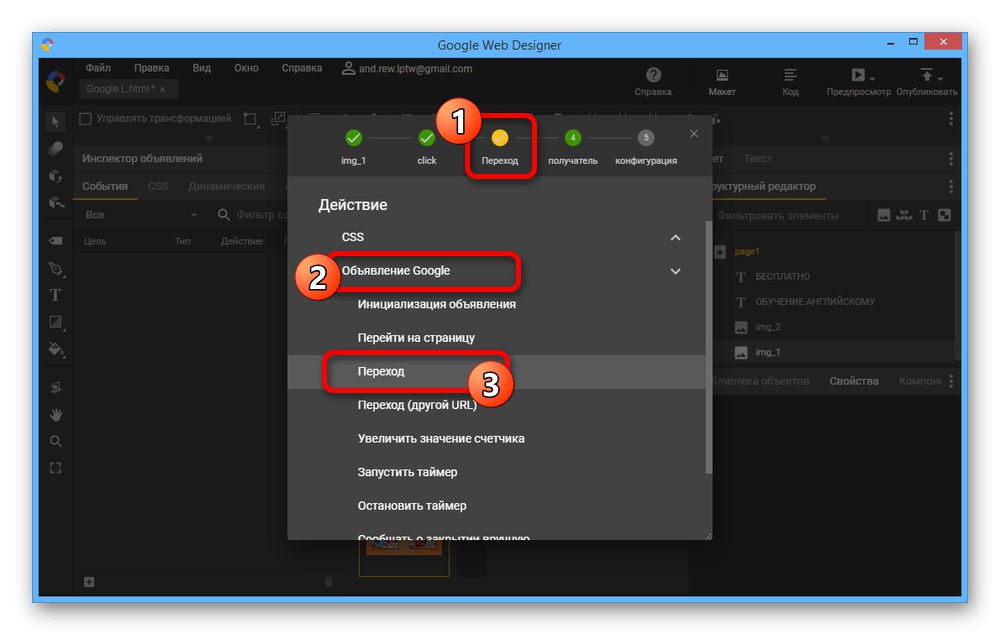
- Даље са списка "Ацт" отворити Гоогле Најава и подесите вредност "Прелаз"... Такав избор омогућиће кориснику да оде на одређену страницу која вам је потребна на Интернету.
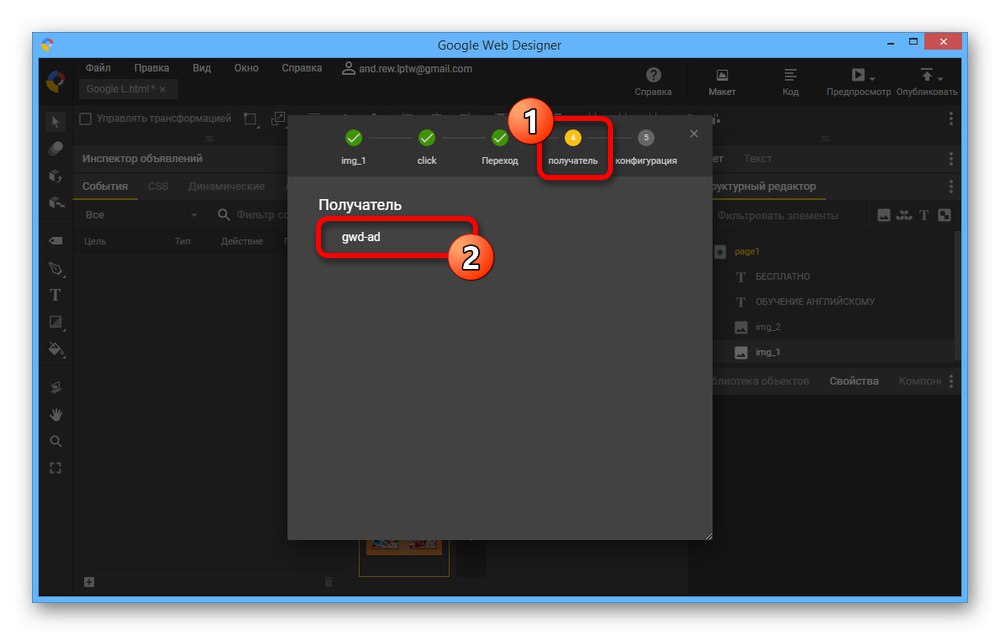
- Као што "Прималац" изаберите једну представљену опцију „Гвд-ад“.
