Sadržaj:
Animirani status podrazumeva stalnu brzu promenu podešavanja ličnog profila uz pomoć dodatnih plugina, pošto u standardnoj verziji Discord ta funkcija nedostaje. Zbog toga povremeno dolazi do blokada od strane automatskog sistema zaštite, stoga izvršavajte jednu od sledećih opcija samo ako ste sigurni da nećete dobiti slučajnu zabranu na jedan ili više dana.
Dodatno upozoravamo da vlasnici mobilnih uređaja ili korisnici koji koriste Discord preko pregledača neće moći da iskoriste nijednu od sledećih opcija. Za njihovu realizaciju na računaru je potrebna instalirana aplikacija Discord, gde se i izvršavaju sve ostale radnje.
Više informacija: Kako instalirati Discord na računar
Opcija 1: Plugin za proširenje BetterDiscord
Program BetterDiscord ne samo da proširuje mogućnosti standardnog Discord-a, već i dodaje alat koji omogućava kreiranje korisničkih plugina na JavaScript-u. Predlažemo da se detaljno upoznate sa ovom metodom korak po korak, pošto je prilično obimna i podrazumeva niz radnji.
Korak 1: Instalacija dodatka BetterDiscord
Treba početi sa instalacijom dodatka BetterDiscord na već postojeći Discord na računaru.Ovaj proces je prilično trivijalan za većinu korisnika.
Pređite na preuzimanje BetterDiscord sa zvaničnog sajta
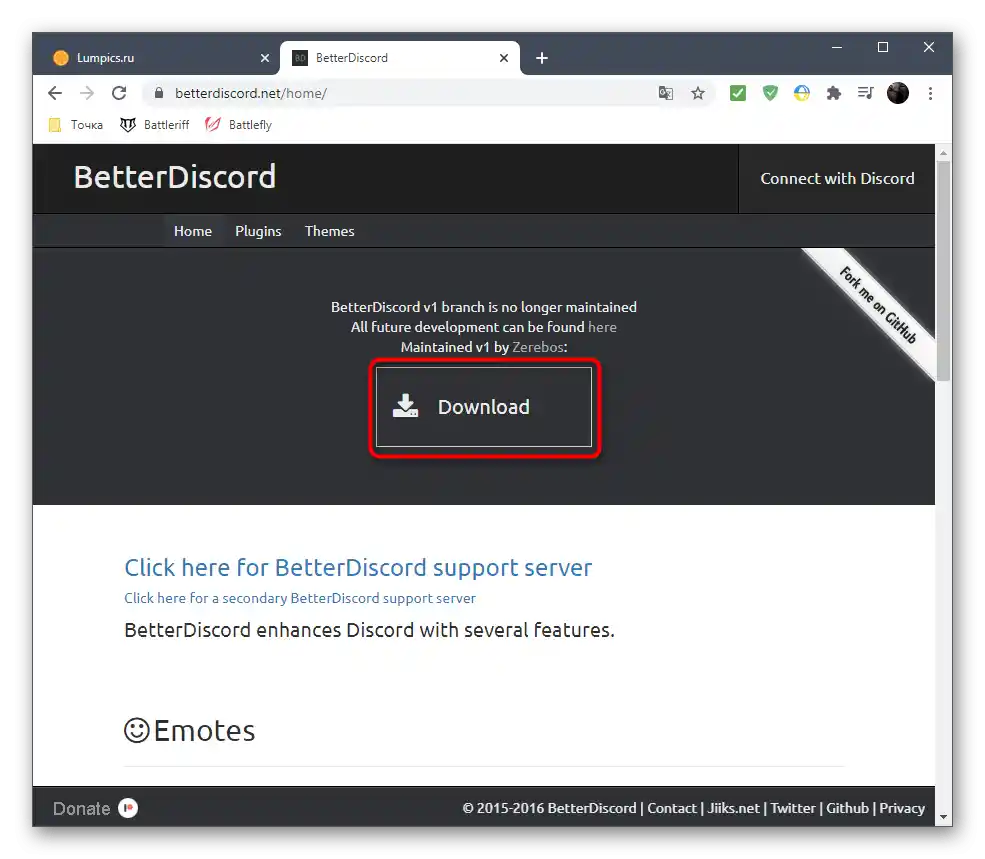
- Otvorite gornju vezu da biste prešli na zvanični sajt BetterDiscord i kliknite na „Download“.
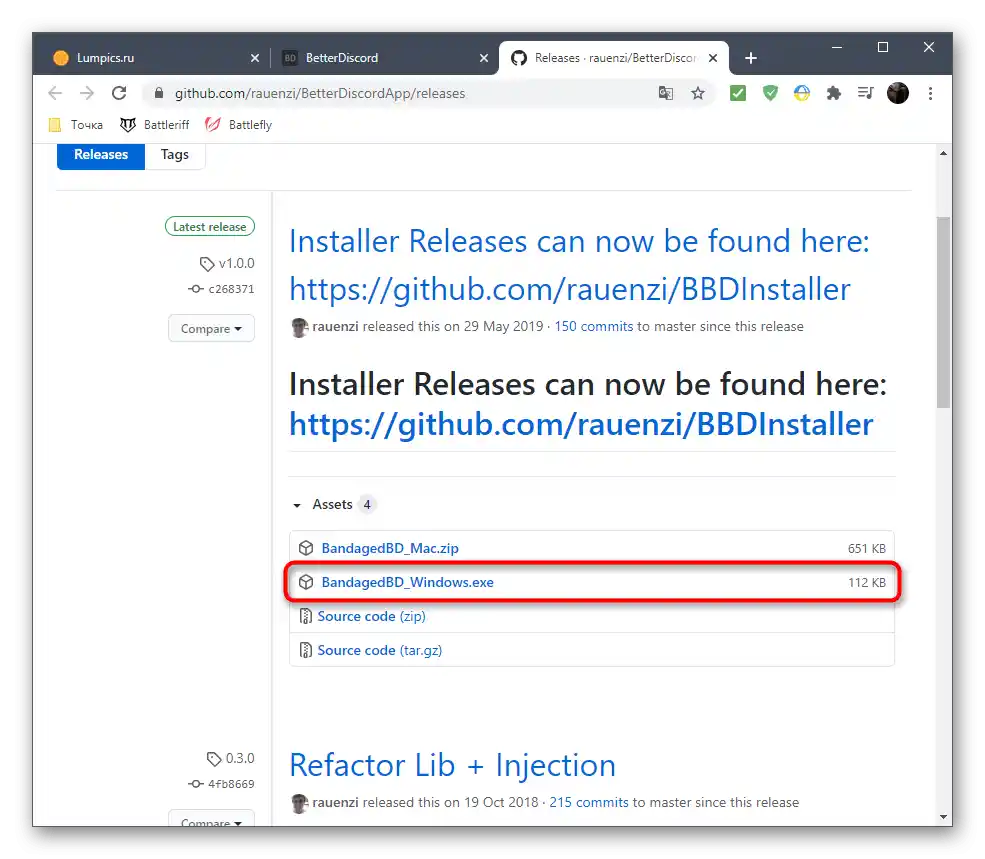
- Instalateri i otvoreni izvor softvera se nalaze na GitHub-u, tako da će doći do preusmeravanja na taj sajt, odakle preuzmite EXE fajl za instalaciju programa na Windows.
- Po završetku preuzimanja pokrenite instalater.
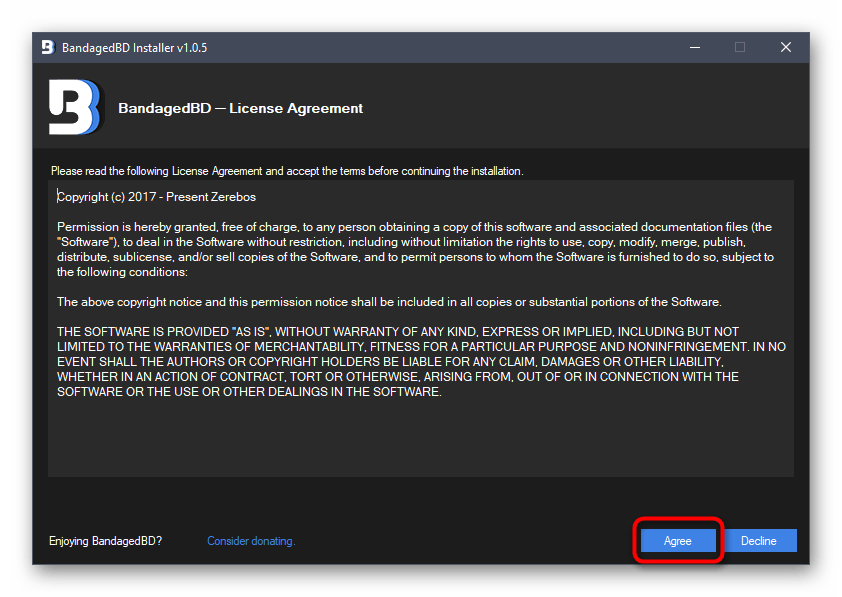
- Obavezno potvrdite pravila korišćenja softvera i bolje ih pročitajte u potpunosti, kako biste razumeli kako funkcionišu slična proširenja.
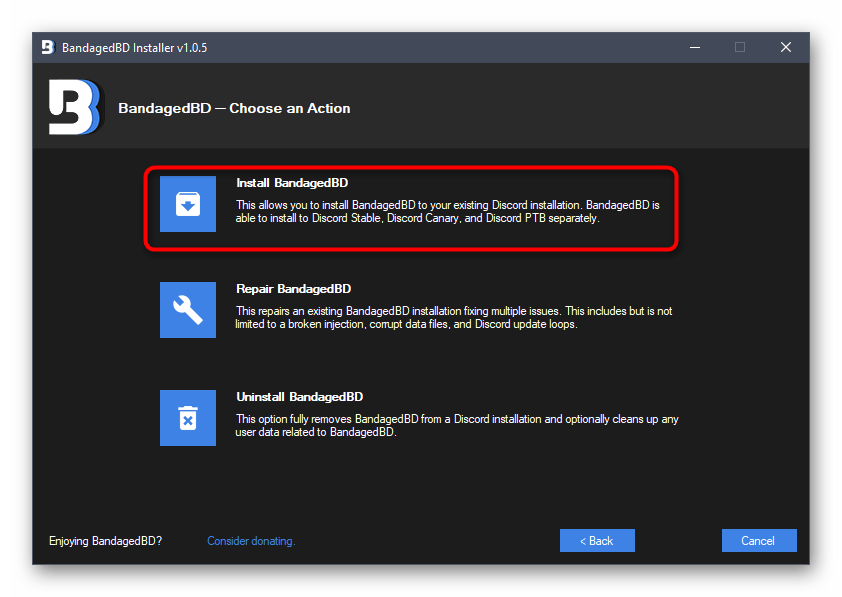
- U sledećem prozoru kliknite na „Install BandagedBD“.
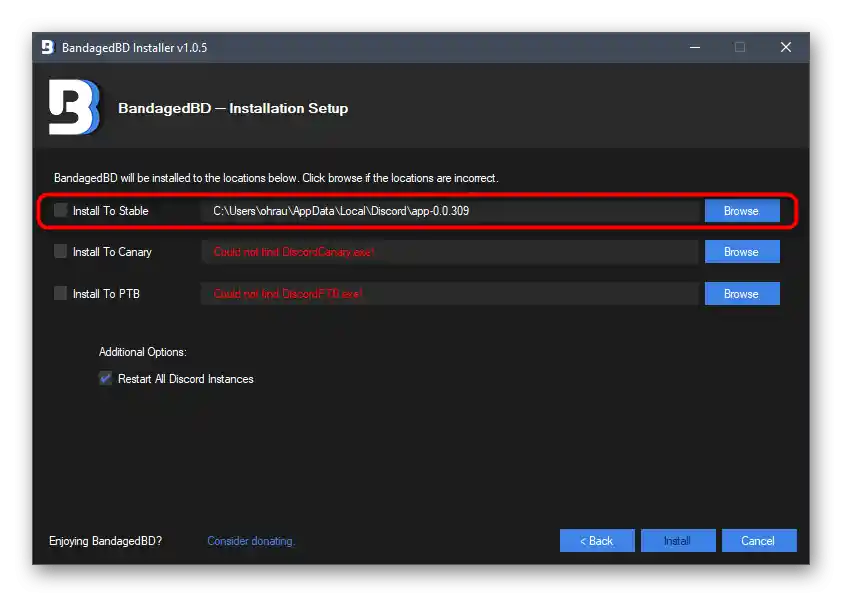
- Koristite instalaciju za stabilnu verziju, čija lokacija se automatski određuje.
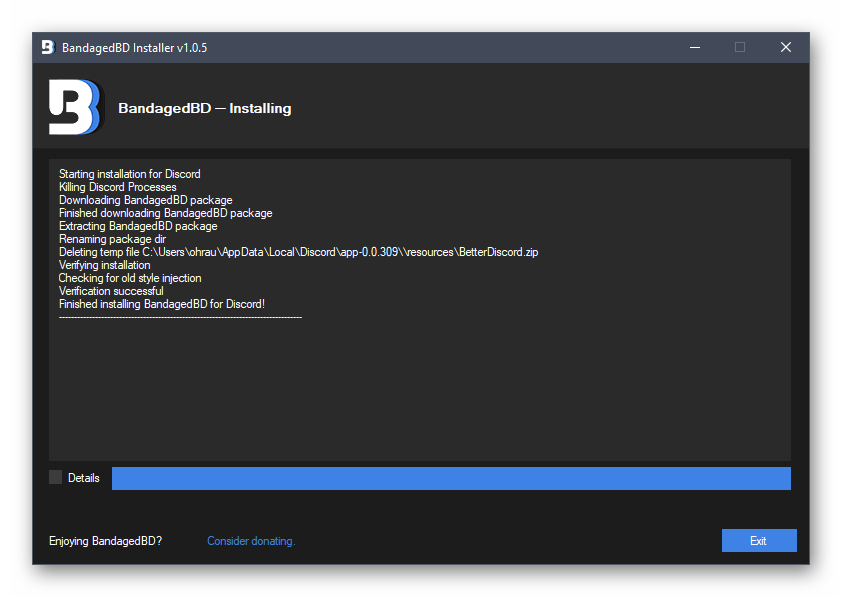
- Sačekajte da se instalacija završi i zatvorite trenutni prozor.







Tamo na sajtu ili već nakon instalacije BetterDiscord možete se upoznati sa svim funkcijama koje pruža ovaj program, kako biste razumeli za koje još svrhe, osim animiranog nadimka, može da se koristi.
Korak 2: Kreiranje plugina za animirani status
Osnovni proces — kreiranje plugina koji je odgovoran za animirani status.Nema potrebe da ga pišete sami, učeći JavaScript, jer je potpuno funkcionalan kod već kreiran, a običnim korisnicima ostaje samo da ga stave u fajl i dodaju u Discord, čime ćemo se dalje baviti.
