Sadržaj:
U ovom članku će biti reči o ručnom kreiranju bota za reprodukciju muzike na Discordu. Možete ili jednostavno kopirati sav predstavljeni kod, ili ga prilagoditi sebi, ako posedujete veštine u JavaScript-u. Bot koji smo kreirali je testiran, ali na nekim koracima korisnik se može suočiti sa raznim problemima, stoga savetujemo da pažljivo čitate ne samo našu instrukciju, već i kodove grešaka koji se pojavljuju na ekranu, ako ih bude.
Ako se ispostavi da je ovaj materijal previše složen za vas ili ne odgovara iz drugih razloga, koristite gotove besplatne botove za reprodukciju muzike. U članku na linku ispod naći ćete detaljne informacije o tome i moći ćete da realizujete postavljeni zadatak.
Više informacija:
Dodavanje muzičkog bota na server u Discordu
Reprodukcija muzike preko bota u Discordu
Korak 1: Kreiranje nove aplikacije
Svaki bot za Discord mora biti registrovan na zvaničnom portalu za programere.Так добијате приступ свим потребним подешавањима везаним за дозволе и опште понашање бота, моћи ћете да копирате линк за његову ауторизацију на личном серверу и користите јединствени токен који је потребан за даљи развој команди.
Пређите на званични сајт Discord Developer Portal
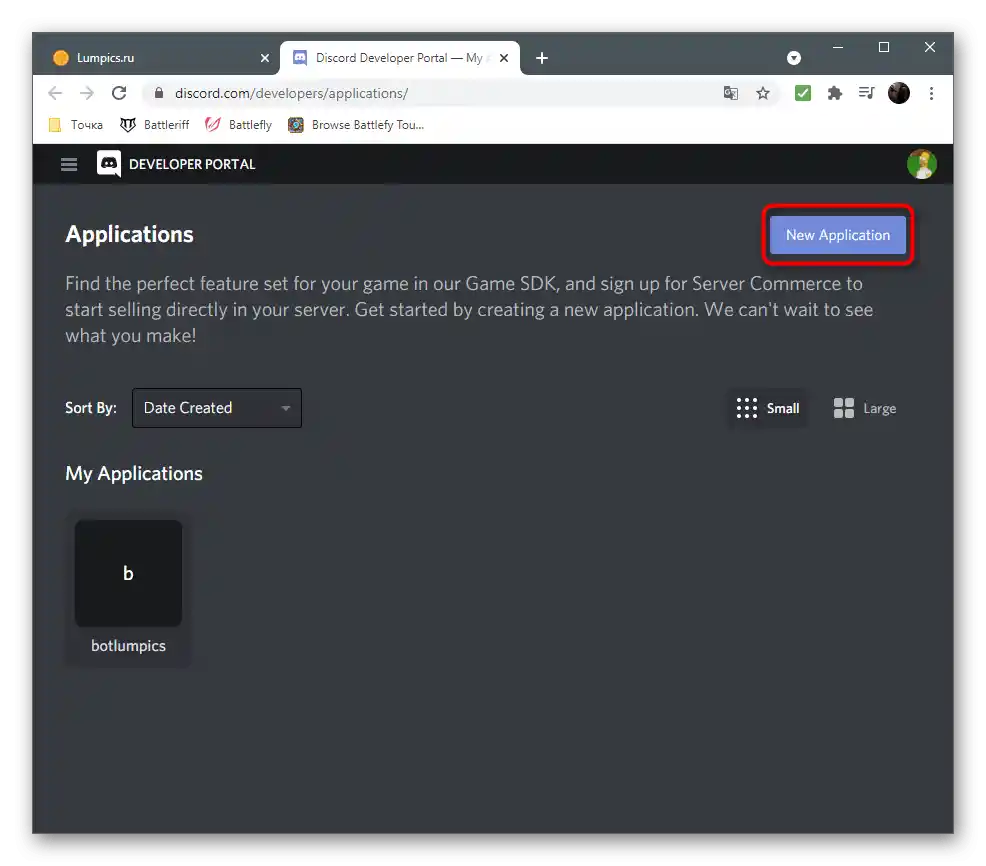
- Искористите линк изнад да отворите главну страницу портала за програмере, пријавите се на свој лични Discord налог и кликните на "New Application" за креирање нове апликације.
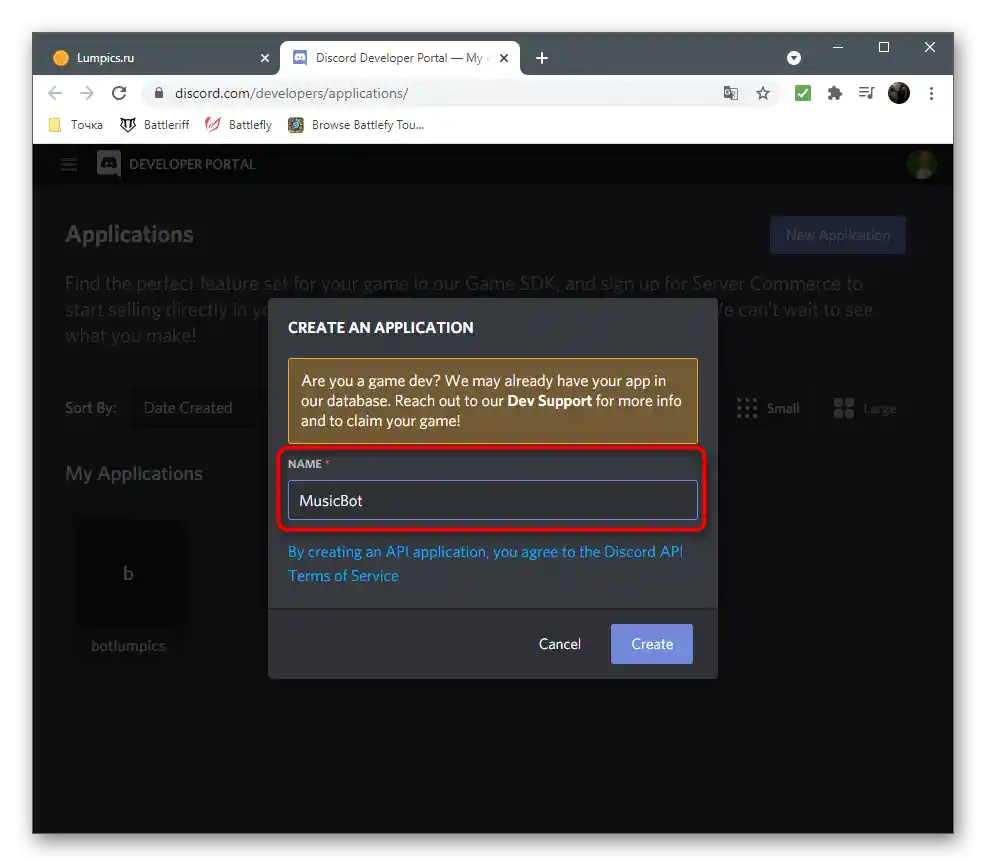
- Унесите његово име, водећи рачуна о јединствености, јер ако већ постоји много ботова са истим именом, нећете моћи да га креирате — појавиће се обавештење о потреби преименовања.