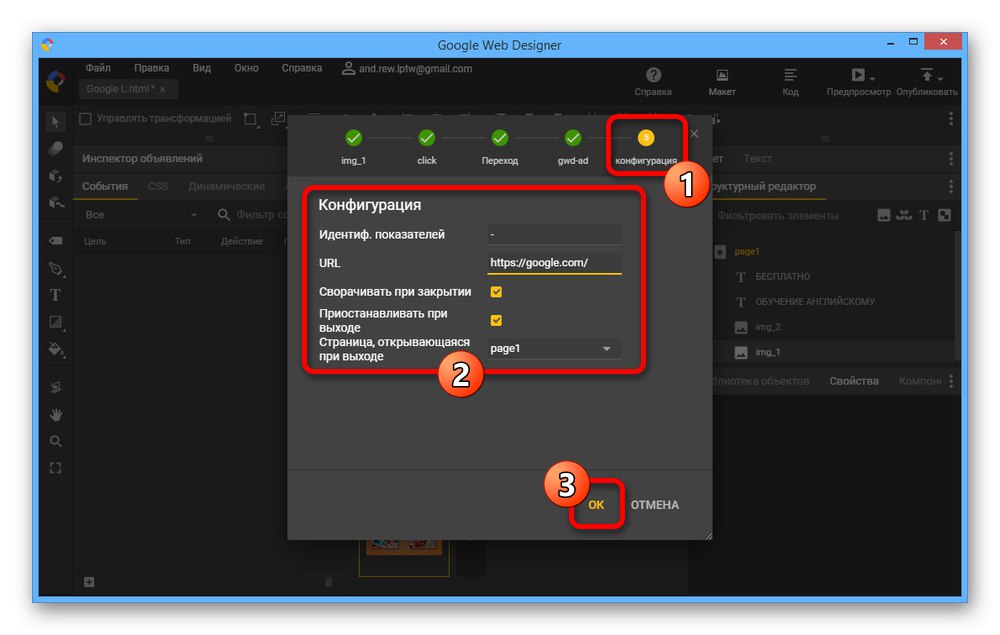
- Последњи корак на терену „Идент. индикатори " поставите везу до пречице и попуните „УРЛ“навођењем жељене странице. Да бисте уштедели употребу "У РЕДУ".






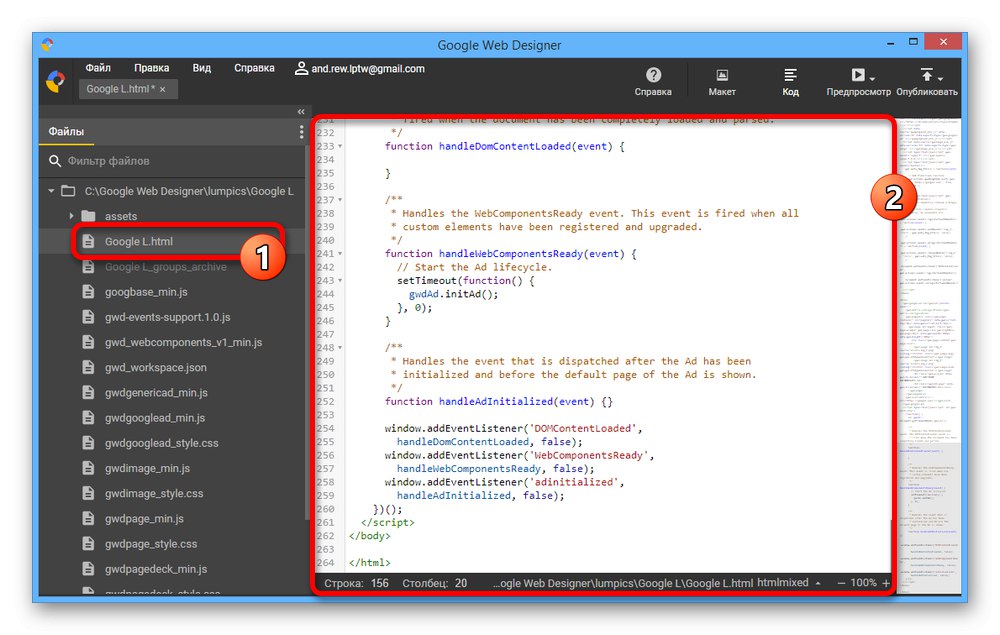
Рад са изворним кодом
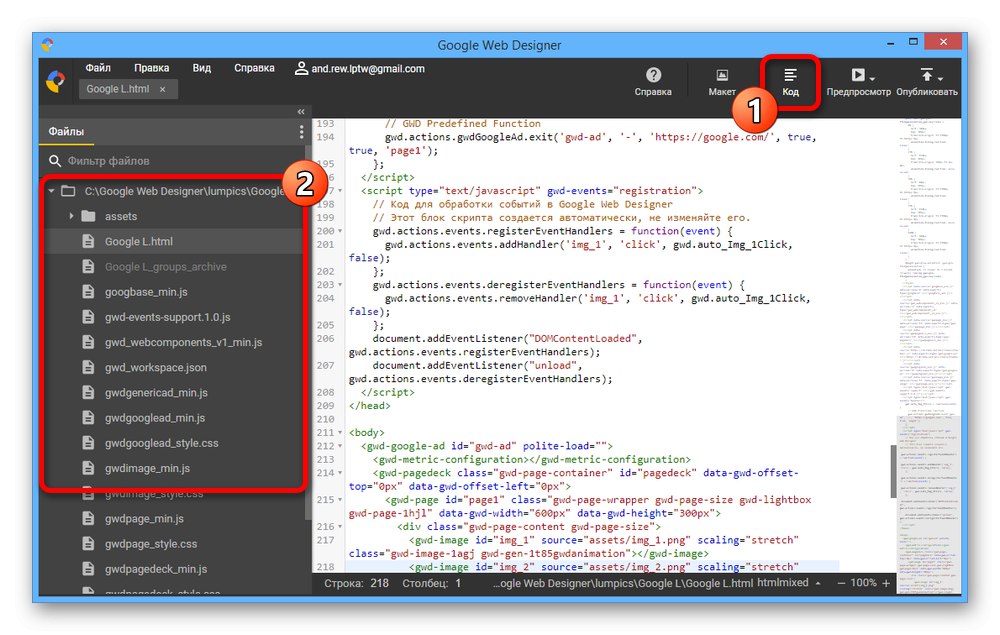
- Као што смо поменули, Гоогле Веб Десигнер садржи уграђени уређивач кода. Може се укључити помоћу дугмета "Код" на десној страни горње плоче.
- Можете да измените структуру банера не само помоћу визуелног уређивача, већ и директно радећи са кодом у датотеци пројекта. Ово може бити врло корисно приликом поравнавања многих малих предмета или додавања догађаја који нису предвиђени програмом.


Описане акције требале би бити сасвим довољне за стварање банера, без обзира на подручје примене. Истовремено, можете знатно проширити могућности комбиновањем именованих алата.
Корак 3: Завршетак
Када је натпис завршен и спреман за постављање на веб локацију, можете наставити до последње фазе. Први корак је проверити како ваш рад изгледа на правој веб страници.