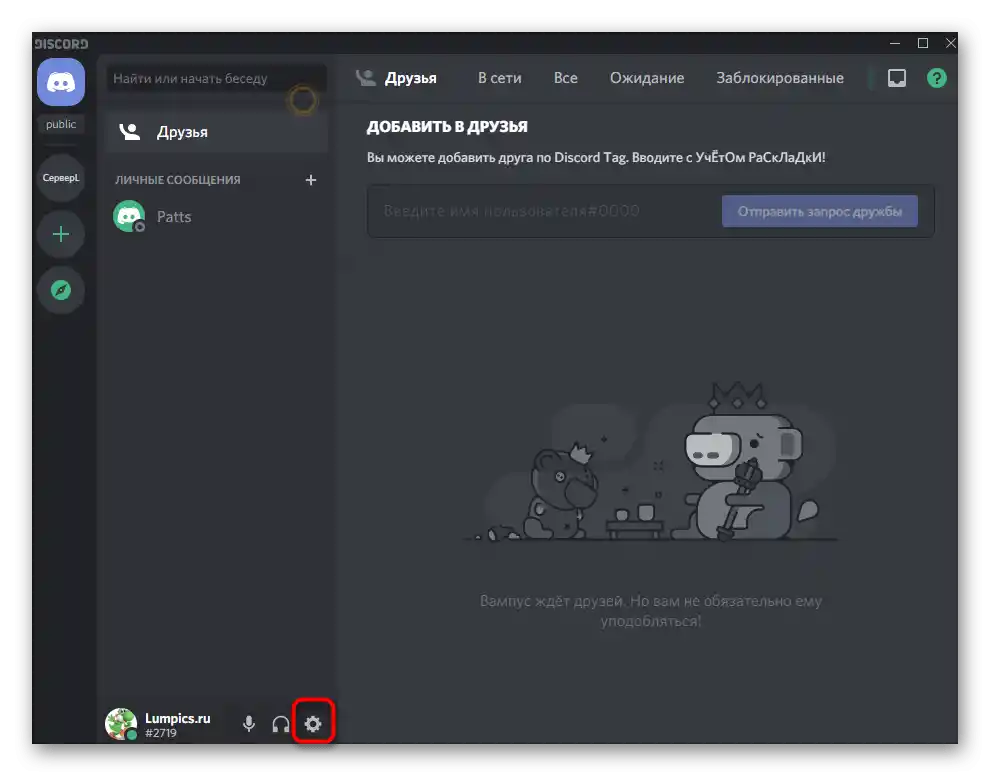
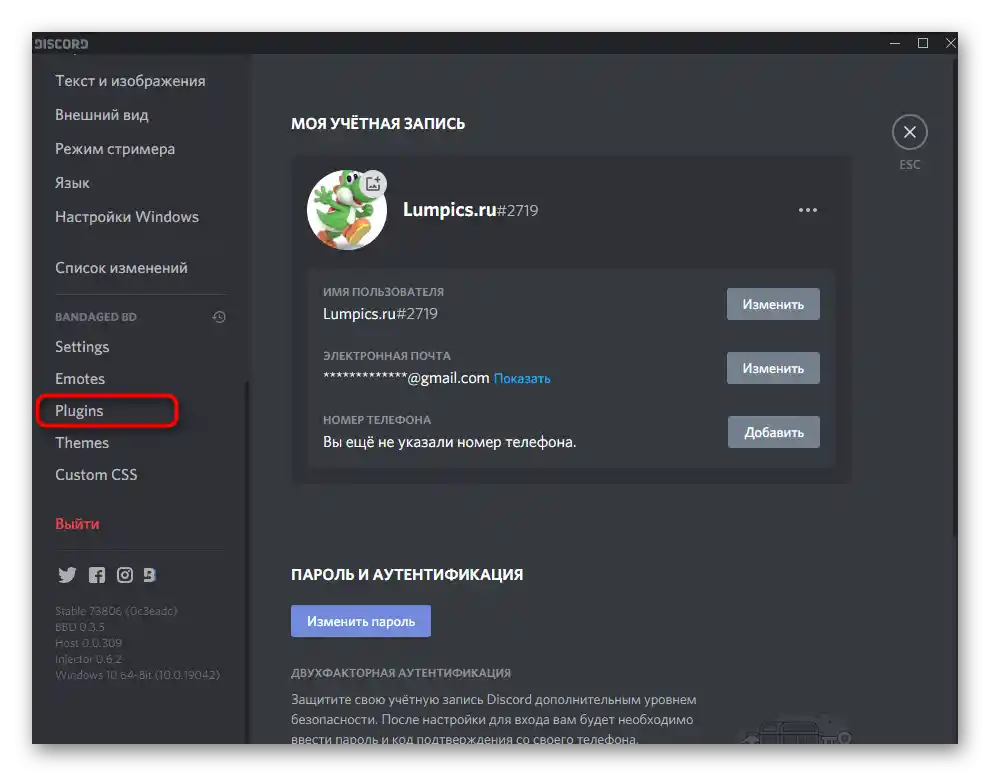
- Nakon uspešne instalacije BetterDiscord, idite u sam Discord i otvorite meni sa osnovnim podešavanjima.
- Pronađite nove stavke koje su se pojavile i kliknite na odeljak „Plugins“, čije ime već jasno ukazuje na njegovu funkciju.
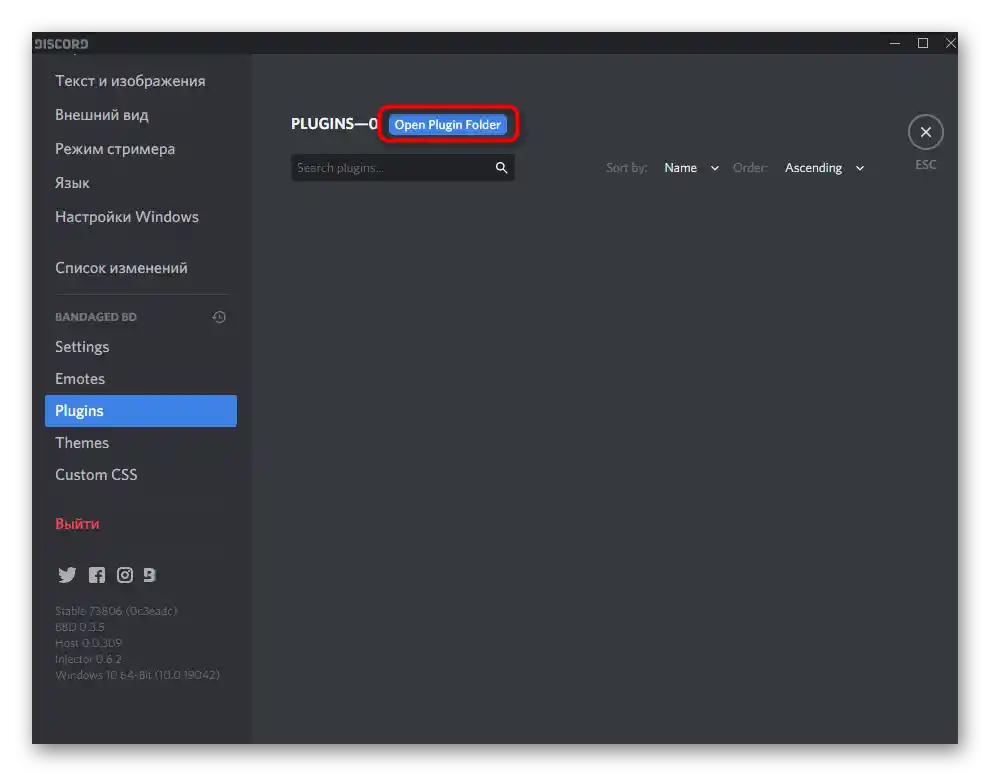
- Sada je potrebno preći u direktorijum gde se smeštaju dodaci za normalan rad BetterDiscord-a, pa pritisnite odgovarajuću dugmad na vrhu.
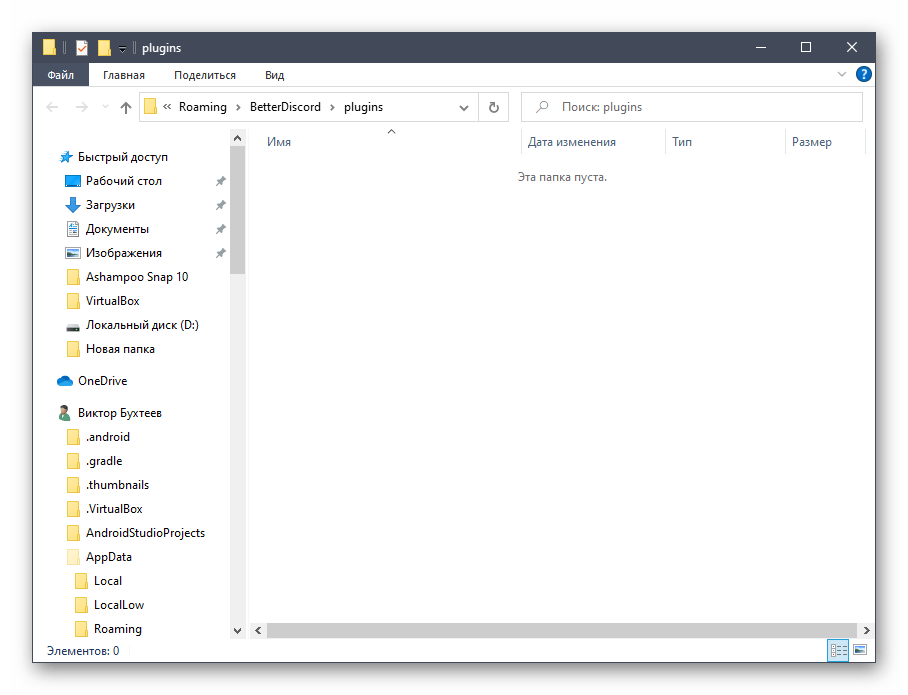
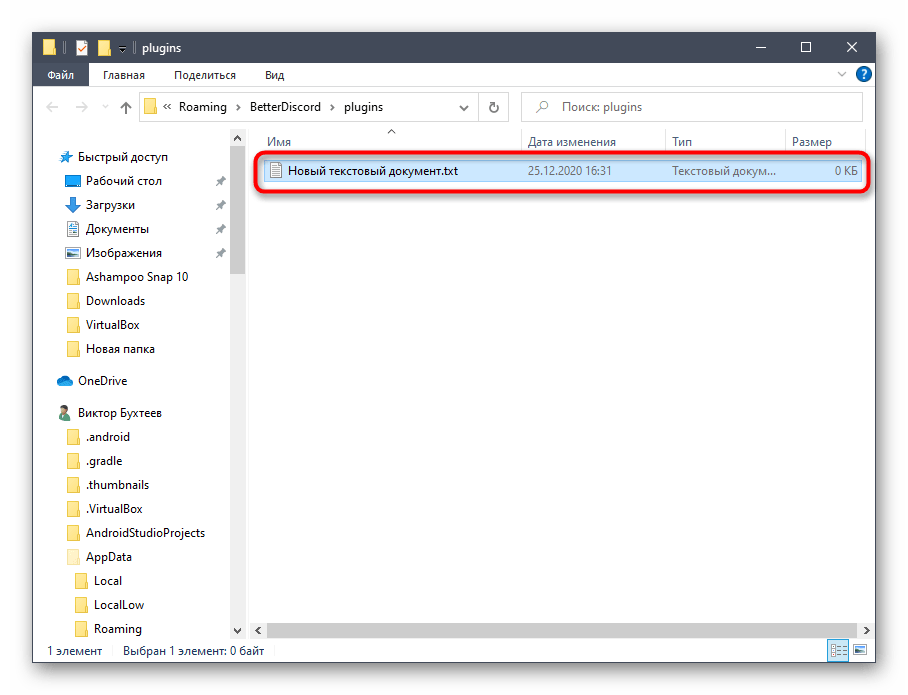
- Sama fascikla je još prazna, jer u njoj nema korisničkih dodataka.
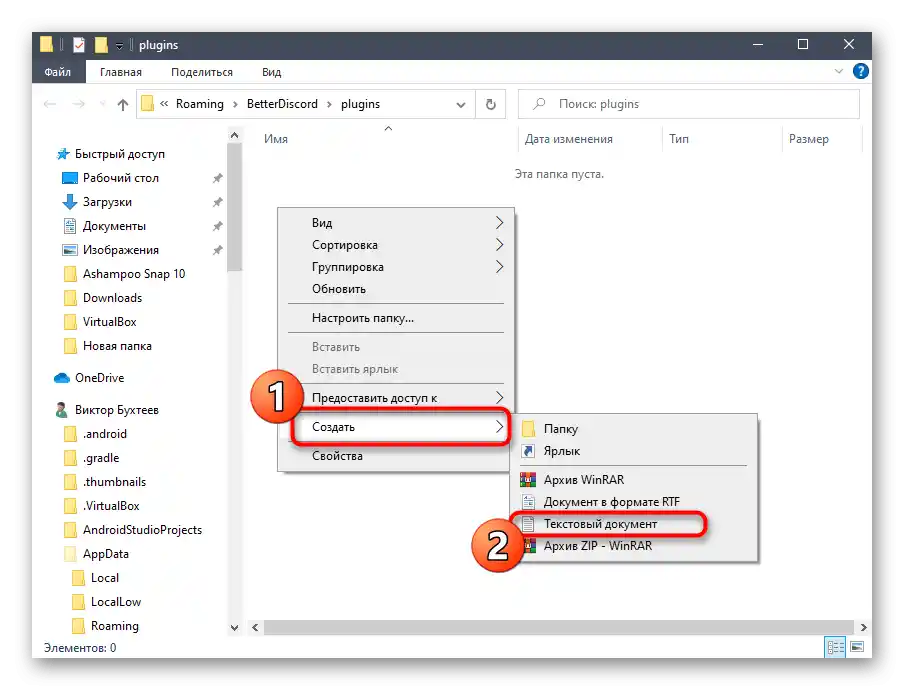
- Kliknite desnim tasterom miša na prazno mesto, u kontekstualnom meniju pređite mišem na „Kreirati“ i izaberite „Tekstualni dokument“.
- Ostavite mu standardno ime i dvaput kliknite mišem da biste ga otvorili preko „Notepad“.