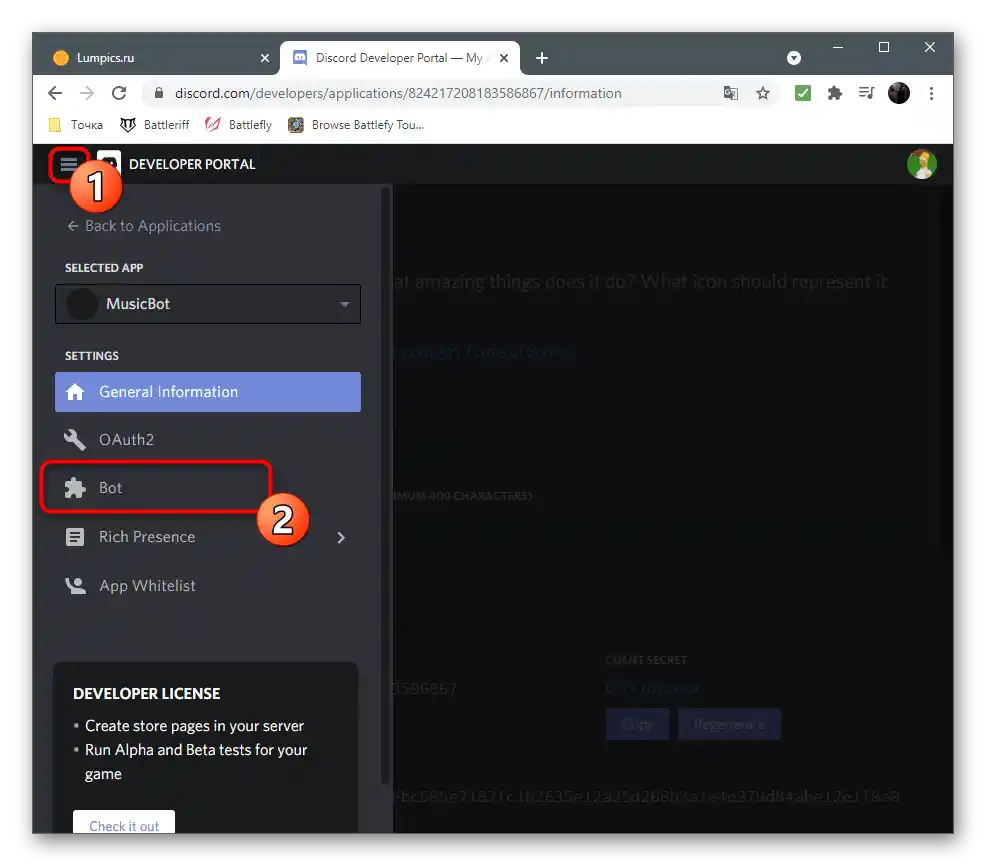
- По завршетку, отворите мени на сајту и изаберите категорију "Bot".
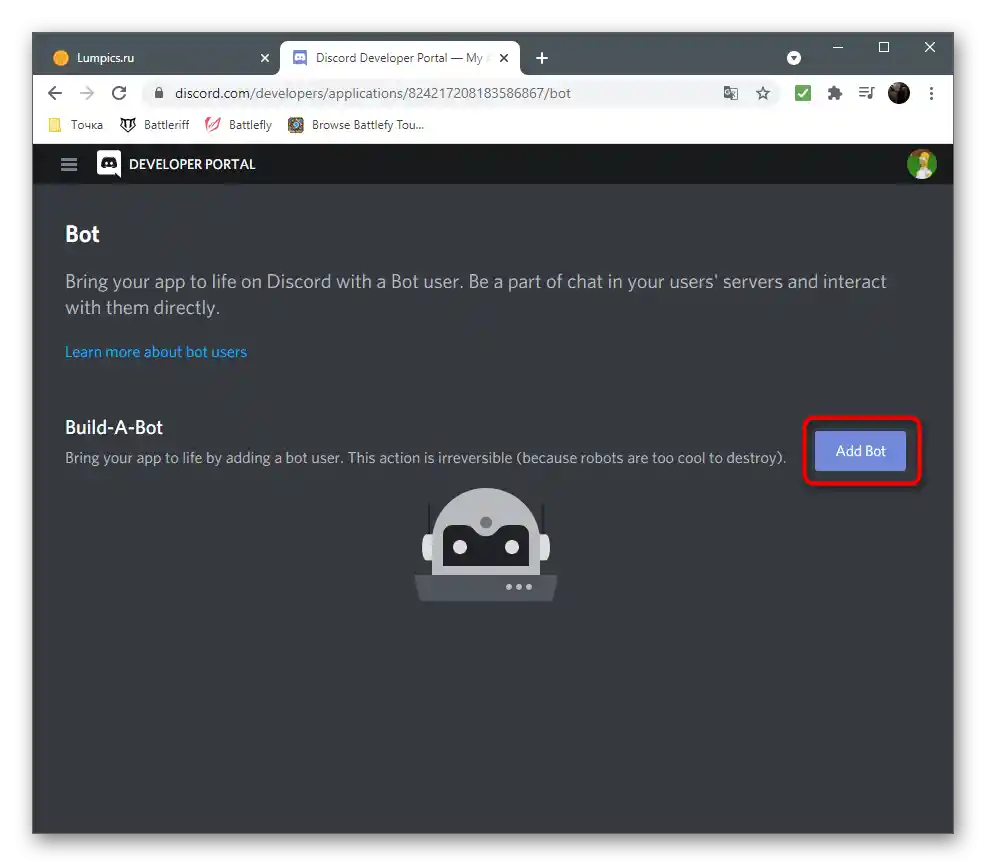
- Напротив реда "Build-A-Bot" кликните на "Add Bot".
