Како промијенити фонт ВКонтакте
У процесу активне употребе сајта ВКонтакте за друштвене мреже, можда ћете морати да промените стандардни фонт на неки атрактивнији. На жалост је немогуће применити таква основна средства овог ресурса, али постоје препоруке које ће бити дискутоване у овом чланку.
Садржај
Промените фонт ВЦ
Пре свега, имајте на уму да би за боље разумевање овог чланка требали знати језик веб страница - ЦСС. Упркос томе, поштујући упутства, можете некако променити фонт.
Препоручујемо да прочитате додатне чланке на тему промене фонта унутар ВК странице како бисте сазнали за сва могућа рјешења проблема.
Прочитајте такође:
Како скалирати ВК текст
Како направити болд фонт ВЦ
Како направити одбачени текст ВЦ
Што се тиче предложеног рјешења, састоји се у кориштењу посебног Елегантног наставка за различите Интернет претраживаче. Захваљујући овом приступу, добићете могућност да користите и креирате теме на основу основног листа стилова ВК сајта.
Овај додатак функционише исто у скоро свим модерним веб прегледачима, али ћемо само напоменути Гоогле Цхроме .
Имајте на уму да у поступку пратње инструкција, с обзиром на то, знате значајно мијењати цео дизајн ВЦ странице, а не само фонт.
Имајте на уму да у поступку пратње инструкција, с обзиром на то, знате значајно мијењати цео дизајн ВЦ странице, а не само фонт.
Инсталирање модерне
Елегантна апликација за Интернет претраживач нема званичну локацију, а можете га преузети директно из продавнице додатака. Све опције ширења се дистрибуирају на потпуно слободној основи.
Идите на веб локацију Цхроме продавнице
- Коришћењем горе наведене линије, пређите на главну страницу продавнице додатака за Гоогле Цхроме веб прегледач.
- Користите текстуално поље "Тражи по продавници" да бисте пронашли екстензивно "Елегантно" .
- Користите дугме "Инсталирај" у одељку "Елегантно - прилагођене теме за било коју локацију" .
- Ако је потребно, потврдите интеграцију додатка у свој веб прегледач кликом на дугме "Инсталирање додатка" у дијалошком оквиру.
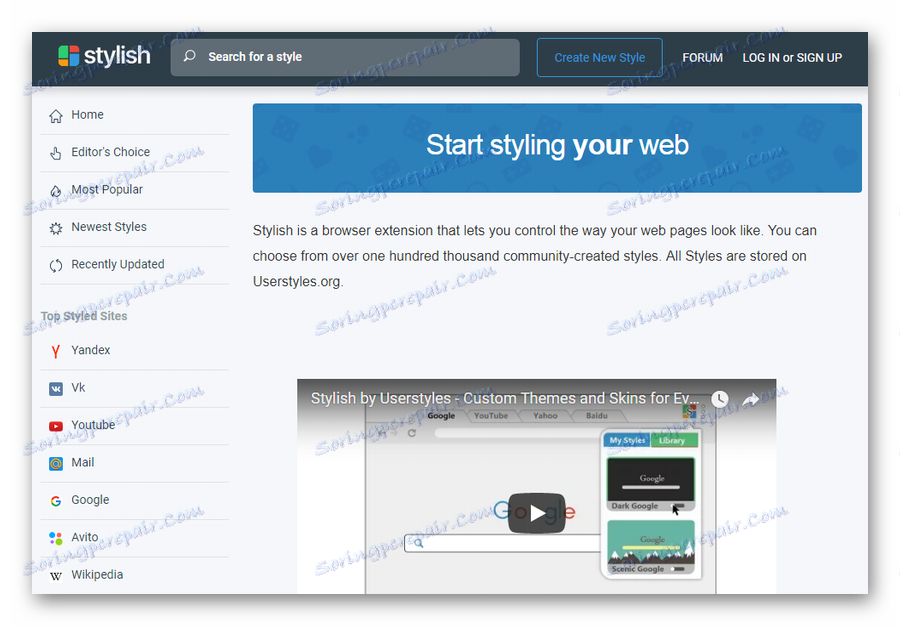
- Када завршите са препорукама, аутоматски ћете бити преусмерени на почетну страницу екстензије. Одавде можете користити претрагу за готове теме или креирати потпуно нови дизајн за локацију, укључујући и ВКонтакте.
- Осим тога, добићете могућност регистрације или одобрења, али то не утиче на рад овог продужетка.


Да бисте поједноставили претрагу, не заборавите да поставите тачку супротно ставку "Ектенсионс" .



Препоручујемо вам да прочитате видео преглед овог додатка на главној страници.