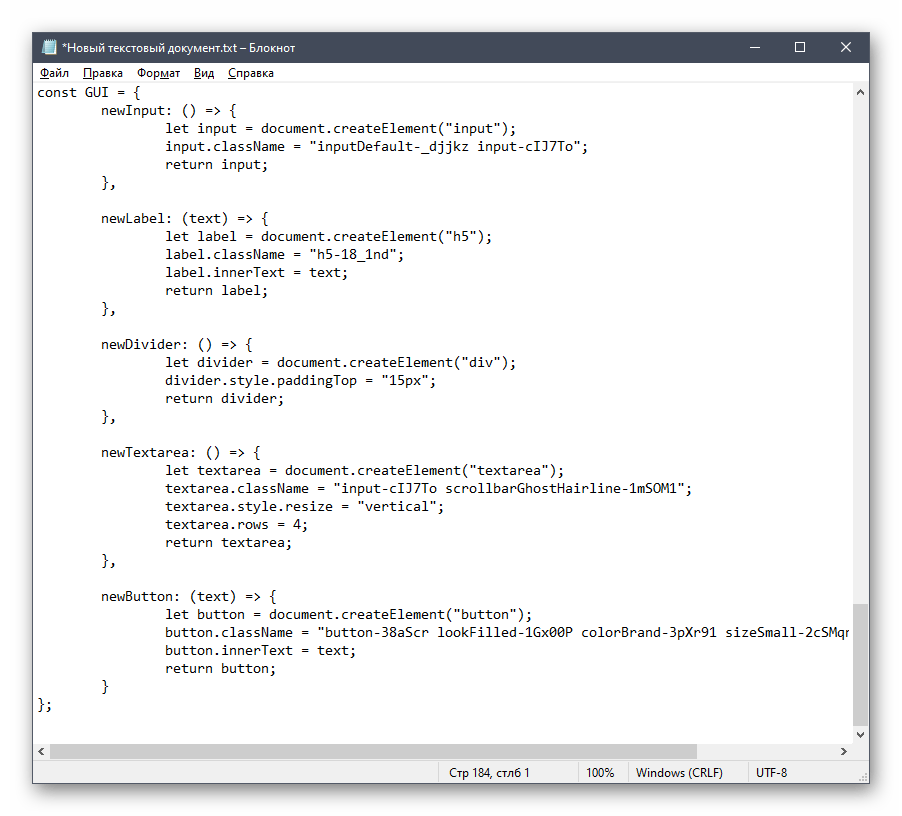
- Nalepite kod ispod tačno u istom formatu. Nema potrebe dodavati više redova.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD funkcije */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Animirajte svoj Discord status";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Kod vezan za animacije */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Funkcije vezane za podešavanja */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// Postavi Auth token
this.setData("token", token.value);// Postavi timeout
this.setData("timeout", timeout.value);// Postavi animaciju
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// Kraj
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
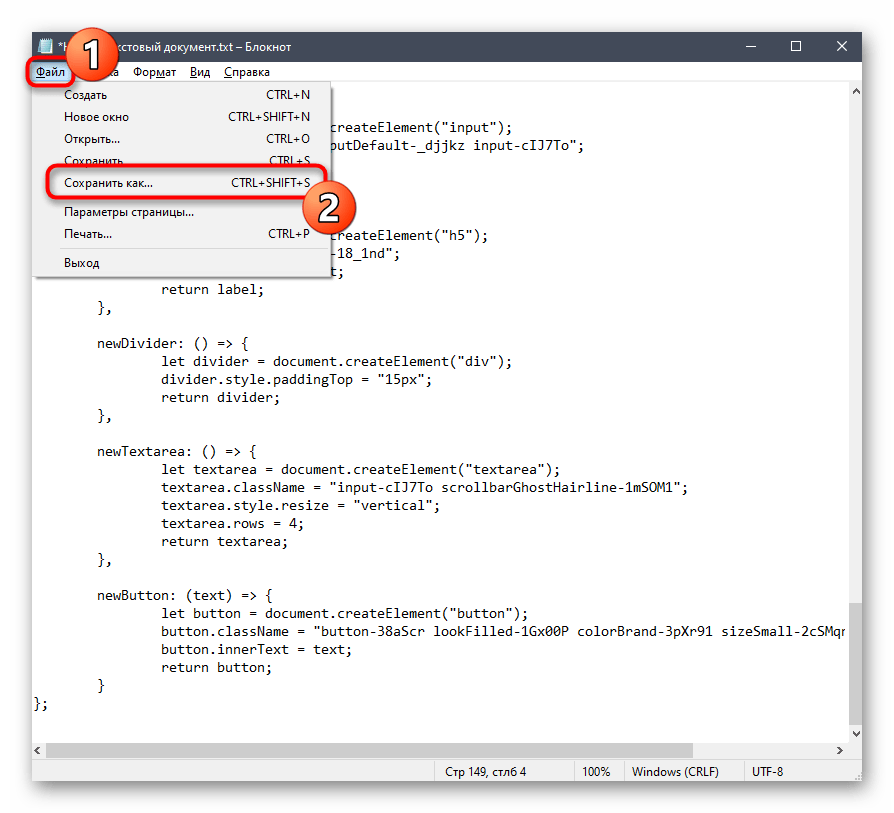
}; - Zatim otvorite meni «Datoteka» i kliknite na stavku «Sačuvaj kao».Možete ga pozvati i pomoću kombinacije tastera Ctrl + Shift + S.
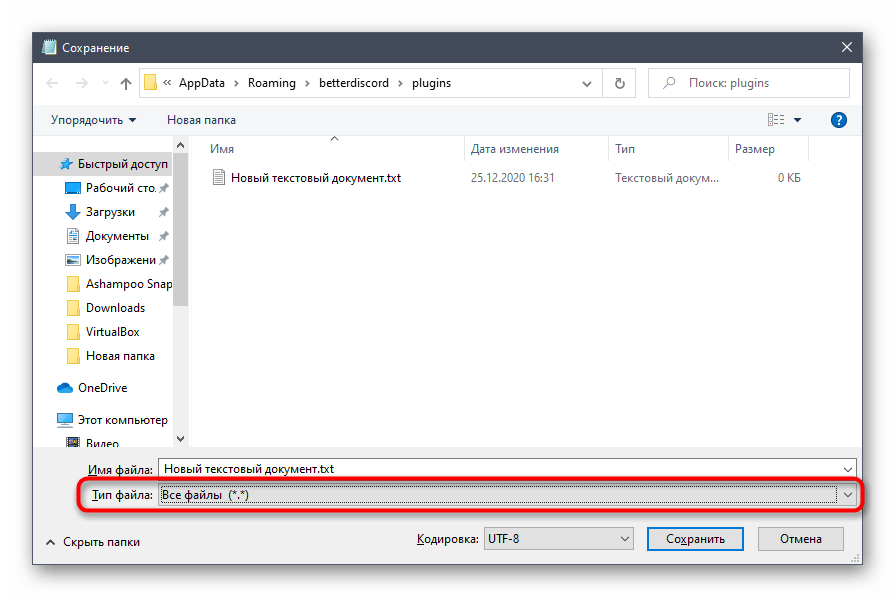
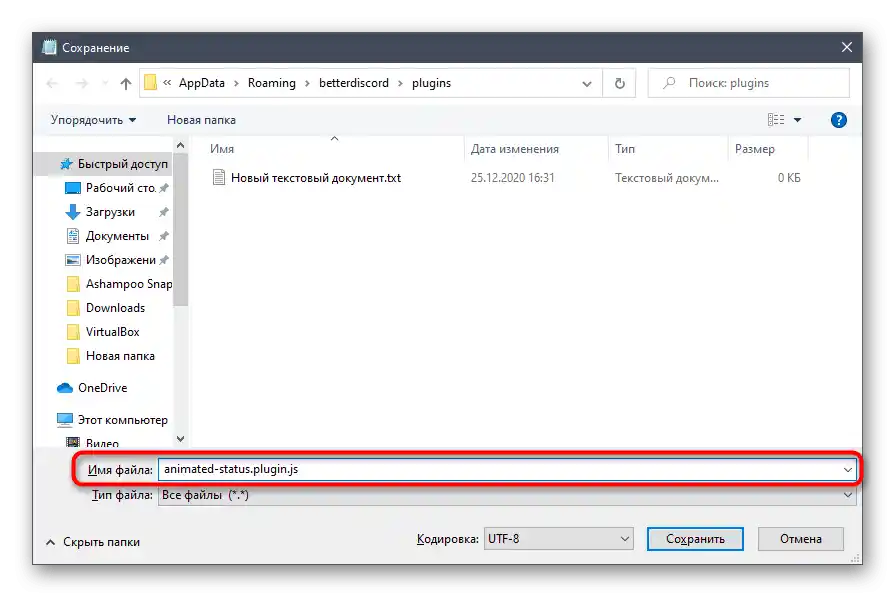
- Sačuvajte plugin u istom folderu, ali prvo postavite za njega „Tip fajla” — „Svi fajlovi (*.*)”.
- Dajte naziv „animated-status.plugin.js” i potvrdite čuvanje.
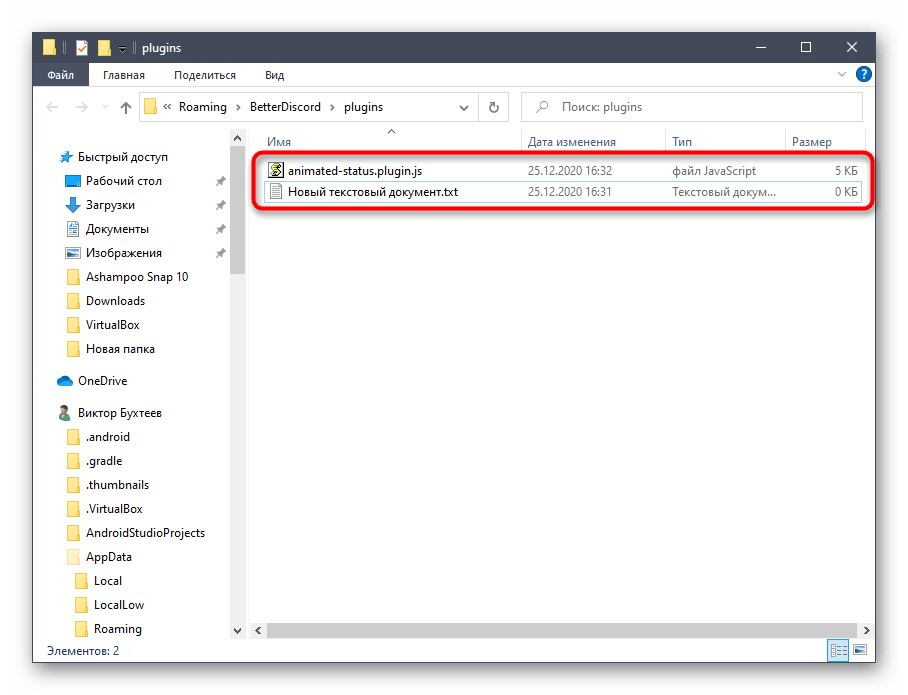
- Sada sadržaj direktorijuma izgleda ovako, kao što je prikazano na sledećem imidžu. Možete obrisati TXT format, jer vam više neće biti potreban.
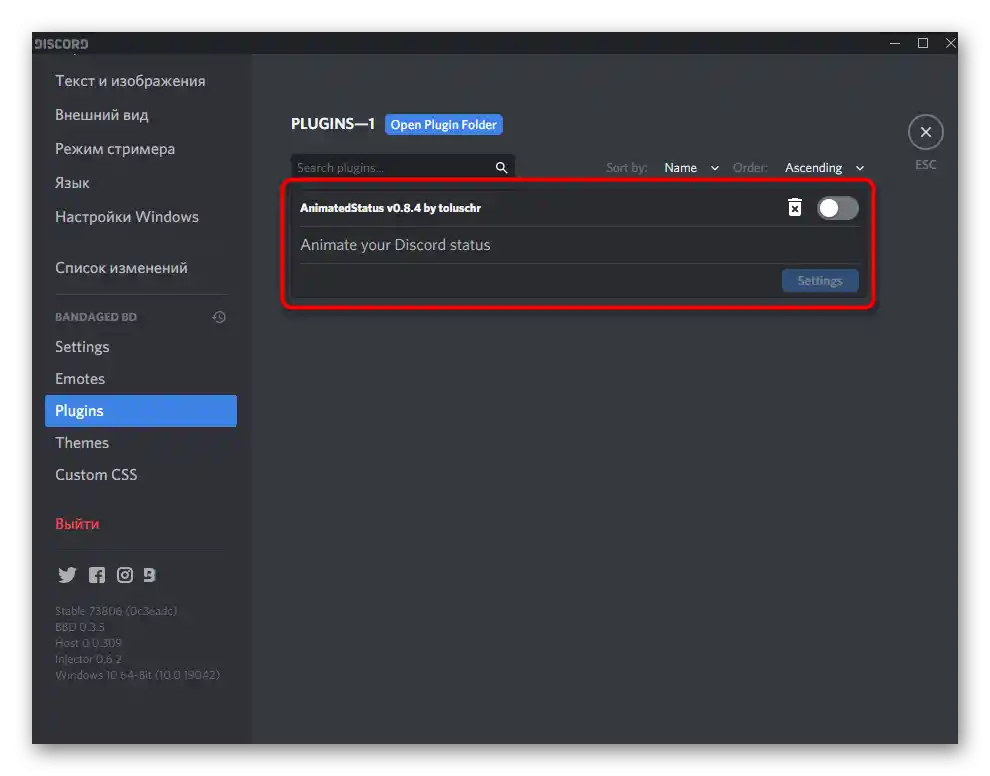
- Otvorite u Discordu isti odeljak „Plugins”, kako biste se uverili u uspešno dodavanje plugina.
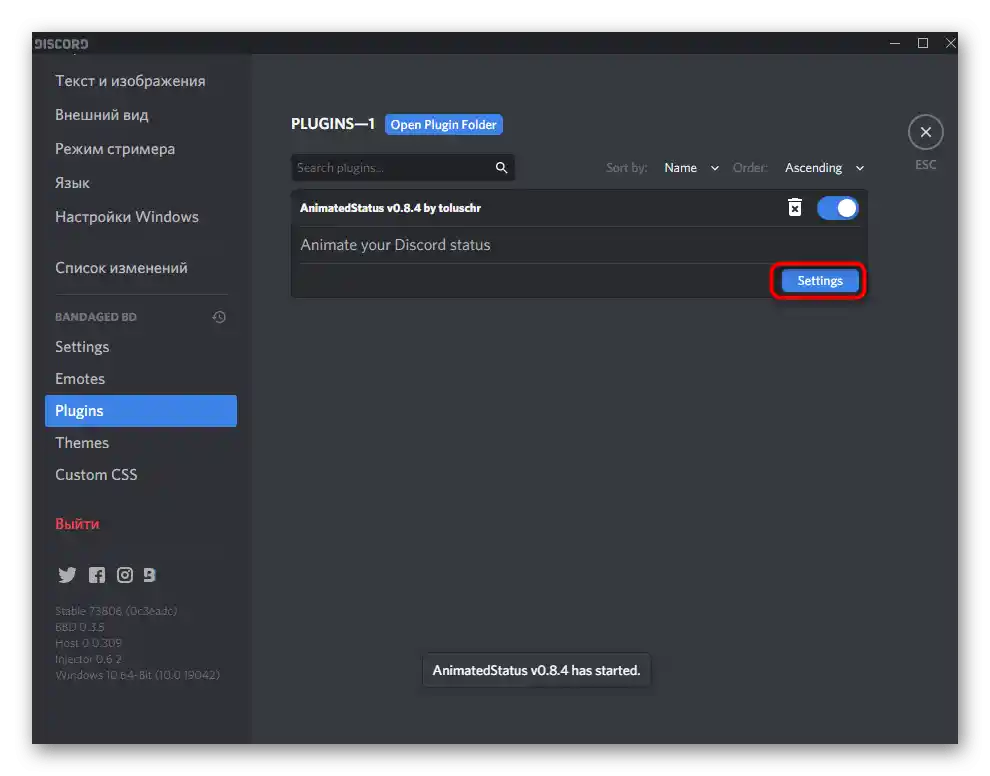
- Njegova aktivacija se vrši pomeranjem klizača, a osnovne postavke se obavljaju u posebnom prozoru, međutim to nije sve što treba uraditi za aktivaciju animiranog statusa.