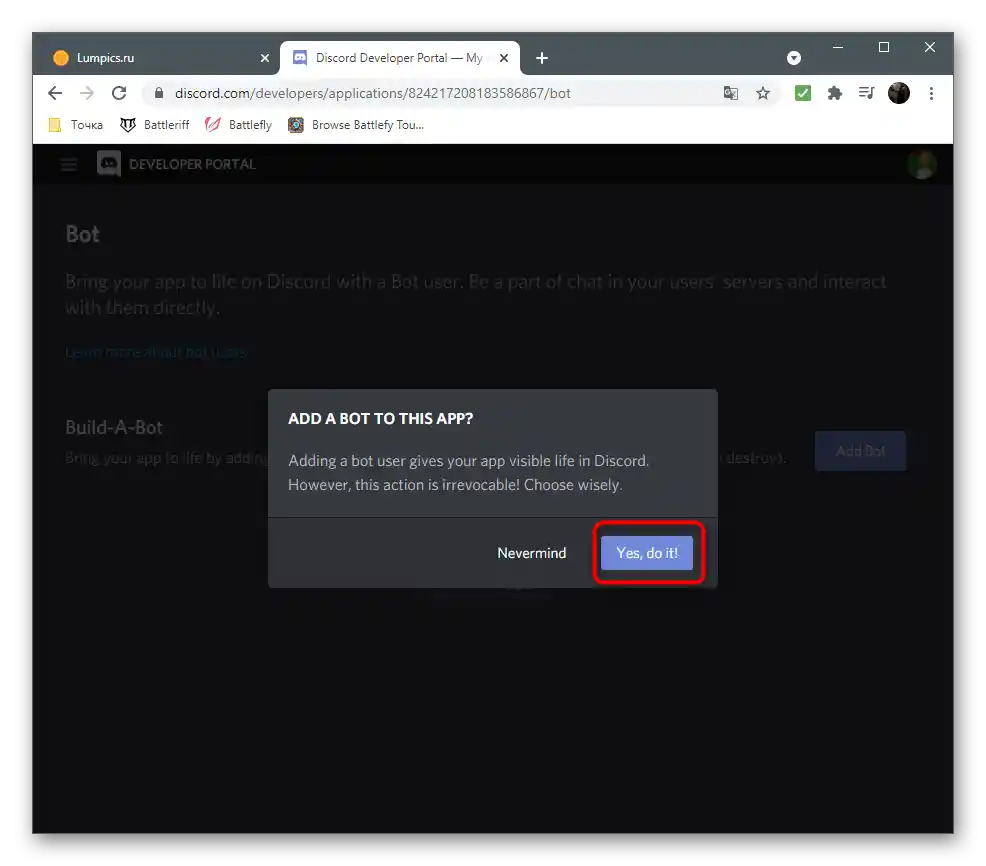
- Потврдите додавање бота за изабрану апликацију.
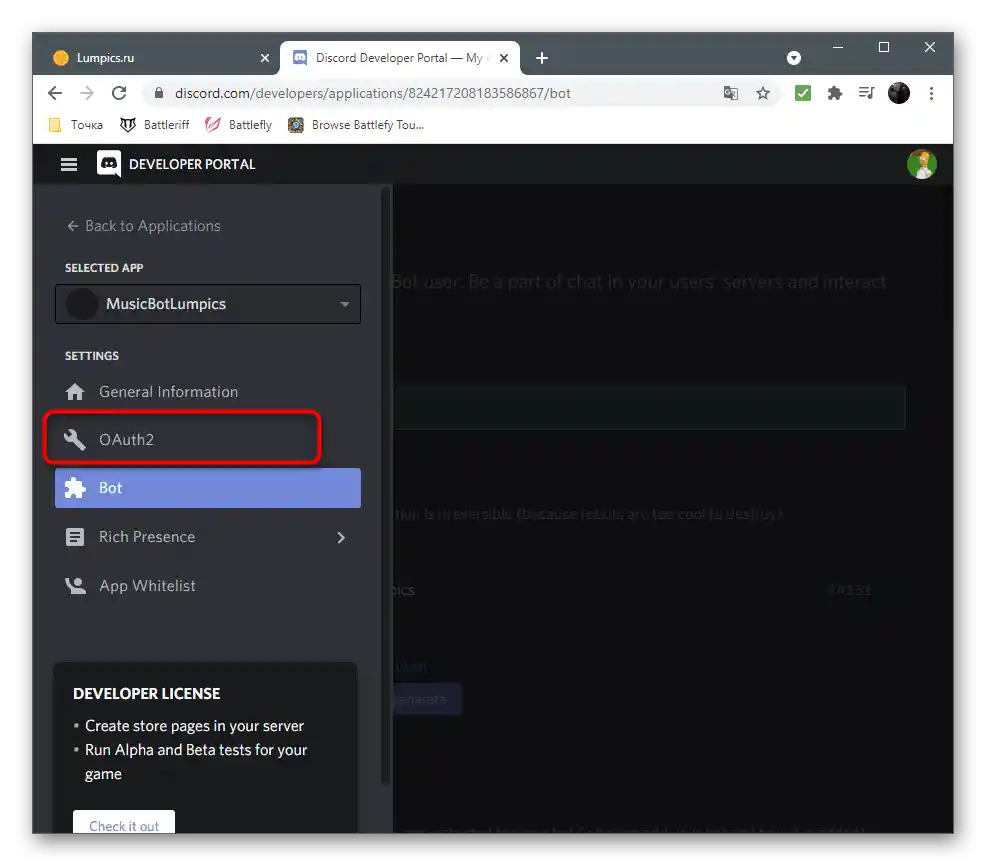
- Кроз већ познати мени пређите у "OAuth2".