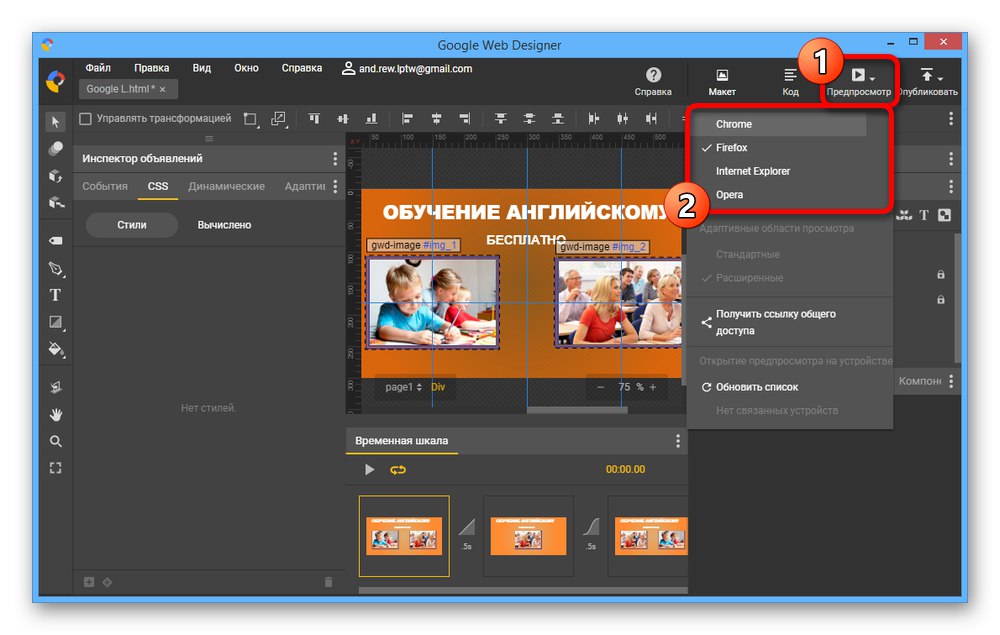
Преглед
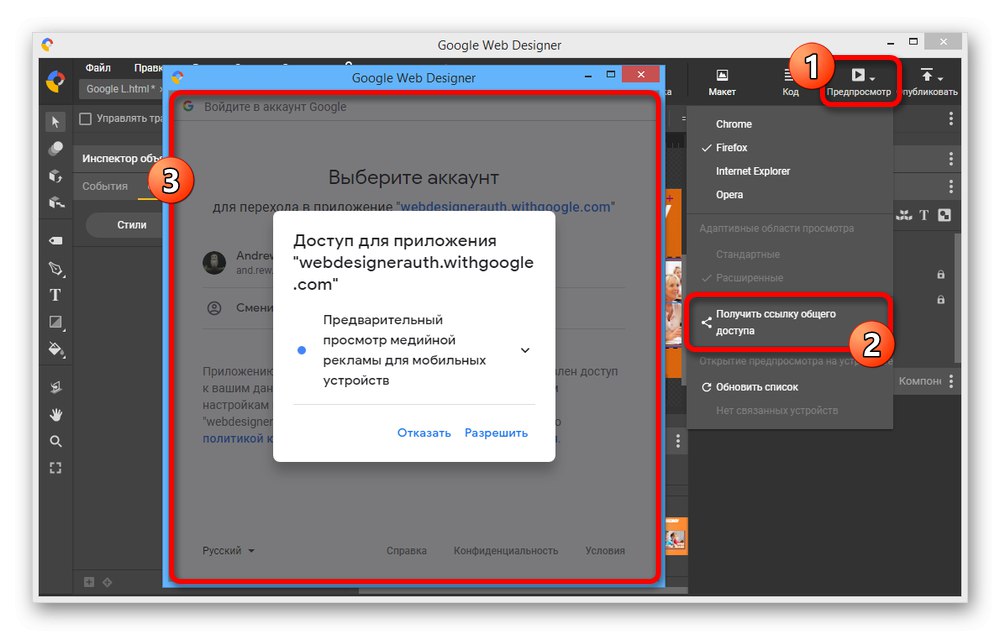
- На горњој табли кликните „Преглед“да отворите додатни мени. Овде можете одредити прегледач помоћу којег ће се натпис отворити.