Korak 3: Podešavanje i uključivanje animiranog statusa
Plugin za kreiranje animiranog statusa je uspešno napravljen, što znači da možemo preći na njegovo neposredno podešavanje i uključivanje novog režima prikazivanja informacija na stranici. Glavni zadatak je pronaći token ličnog profila, pa ćemo posebno razmotriti ovu radnju.
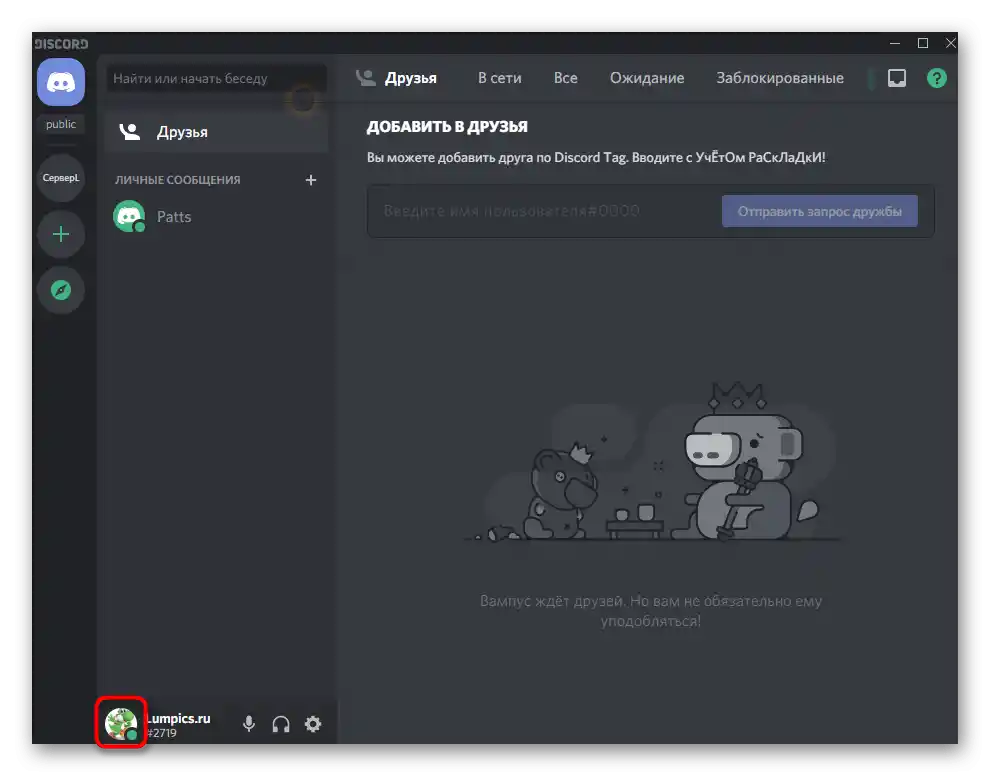
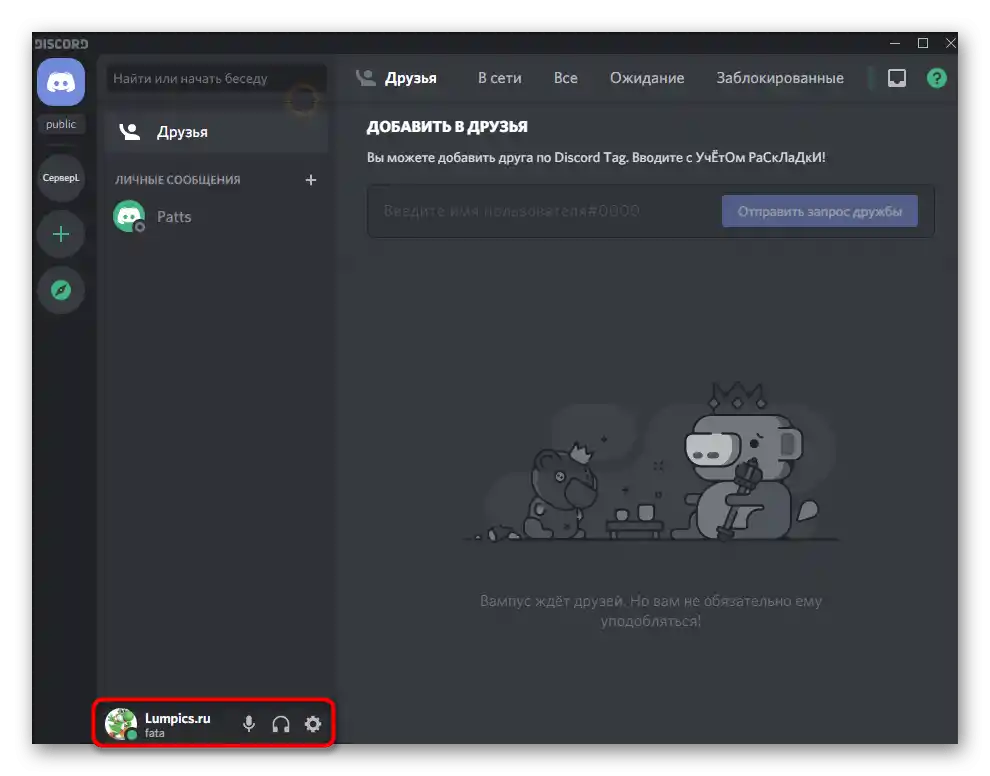
- Vratite se u glavni meni Discorda i kliknite na svoju avataru da biste postavili korisnički status. To je potrebno kako bi kasnije lakše pronašli token.
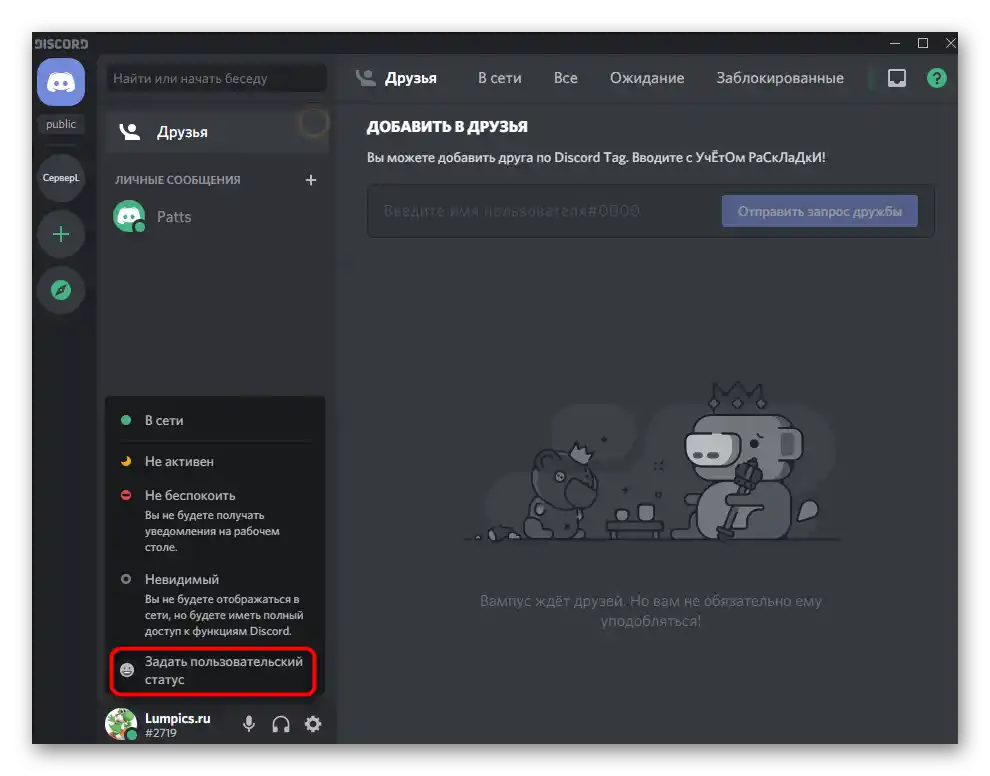
- Iz pojavljenog spiska izaberite opciju „Postaviti korisnički status”.
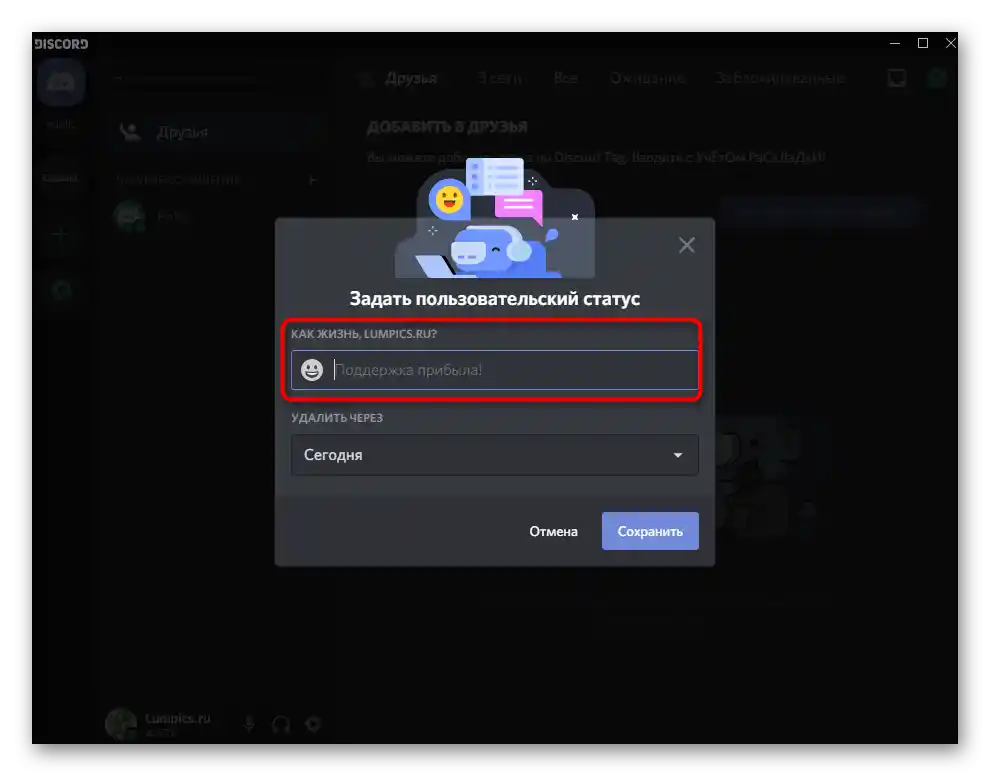
- Unesite bilo koji status koji će biti dodeljen na vreme, i sačuvajte promene.
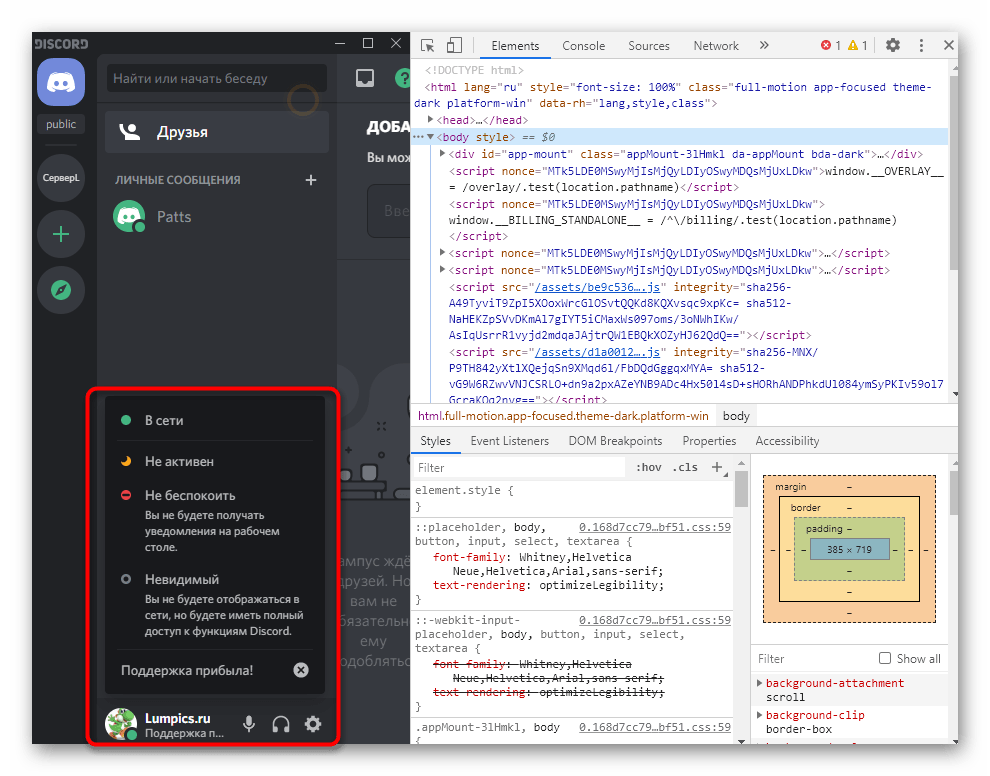
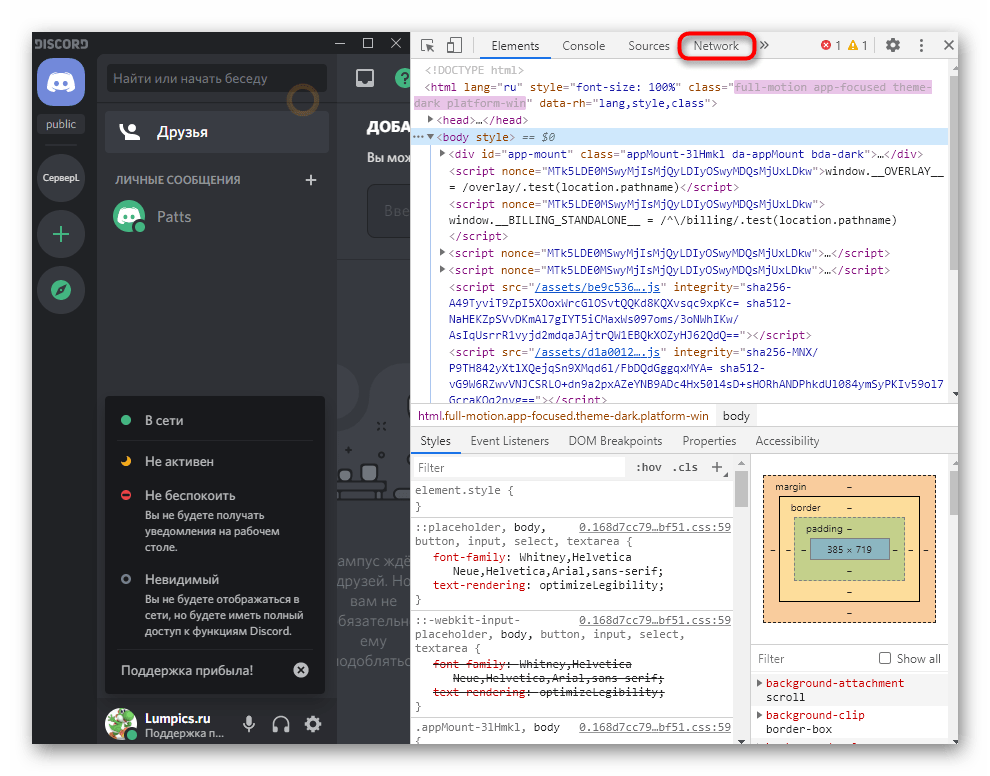
- Ponovo otvorite meni za izbor statusa, a zatim koristite kombinaciju tastera Ctrl + Shift + I, koja otvara konzolu za programere.