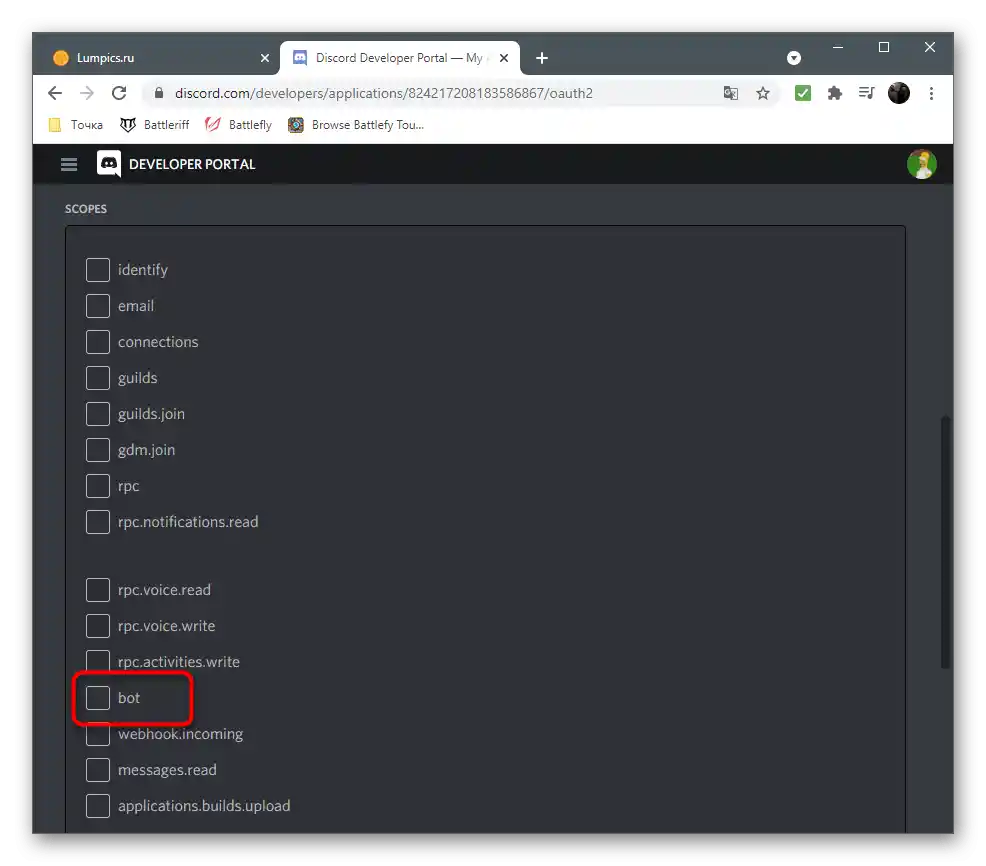
- Овај одељак одговара за општа подешавања бота и његову ауторизацију. У блоку "Scopes" означите маркером ставку "bot".
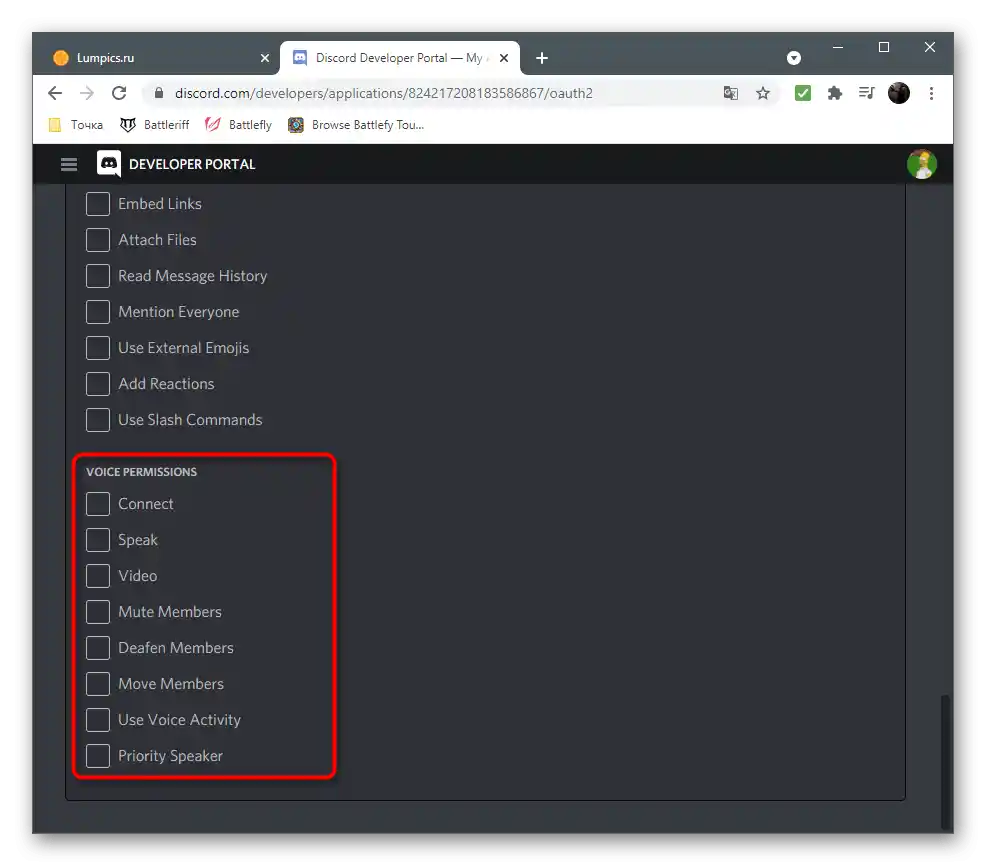
- У списку дозвола обавезно активирајте прикључење на гласовне канале и могућност говора, јер је то потребно за даљу транслацију музике.