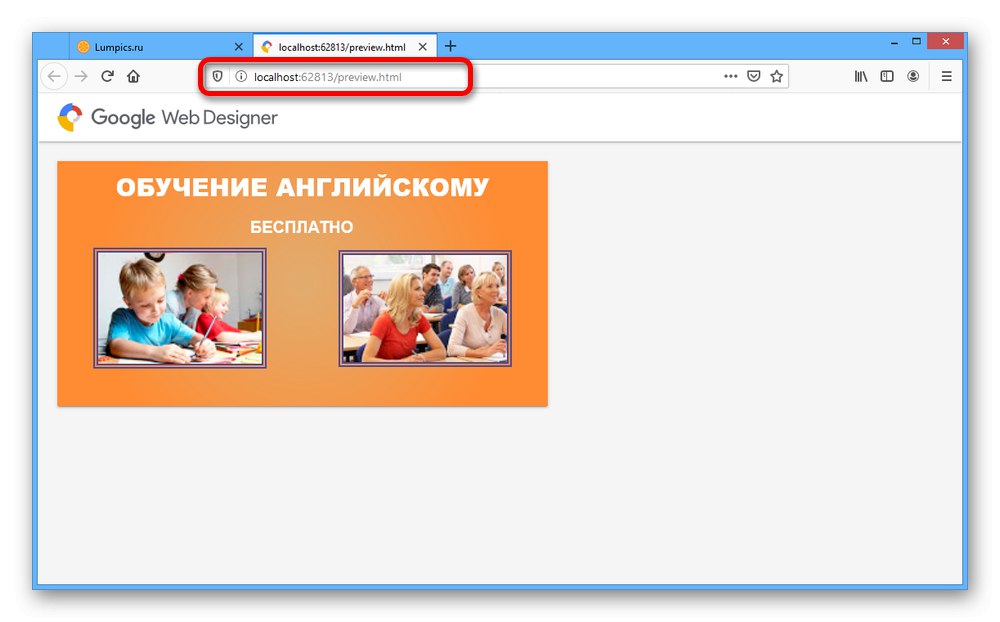
- Када се отвори, све функције и изглед натписа су сачувани, али уз неке посебности. На пример, чак и ако анимацију подесите да се понавља бесконачно, овде ће све бити ограничено на само једну итерацију.
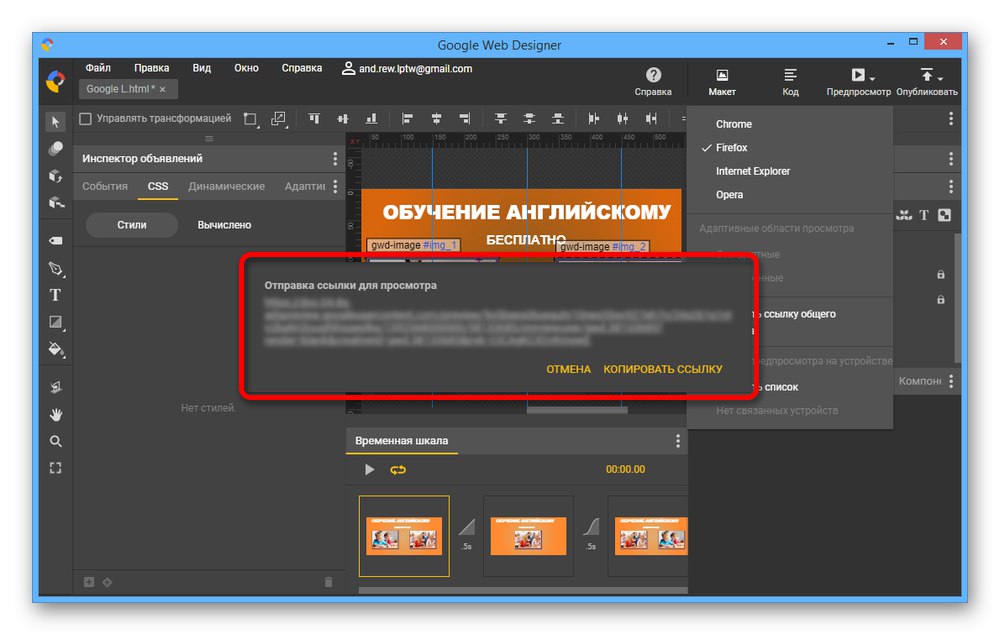
- Ако је потребно, резултат увек можете показати другима. Да бисте то урадили, изаберите „Набавите везу за дељење“ и потврдите приступ апликације вашем Гоогле налогу.