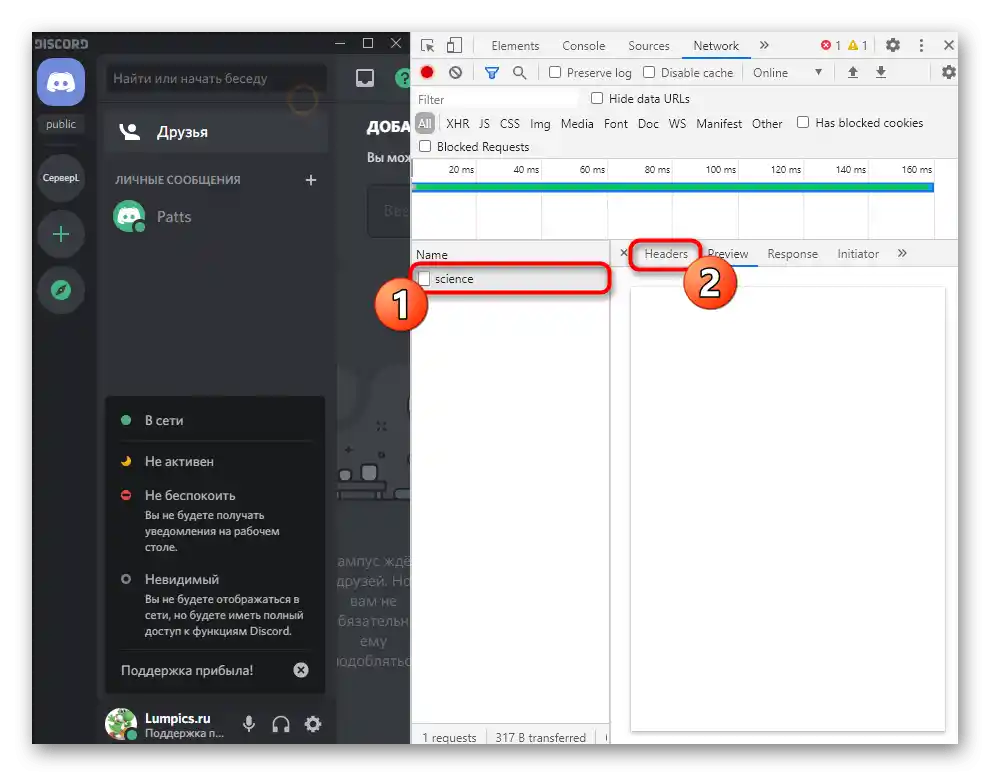
- Pređite na karticu „Network”.
- Izaberite parametar pod nazivom „science” i karticu „Headers” za njega.
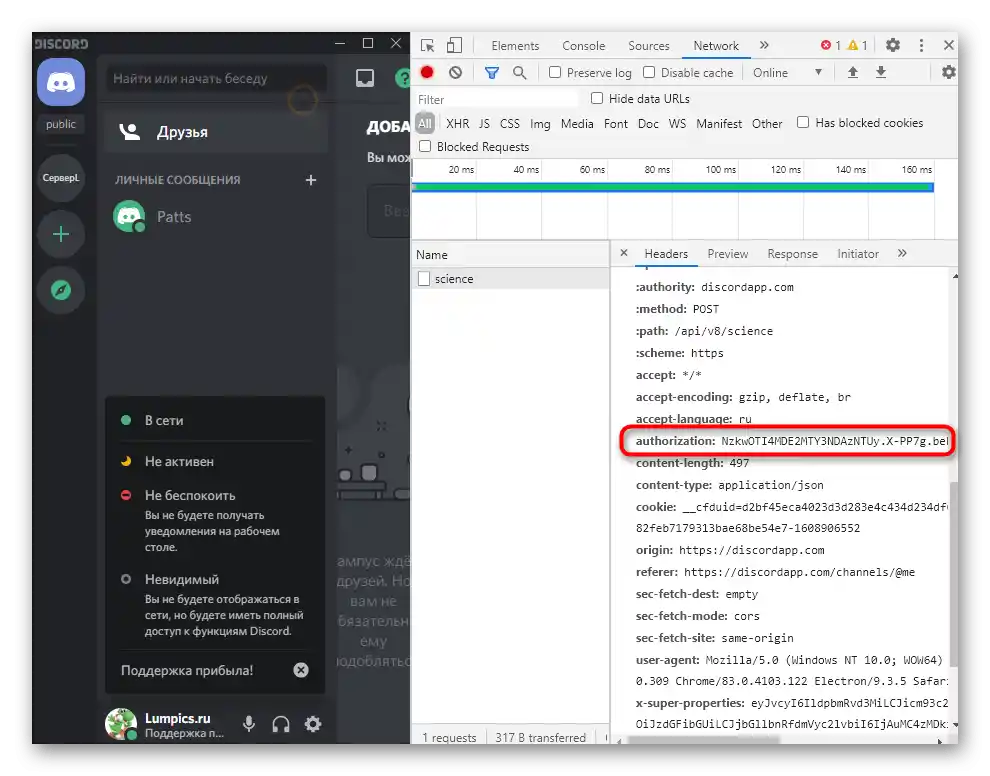
- Među svim stavkama pronađite „authorization” i kopirajte ceo kod posle dvotačke.
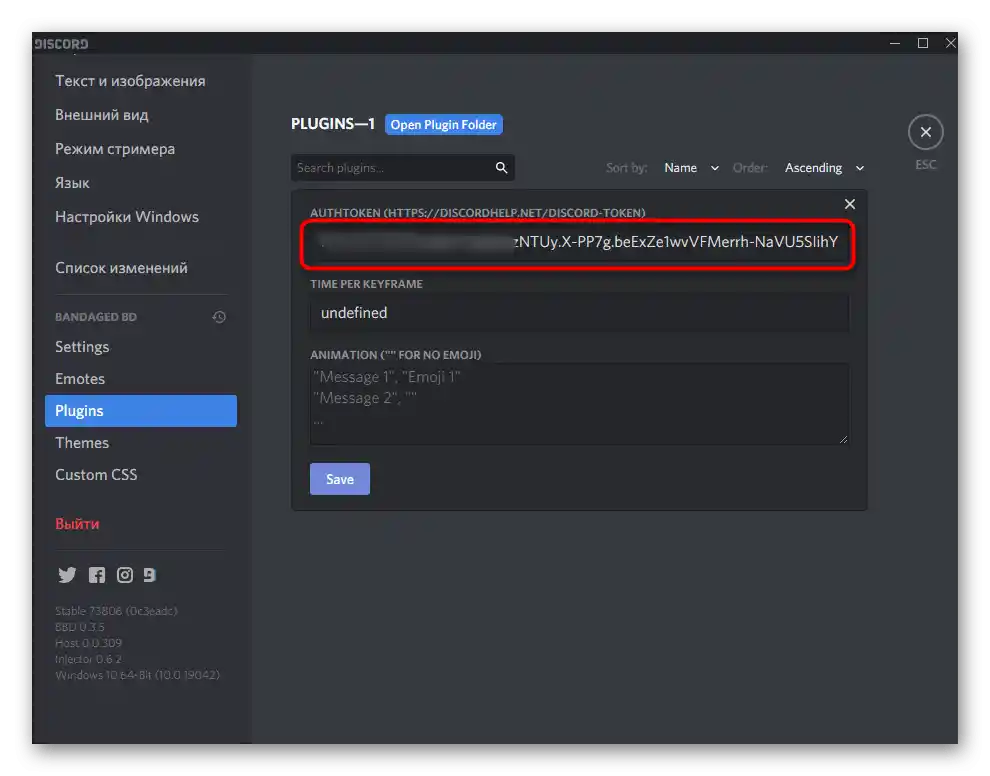
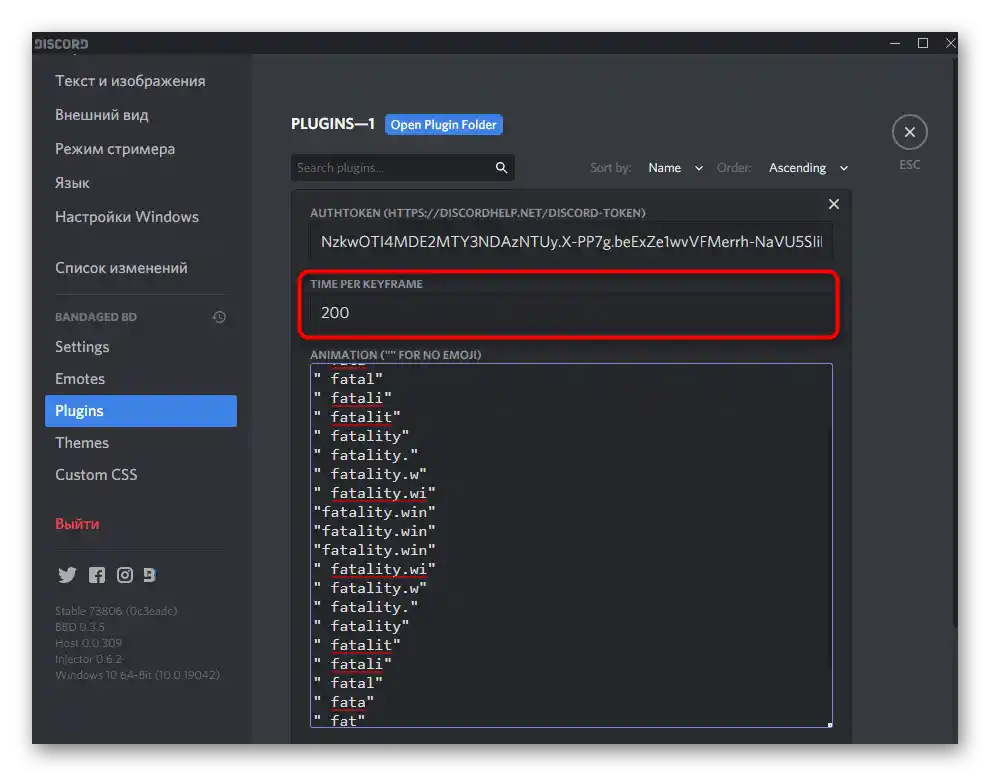
- Zalepite ga u predviđeno polje u podešavanjima ranije kreiranog plugina.
- Dodatno, pronađite emoji ako želite da ih koristite prilikom kreiranja animiranog statusa.Само их копирајте и лепите у плагин.
- Поставите одлагање у милисекундама. За променљиви статус, препоручује се не мање од три секунде, али у нашем случају ћемо морати да скратимо то време.
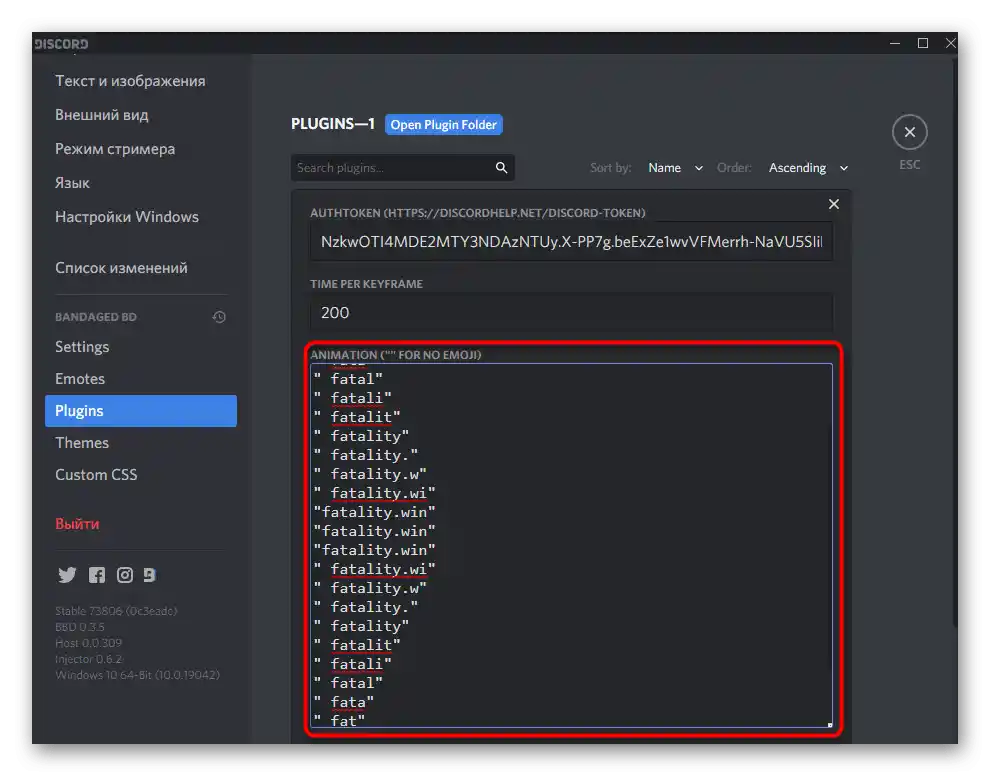
- Цео текст се пише у наводницима, а његово секвенцијално распоређивање ствара ефекат штампања или глатке промене слова. Оставићемо пример испод, како бисте могли да га копирате и проверите како то функционише.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
" " - Сачувајте промене, напустите тренутно мени и проверите брзину анимације и да ли је потребно да је подесите.












Трудите се да не злоупотребљавате коришћење овог плагина и барем понекад га искључите, како не бисте провоцирали активирање система блокирања сумњивих радњи. Могуће је да ће ситуација са таквим скриптама ускоро потпуно да се промени, па пратите вести на сајту BetterDiscord, ако вас то интересује.
Опција 2: Покретање скрипте преко Node.js
Шансе за добијање случајне привремене блокаде при коришћењу Node.js су мање, али ова опција ради само када је сама скрипта покренута на рачунару преко PowerShell-а или „Командне линије“.To će zahtevati da ga stalno držite uključenim ako želite da postignete rezultat animiranog nika.
Korak 1: Preuzimanje i instalacija Node.js
Node.js okruženje je obavezno za instalaciju, jer se zahvaljujući njemu pokreće kreirani korisnički skript, pa ćemo početi sa preuzimanjem i instalacijom ovog programa.