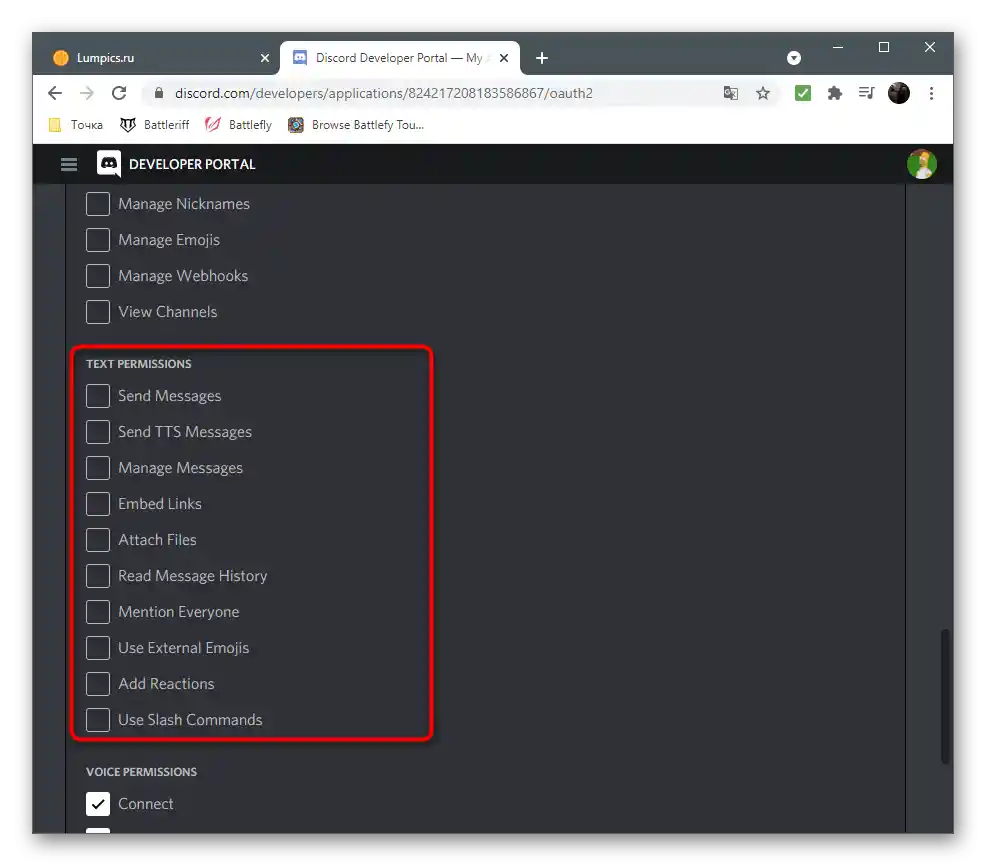
- Бот мора да уме да чита и шаље поруке, па не заборавите да укључите ове опције у одељку са дозволама текстуалних ћаскања. Наравно, можете дати све дозволе одједном, али такав приступ није исправан, посебно у случајевима када правите бота за масовне кориснике.
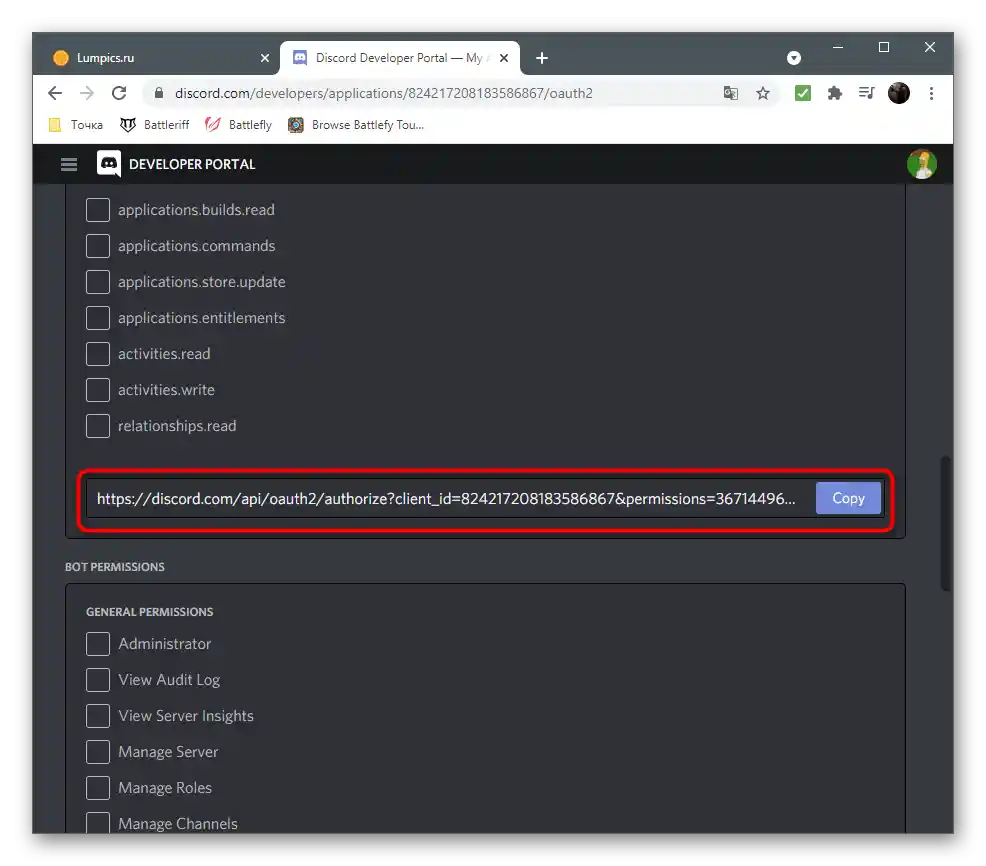
- Када завршите подешавање дозвола, копирајте линк за прву ауторизацију бота на серверу, јер иначе нећете моћи да га додате.