![Направите заједничку везу за преглед банера у Гоогле Веб Десигнер-у]()
Као резултат, на екрану ће се појавити веза за гледање банера у режиму као што је горе наведено. Наравно, ово је могуће само ако имате рачун.



Очување и објављивање
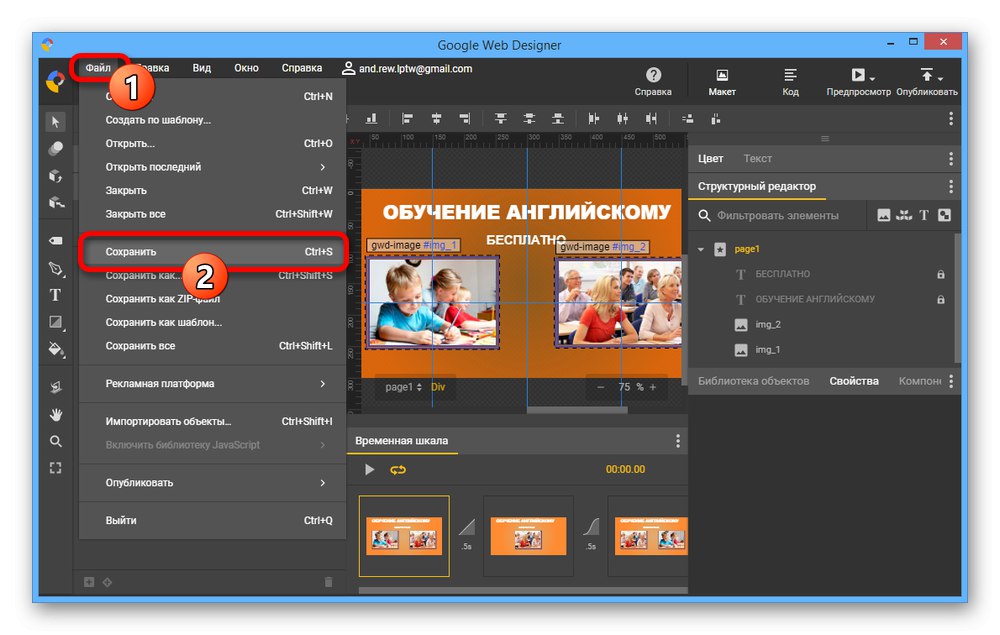
- Да бисте сачували пројекат, прво отворите мени датотеке и користите опцију "Сачувати"... Након тога, оригинална датотека ће бити сачувана на рачунару и може се касније отворити.