Pređite na preuzimanje Node.js sa zvaničnog sajta
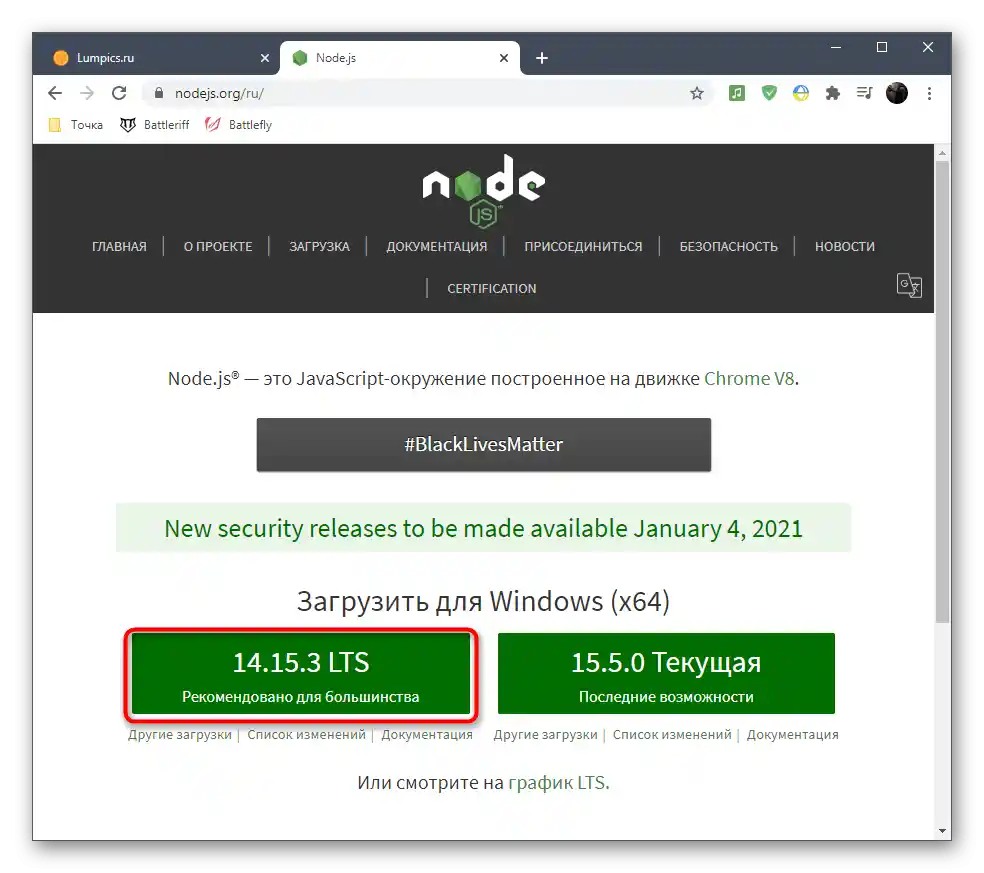
- Iskoristite gornju vezu, pređite na glavnu stranicu sajta i preuzmite preporučenu verziju programa.
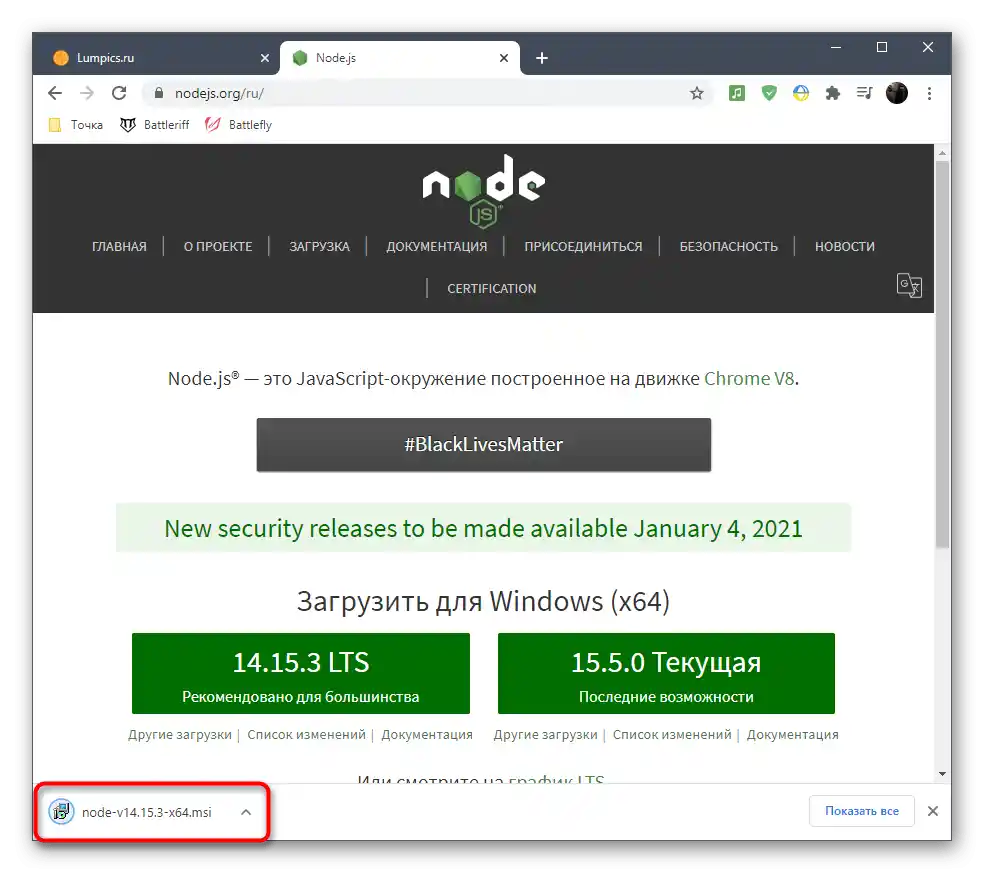
- Sačekajte da se preuzimanje završi i pokrenite izvršni fajl.
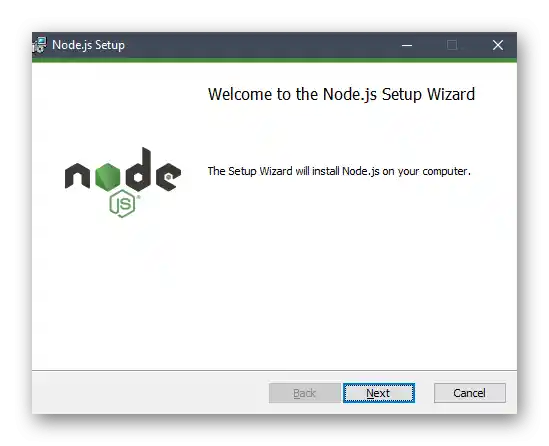
- Pratite standardnu proceduru instalacije.
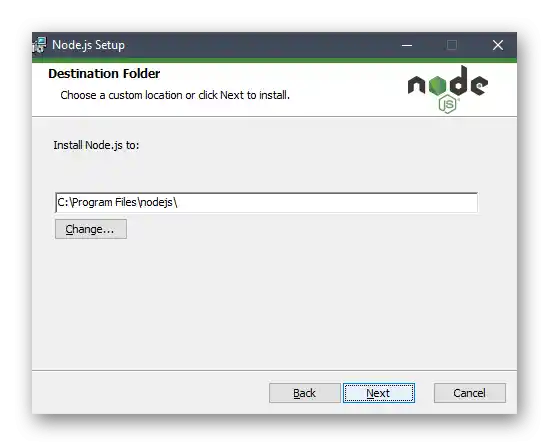
- Ne menjajte standardnu putanju raspakivanja objekata.




Korak 2: Preuzimanje i podešavanje skripta
Sada ćemo preći na dobijanje i podešavanje skripta koji je odgovoran za pokretanje animiranog nika u Discord-u.Sastoji se od nekoliko fajlova i dostupan je na GitHub-u.
Pređite na preuzimanje skripta preko GitHub-a
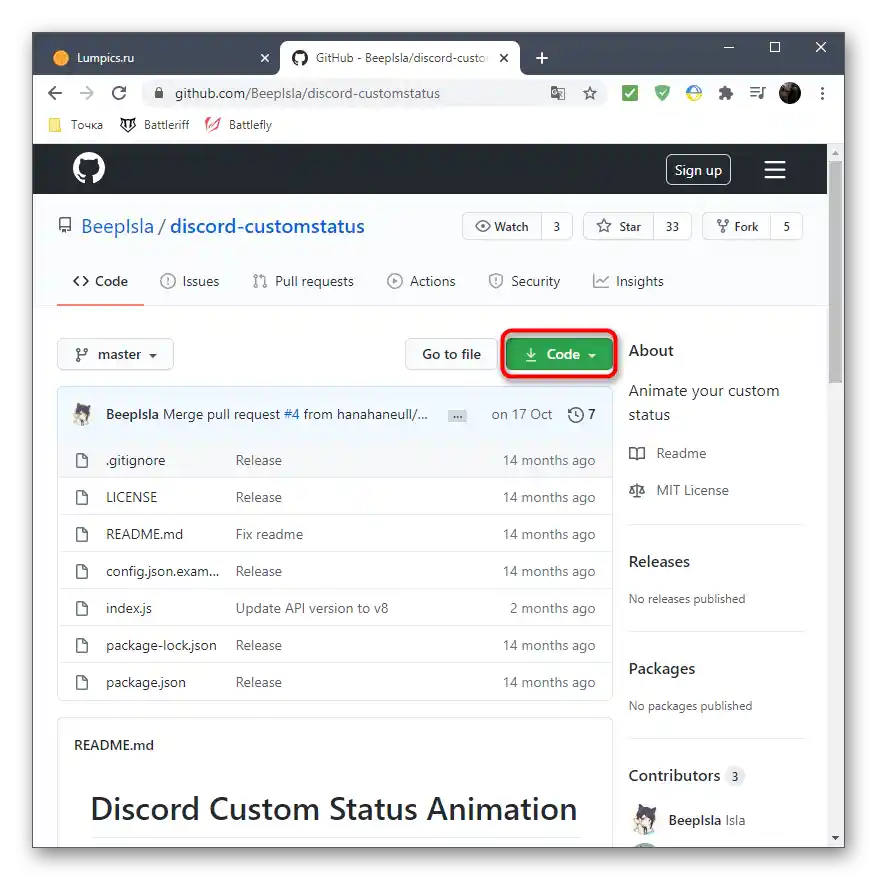
- Nakon otvaranja repozitorijuma sa skriptom, kliknite na zelenu dugmad „Code“.
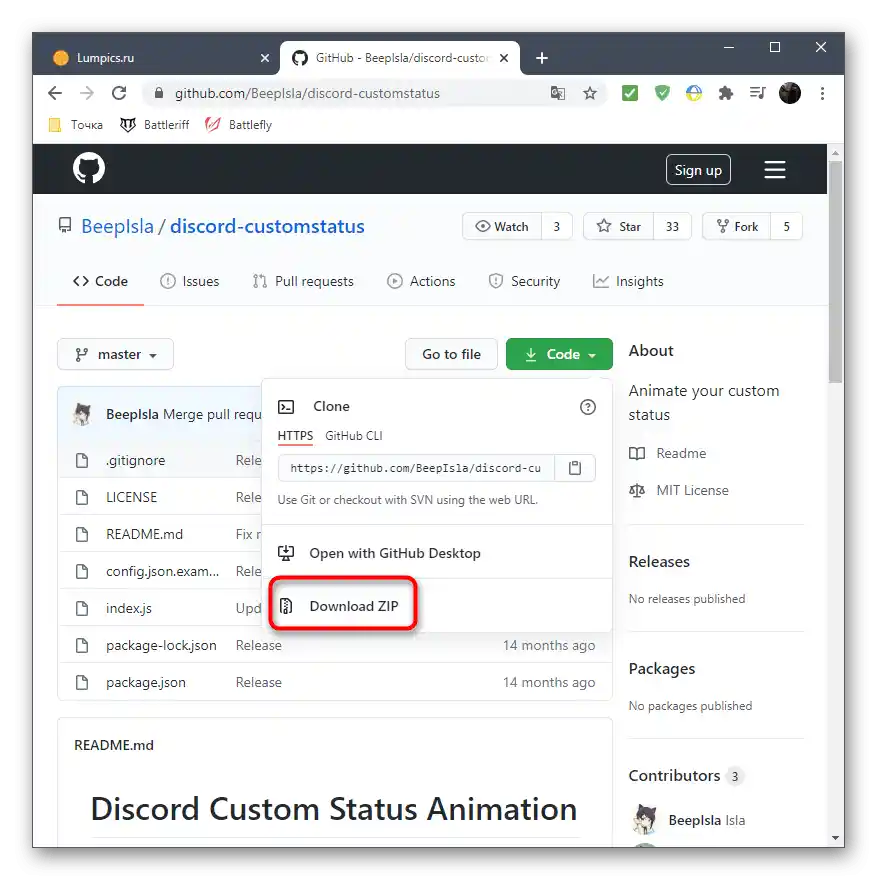
- Među listom dostupnih akcija pronađite „Download ZIP“.