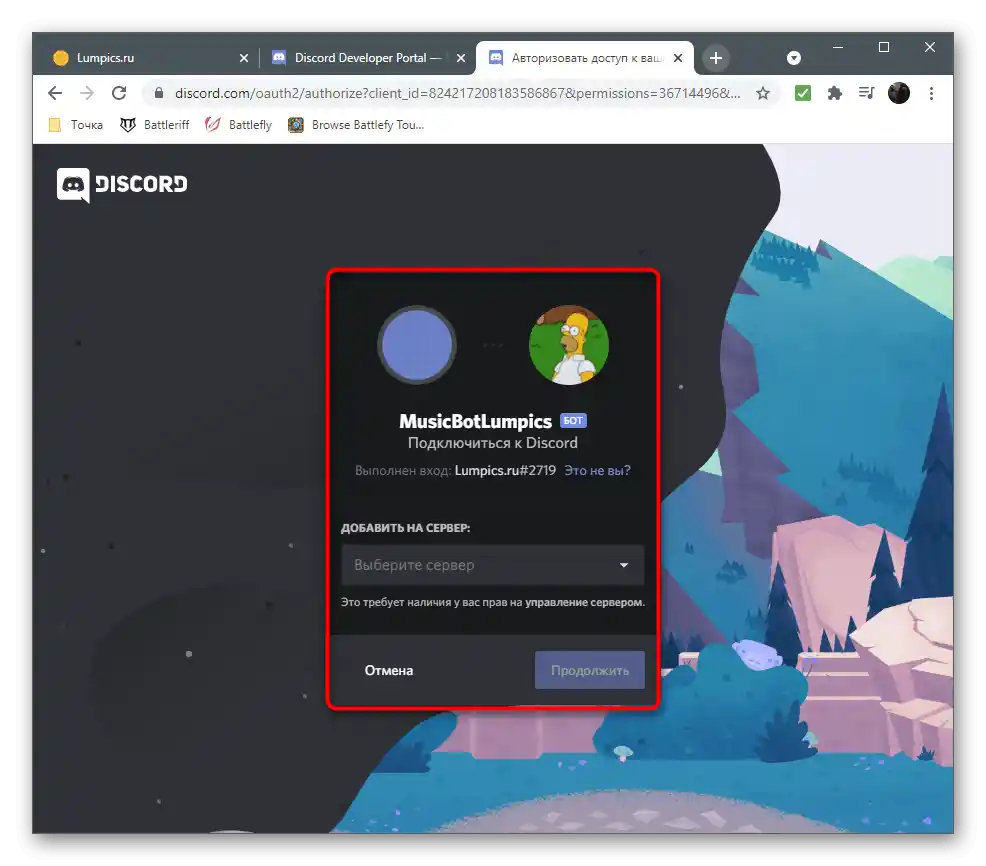
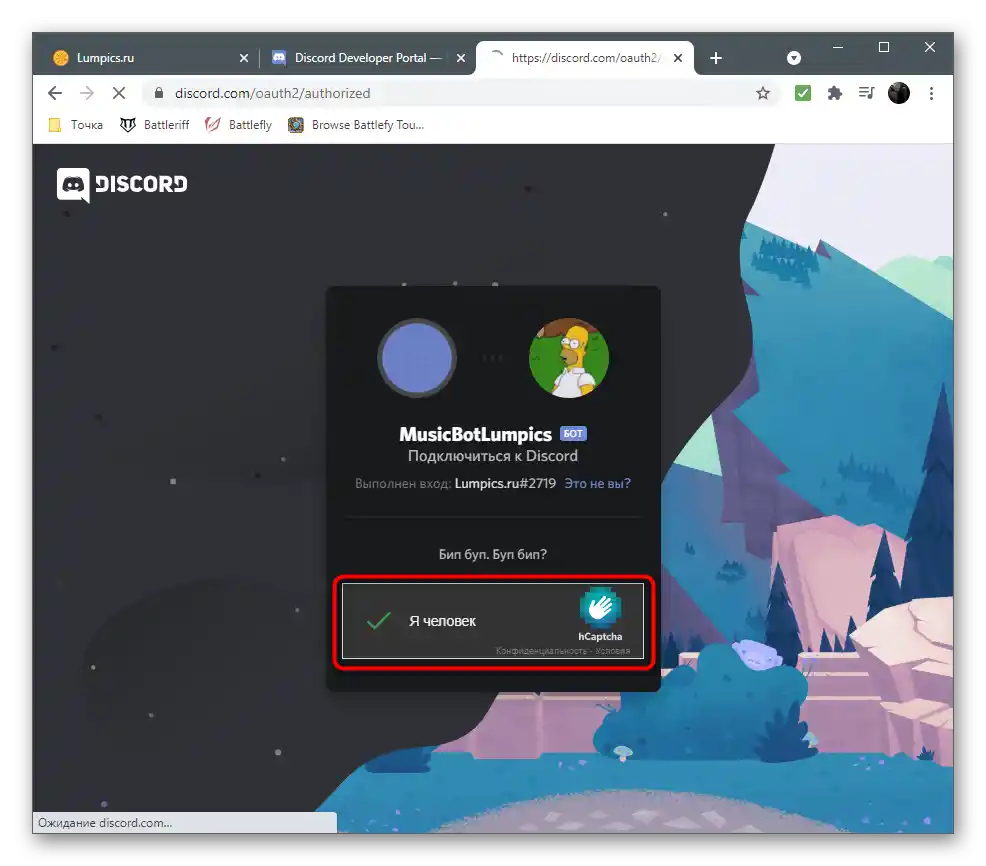
- Пређите на овај линк и изаберите тест сервер на коме желите да проверите бота.
- Потврдите капчу и сачекајте појаву информације о успешном ауторизацији.












Сада имате апликацију бота са јединственим токеном, а бот је већ додат на сервер, али тренутно је у офлајн режиму.Za početak njegovog rada biće potrebno izvršiti još nekoliko radnji na lokalnom računaru, pošto još nismo postavili bota na hosting za autonomno funkcionisanje.
Korak 2: Pripremne radnje
Pripremne radnje uključuju kreiranje potrebnih direktorijuma i fajlova, instalaciju alata i zavisnosti za njih. U tome nema ništa komplikovano, potrebno je samo redom izvršiti svaku radnju, pažljivo prateći da na nijednom koraku ne dođe do grešaka.
- Kreirajte folder sa imenom bota. Možete izabrati bilo koje mesto, ali najbolje je da to bude korisnička domaća mapa.