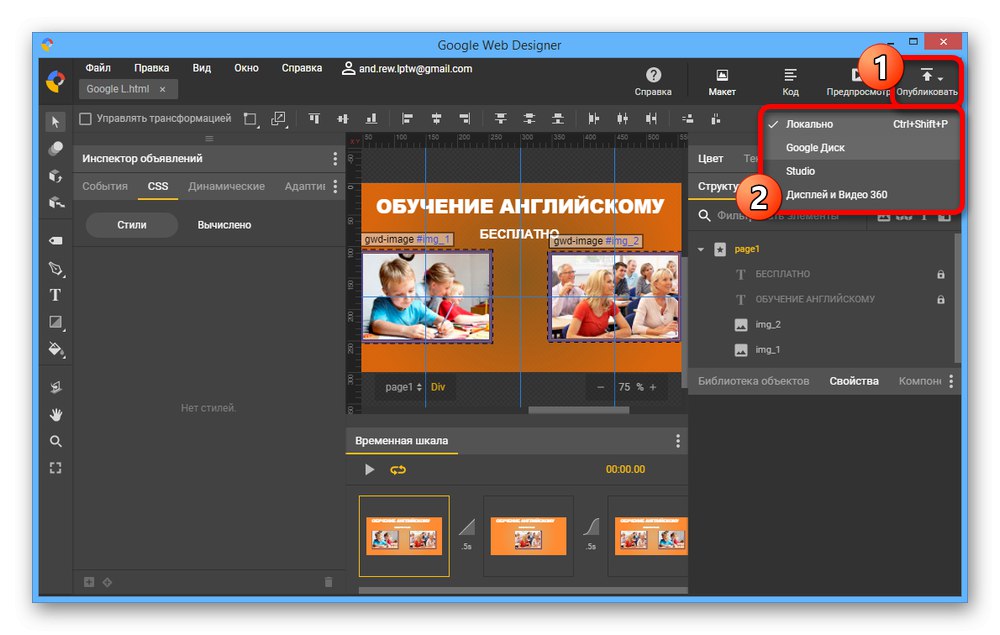
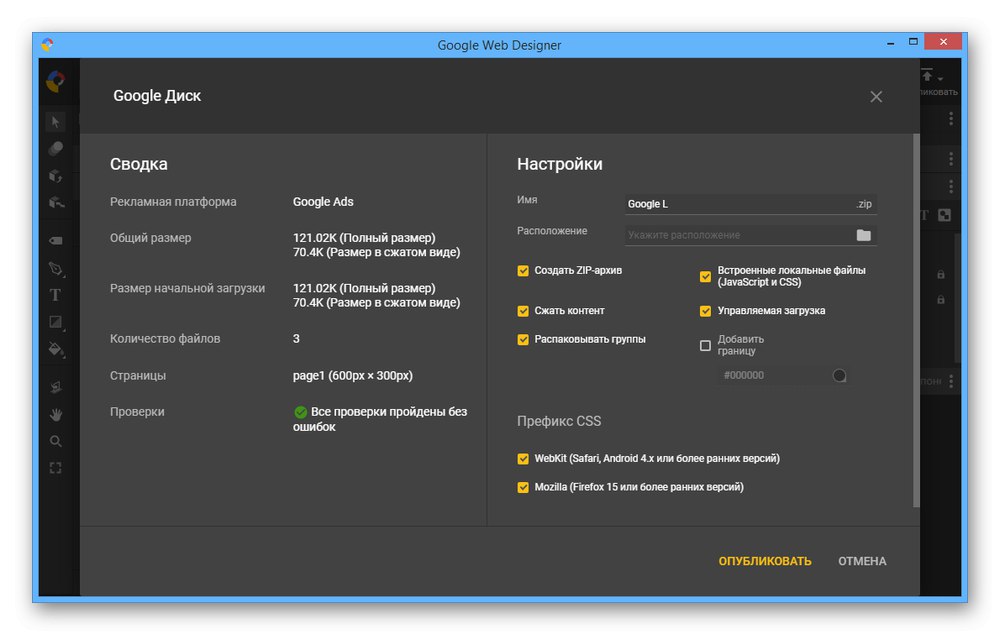
- Отварањем менија можете припремити пројекат за објављивање на веб локацији „Објави“ у горњем десном углу програма и одабиром једне од локација за чување.
- Промените параметре у прозору за објављивање по вашем укусу, остављајући само потребна поља за потврду и кликните „Објави“... Штедња на овај начин је брза без обзира на величину пројекта.
![Завршава се објављивање банера у Гоогле Веб Десигнер-у]()
Резултирајућа мапа се може наћи на локацији за чување. Постављање банера на локацију разликује се у зависности од странице и генерално више није повезано са поступком израде.