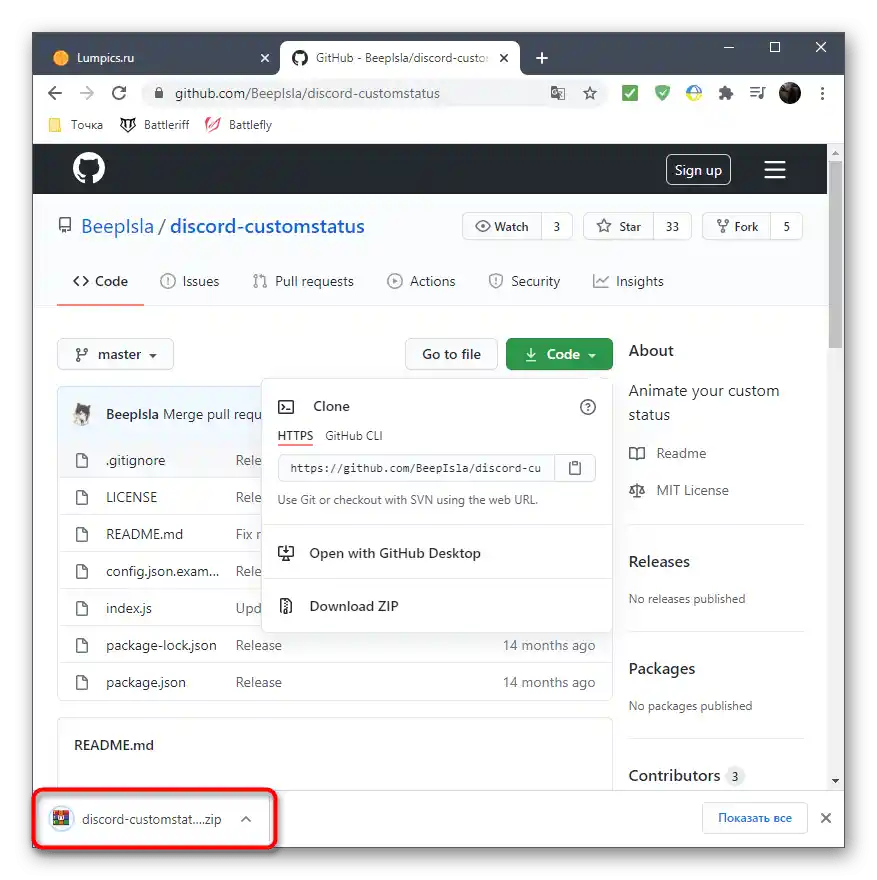
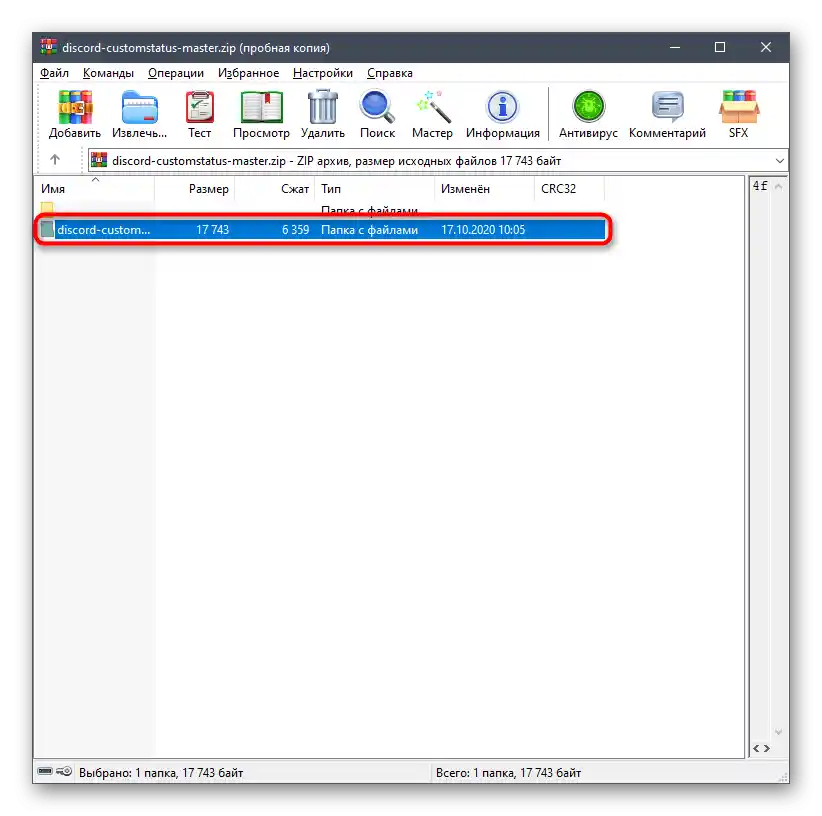
- Sačekajte da se preuzimanje arhive završi i otvorite je.
- Raspakujte folder na bilo koju pogodnu lokaciju na računaru.
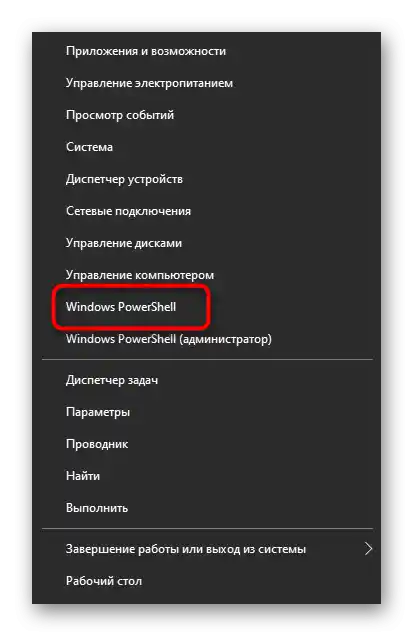
- Pokrenite „Komandnu liniju“ ili „Windows PowerShell“ za dalju izvršavanje komandi.
- Koristite
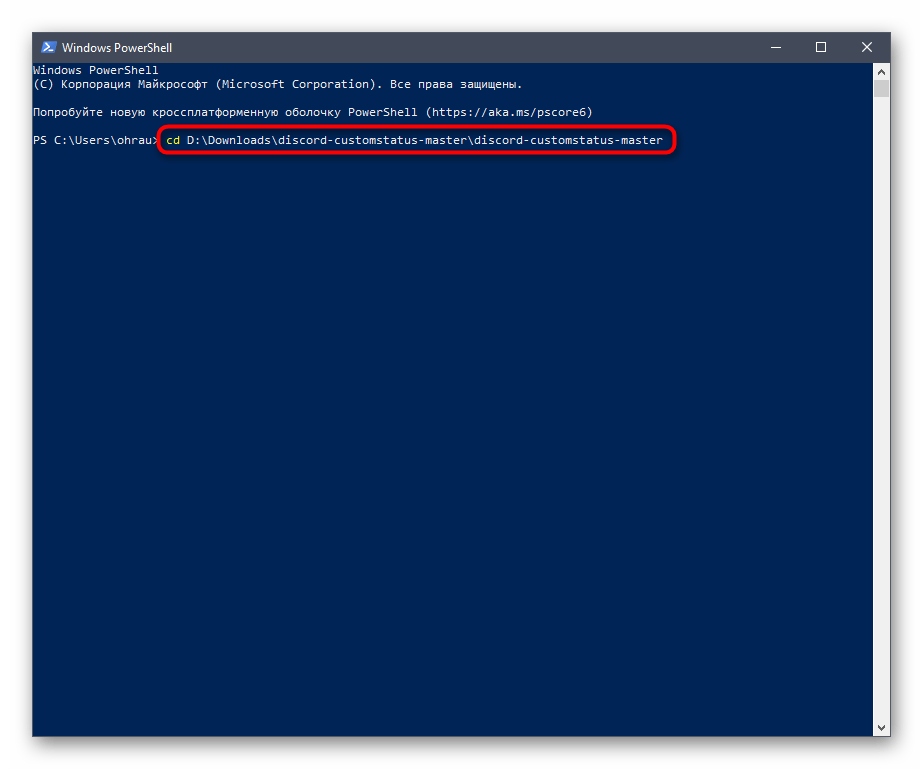
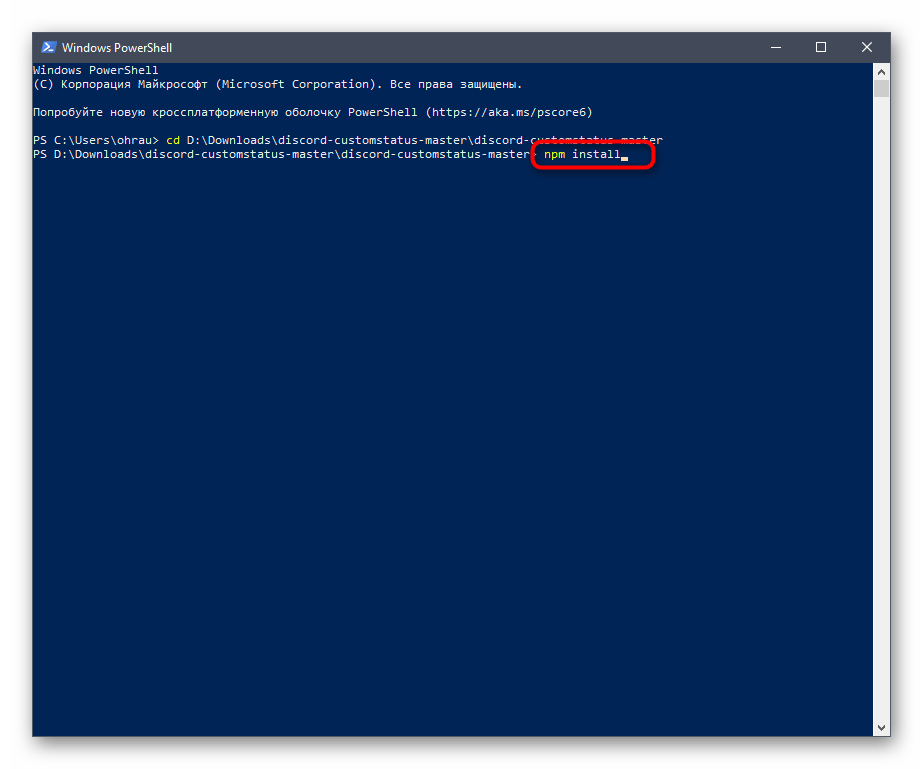
cd + put do korena folderaza prelazak u njega unutar konzole. - Sada je konzola spremna da komunicira sa fajlovima iz ovog direktorijuma, pa slobodno unesite komandu
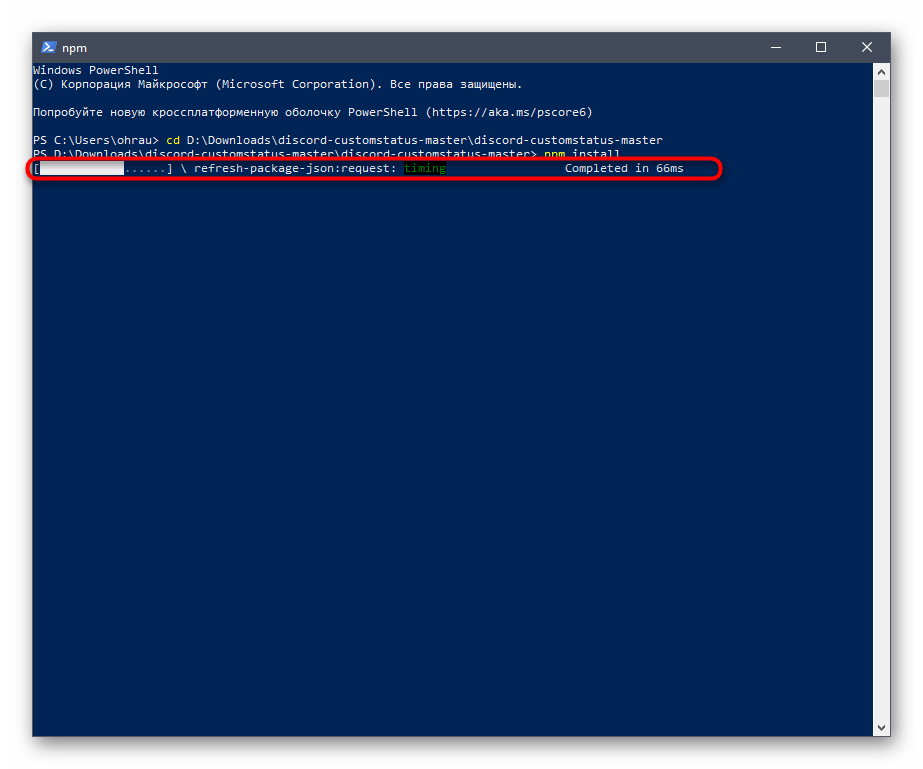
npm installi primenite je pritiskom na taster Enter. - Sačekajte završetak instalacije, prateći napredak u ovom prozoru.
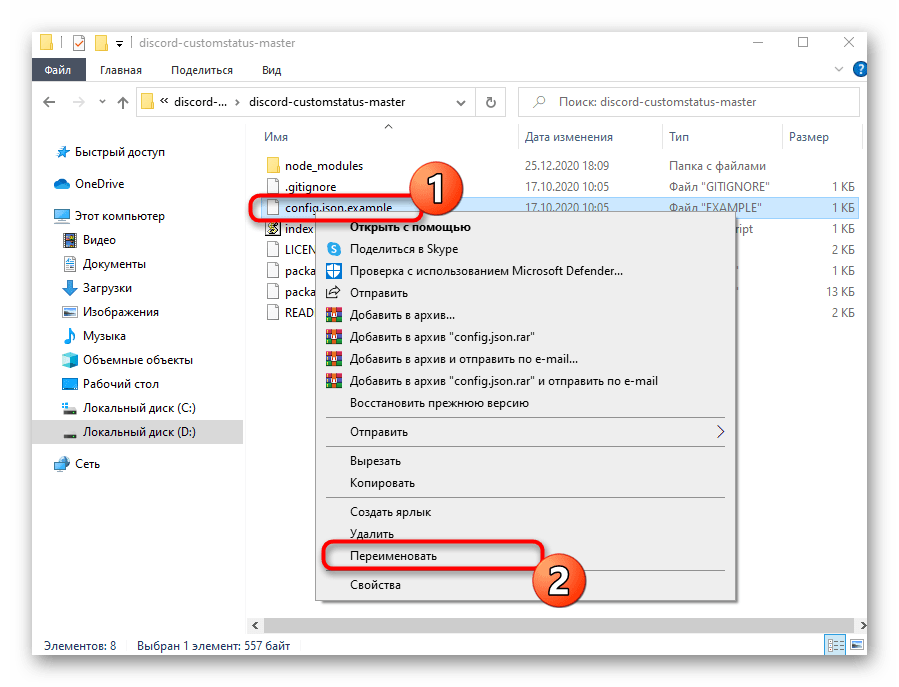
- Pređite u koren foldera sa skriptom, gde pronađite fajl „Config.json.example“, kliknite desnim tasterom miša na njega i izaberite opciju „Preimenuj“.
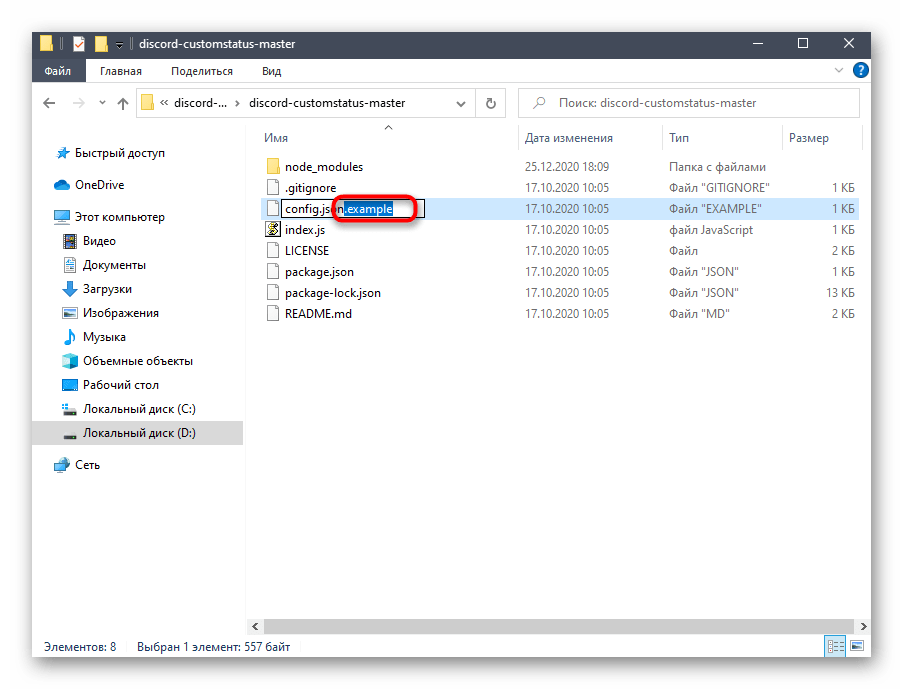
- Uklonite izraz
.examplei primenite promene. - Zatim otvorite sam fajl preko „Notepad“ za uređivanje sadržaja.