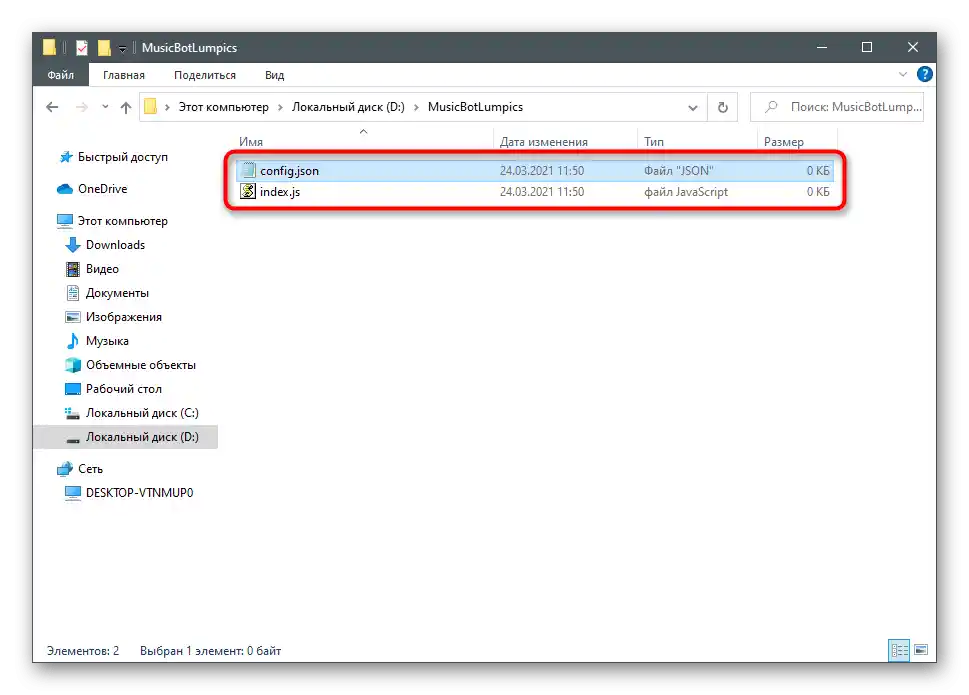
- U njemu kreirajte dva fajla: "config.json" i "index.js". U prvom ćemo zapisati opštu konfiguraciju bota — njegov prefiks i jedinstveni token, a u drugom — sav programski kod sa komandama i opštim zadacima ovog alata.
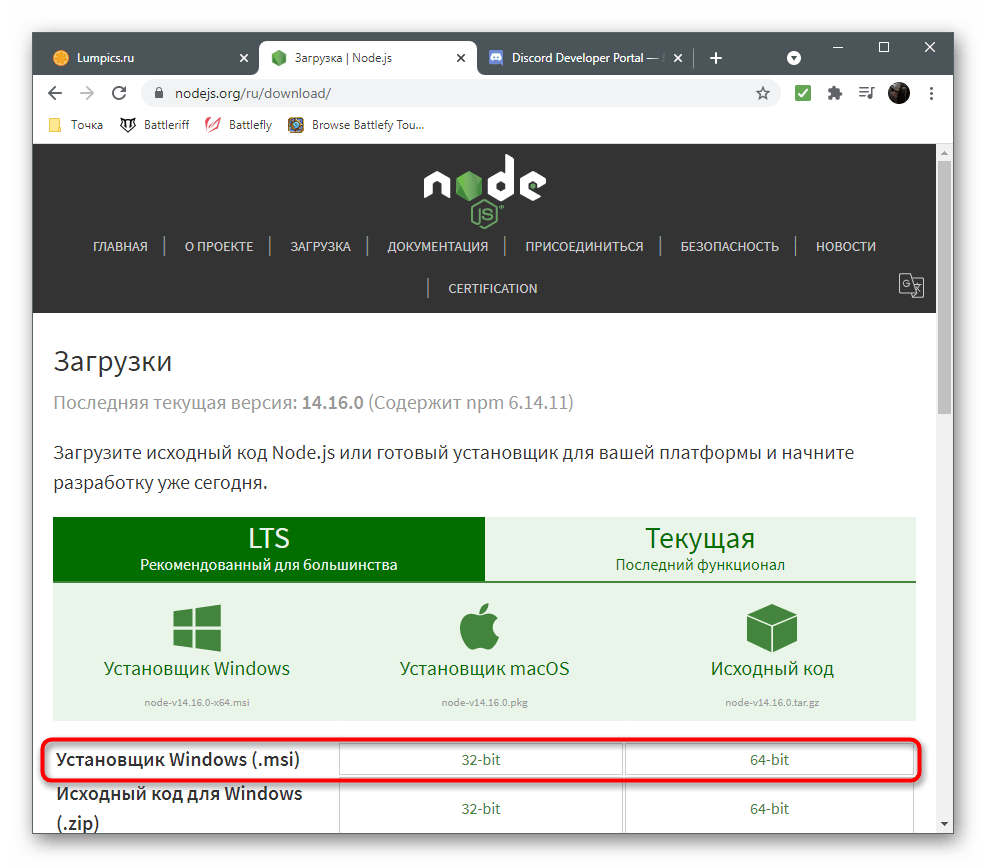
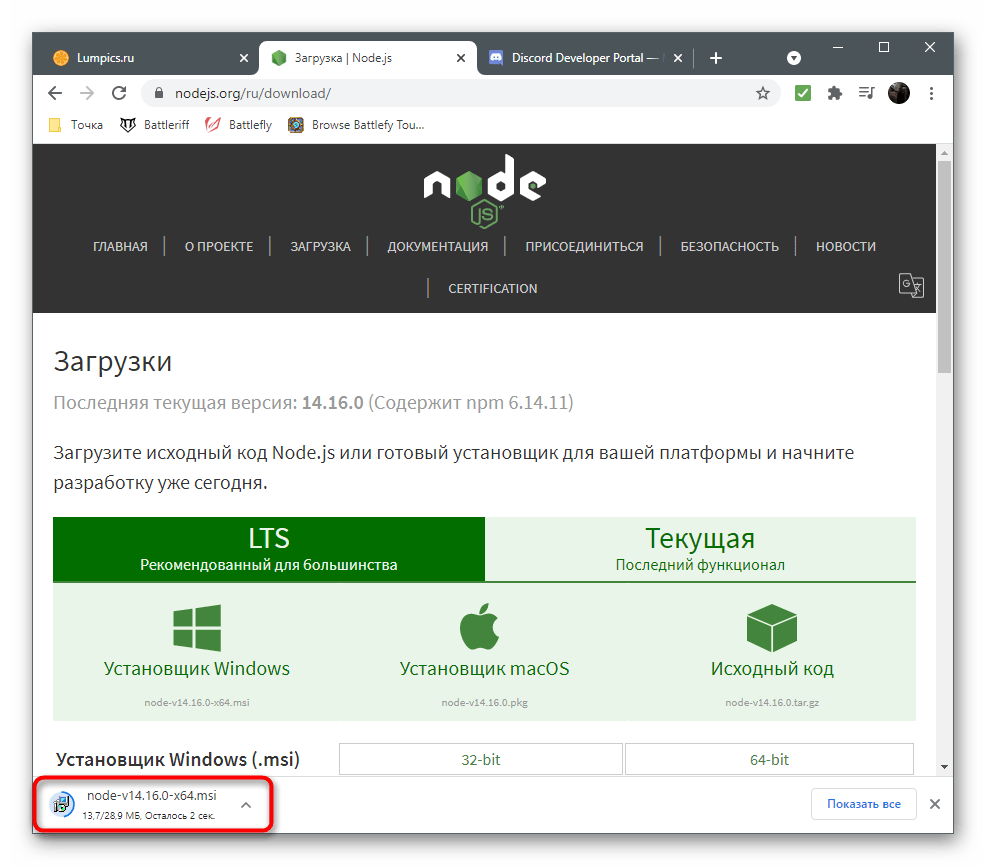
- Za rad bota biće potreban Node.js. Ovaj alat je namenjen za pokretanje skripti na lokalnom računaru. Pređite na link ispod i preuzmite njegov instalacioni program za Windows.