Имајте на уму да је регистрација неопходна ако креирате ВЦ дизајн не само за себе, већ и за друге заинтересоване кориснике овог екстензија.
Ово довршава процес инсталације и припрему додатка.
Користимо готове стилове дизајна
Као што је речено, Елегантна апликација омогућава не само креирање већ и коришћење других стилова дизајна на различитим сајтовима. Истовремено, овај додатак функционише прилично стабилно, без изазивања проблема са перформансама и има пуно заједничког са екстензијама, које смо разматрали у једном од првих чланака.
Прочитајте такође: Како инсталирати ВЦ теме
Многе теме не мењају основни фонт сајта или нису ажуриране за нови дизајн ВК сајта, па их, користећи их, будите опрезни.
Иди на главну страницу Елегантан
- Отворите главну страницу Елегантног продужетка.
- Користећи блок са категоријама "Топ стилед ситес" на левој страни екрана, идите на одељак "Вк" .
- Пронађите тему која вам највише одговара и кликните на њега.
- Помоћу дугмета "Инсталл Стиле" поставите изабрану тему.
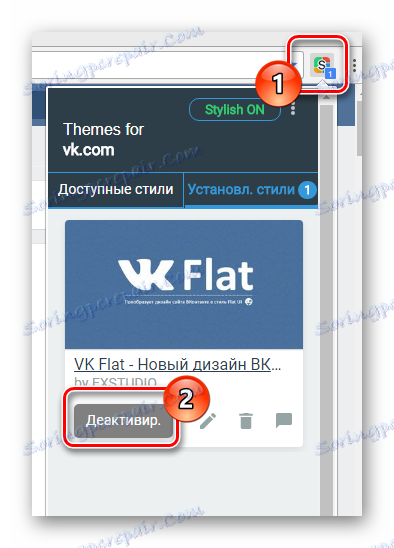
- Ако желите да промените предмет, онда морате да деактивирате претходно коришћену.




Не заборавите да потврдите инсталацију!

Имајте на уму да када инсталирате или уклоните тему, ажурирање је у реалном времену, без потребе за додатном преузимањем странице.
Радимо са уредником Стилисх
Након разумијевања могуће промјене фонта помоћу тема трећих страна, можете директно ићи на независне радње у вези са овим процесом. За ове сврхе, прво морате отворити посебан додатак за уређивачки стил.
- Идите на ВКонтакте локацију и будите на било којој страници овог ресурса, кликните на икону Елегантног додатка на специјалној алатној траци у прегледачу.
- Након отварања додатног менија, кликните на дугме са три вертикално лоцирана тачка.
- Из листе која се појави, изаберите Креирај стил .



Сада када сте на страници са посебним уређивачем за стилски додатни код, можете започети процес мењања фонта ВКонтакте.
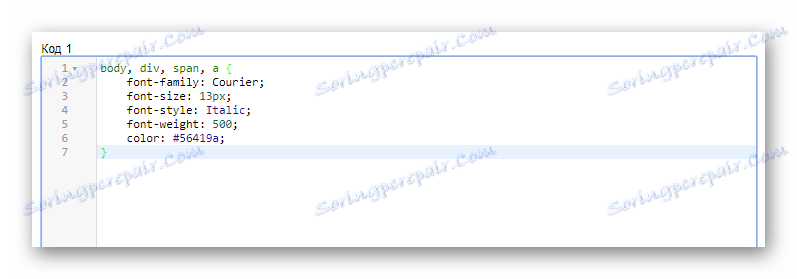
- У пољу "Код 1" потребно је да унесете следећи скуп знакова који ће касније постати главни елемент кода у оквиру овог чланка.
- Поставите курсор између завртањ и двапут притисните тастер Ентер . На креираном подручју ћете морати ставити линије кода из инструкције.
![Креирање картице за главни код у Стилисх едитору када мењате фонт на ВК страници]()
Ова препорука се може игнорисати и једноставно написати све шифре у једној линији, али ова естетска кршења могу да вас збуњују у будућности.
- Да бисте променили сам фонт, потребно је да користите следећи код.
- Да бисте променили величину слова, укључујући било који број, користите овај код на следећој линији:
- Ако желите украшити завршни фонт, можете користити код за промјену стила текста.
font-style: oblique;![Коришћење кода стила фонта у Стилисх едитору када мењате фонт на ВК страници]()
У овом случају, вредност може бити једна од три:
- нормално - нормални фонт;
- курзив - курзив;
- коси - нагнут.
- Да бисте креирали масноћу, можете користити следећи код.
font-weight: 800;![Коришћењем кода тежине фонта у Стилисх едитору приликом промене фонта на ВК страници]()
Наведени код узима следеће вредности:
- 100-900 - степен садржаја масти;
- Болд - болд тект.
- Као додатак новом фонту, можете променити његову боју уносом сљедећег кода у сљедећу линију.
- Да би измењена боја била стабилно приказана на ВЦ сајту, потребно је да додате неке ознаке на почетак генерисаног кода, одмах након речи "тело" , који се налази преко зарезе.
- Да бисте проверили како се креирани уметнички радови приказују на ВЦ веб локацији, у левом делу странице попуните поље "Унесите име" и кликните на дугме "Сачувај" .
- Измените шифру како бисте изглед у потпуности задовољили Ваше приказе.
- Након што сте све урадили исправно, видећете да ће се фонт на ВКонтакте-у променити.
- Не заборавите да користите дугме "Финисх" када је стил потпуно спреман.
body {}

Овај код подразумева да ће текст бити промењен у оквиру целог ВКонтакте сајта.
font-family: Arial;

Вредност овде може бити различитих фонтова који су доступни у вашем оперативном систему.
font-size: 16px;

Имајте на уму да се број може подесити на било који у зависности од ваших преференција.
color: gray;

Овде постојеће боје могу бити специфициране помоћу текста, РГБА и ХЕКС-кода.
body, div, span, a

Препоручујемо да користите наш код, пошто снима све текстуалне блокове на ВЦ веб локацији.

Обавезно проверите поље "Омогућено" !



Надамо се да током проучавања чланка нисте имали потешкоћа с разумијевањем. У супротном, увек смо срећни што вам можемо помоћи. Све најбоље!