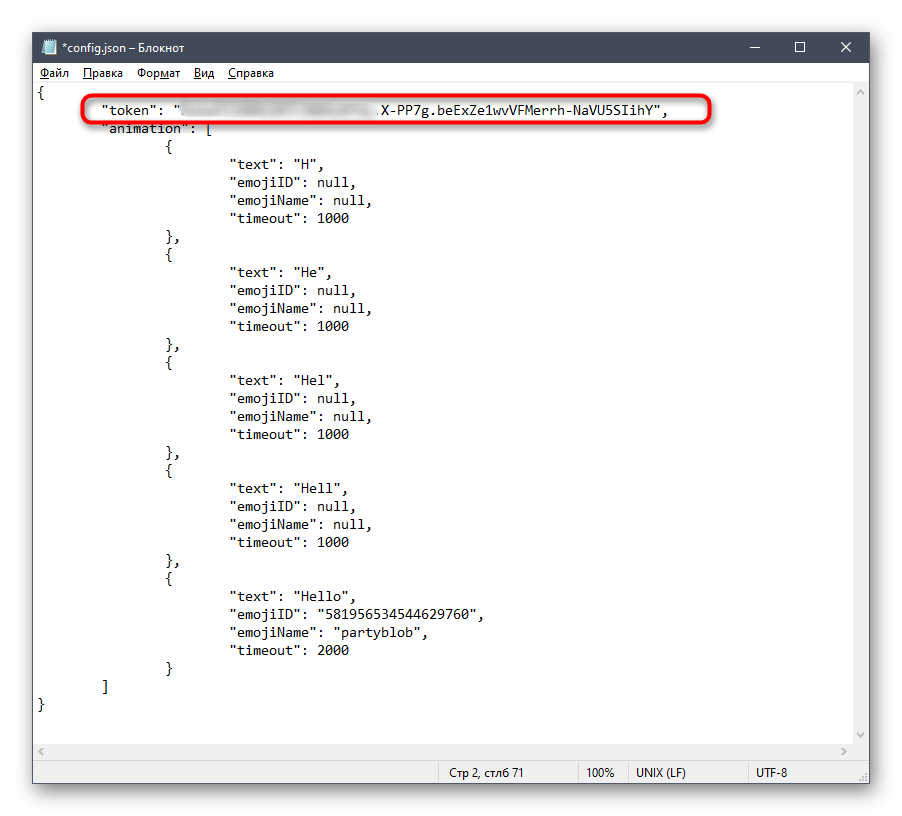
- Dobijte autorizacioni token naloga na Discord-u kao što smo objasnili u prethodnoj verziji, i umetnite ga u predviđenu liniju koda.
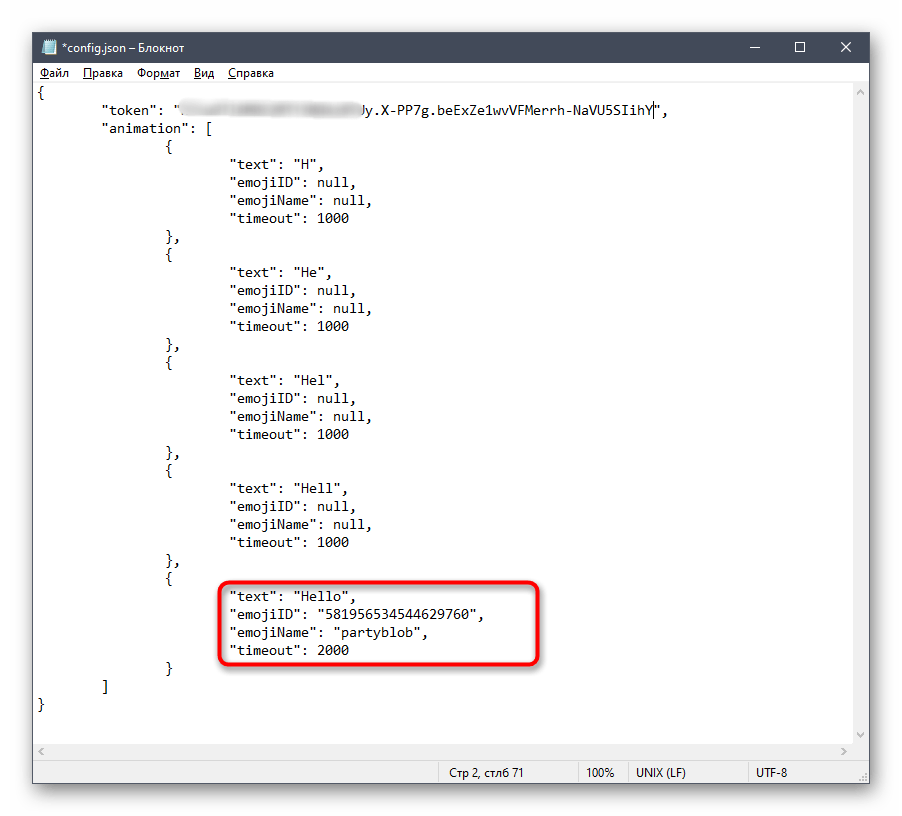
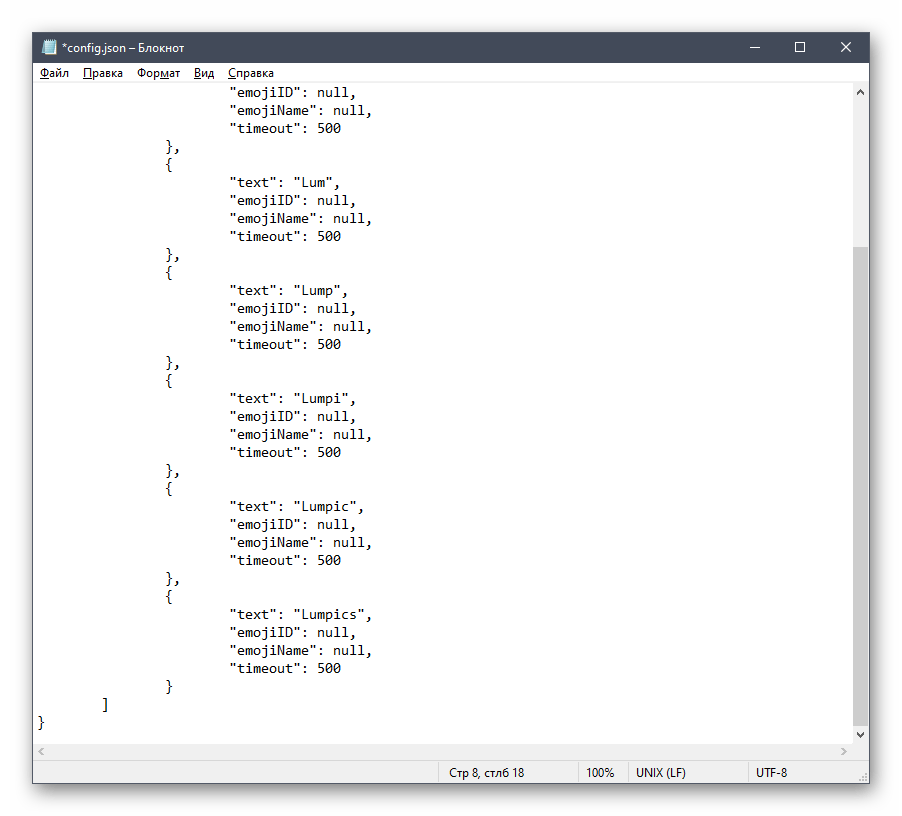
- Uredite sledeće blokove koda za unos potrebnog teksta, emodžija ili kašnjenja. Ako se u jednom bloku koristi samo tekst, za emodžije izaberite vrednost „null“. „Timeout“, tj. kašnjenje prebacivanja, postavlja se u milisekundama.
- Ispod ćemo ostaviti kod koji smo kreirali, koji animira pisanje natpisa „soringpcrepair.com“, a vi ga možete koristiti kao primer.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "soringpcrepair.com",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
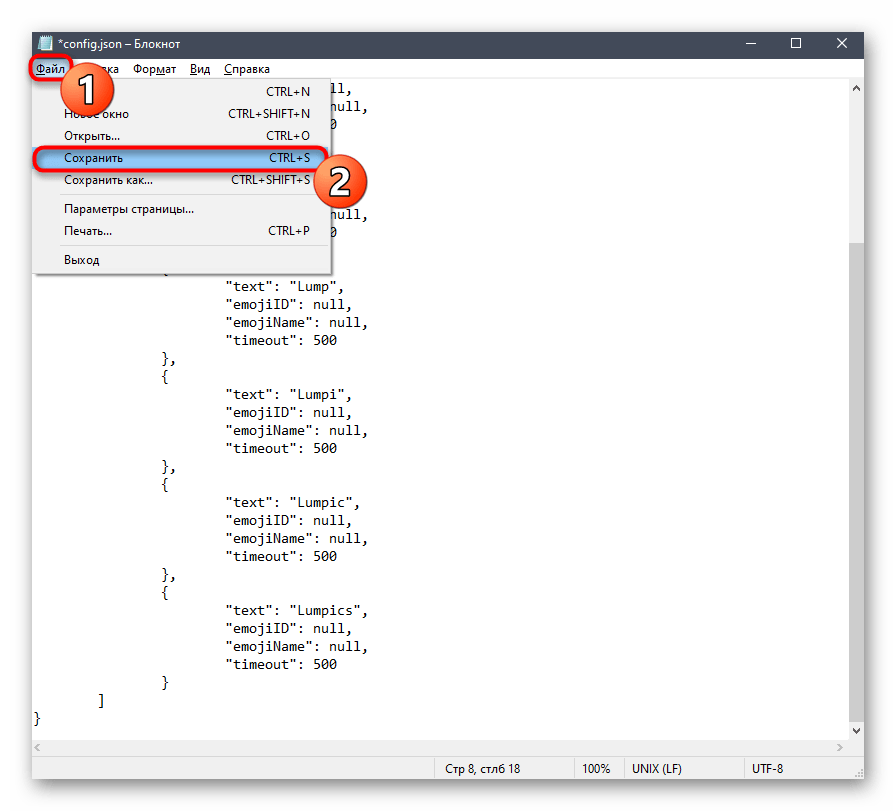
} - Po završetku, uverite se da je kod ispravno izvršen, kliknite «Fajl» i sačuvajte promene.
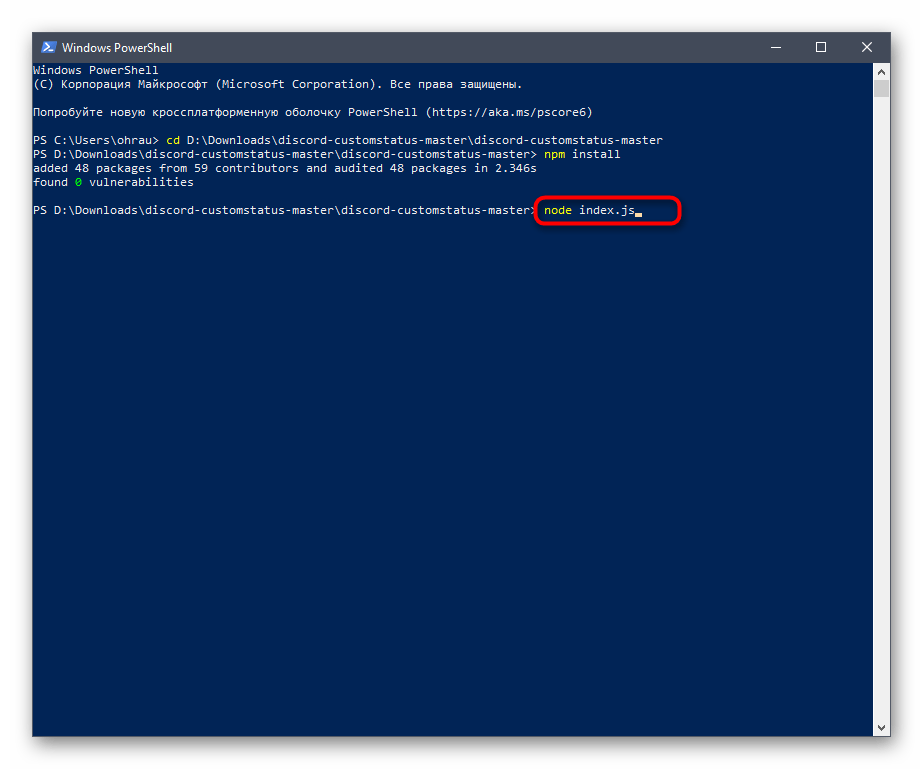
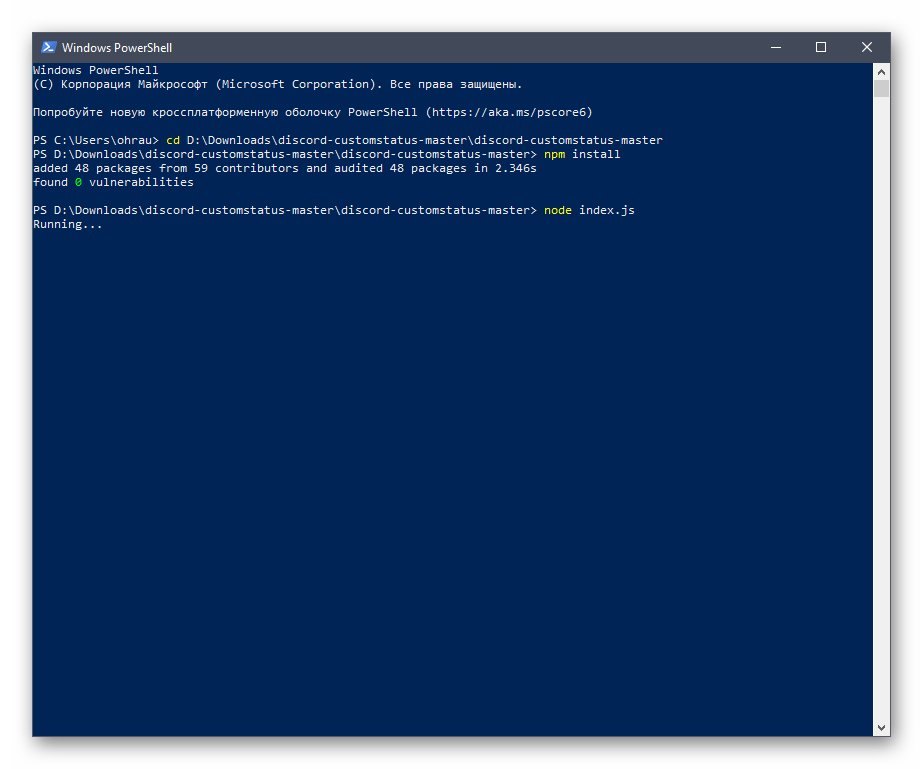
- Vratite se na «Komandnu liniju» ili «PowerShell» i, dok ste u istom direktorijumu, pokrenite
node index.js. - Bićete obavešteni da se skript trenutno izvršava.
- Vratite se u Discord i proverite svoj status kako biste se uverili da je uspešno animiran.


















Skript će se odmah zaustaviti kada zatvorite konzolu. Za njegovo ponovo pokretanje biće potrebno ponovo izvršiti navedenu komandu, a konfiguracioni fajl možete menjati u bilo kojem trenutku.