- Sačekajte da se preuzimanje izvršnog fajla završi, pokrenite ga i prođite kroz jednostavnu proceduru instalacije, prateći uputstva koja se prikazuju na ekranu.
- Nakon toga otvorite "Komandnu liniju" na način koji vam odgovara, na primer, upisivanjem
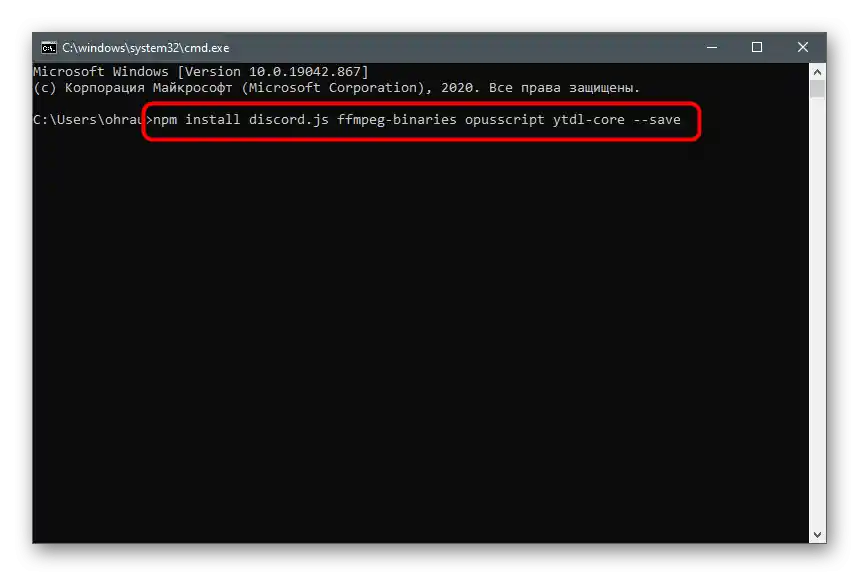
cmdu alatu "Pokreni" (pokreće se kombinacijom tastera Win + R). - Instalirajte modul za rad sa API-jem Discord-a, koji se zove "discord.js". Za to u otvorenom prozoru konzole unesite
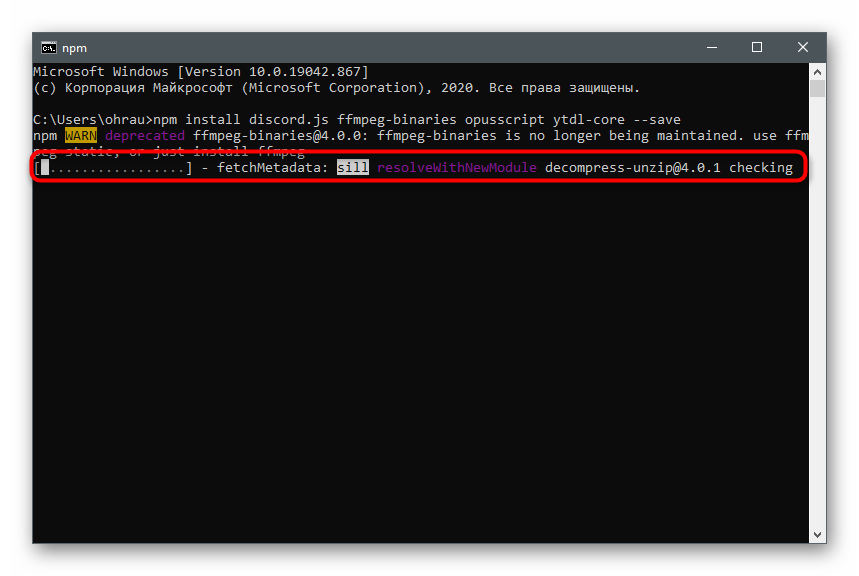
npm install discord.js ffmpeg-binaries opusscript ytdl-core --savei pritisnite Enter — tako ćete odmah dodati i sve potrebne zavisnosti. - Sačekajte da se na ekranu pojave obaveštenja o uspešnoj instalaciji, ne zatvarajući trenutno otvoreni prozor konzole. Ako se pojave greške, proučite njihov kod i koristite pretraživač da pronađete rešenje na forumima ili zvaničnom sajtu.







Na kraju, u korisničkoj domaćoj mapi trebali bi se pojaviti fajlovi povezani sa komponentom Node.js i dodatim modulom.Ponovo pokrenite računar kako ne bi bilo problema prilikom daljeg pokretanja bota, a zatim pređite na sledeći korak.
Korak 3: Uređivanje konfiguracione datoteke bota
Već znate da će u kreiranoj konfiguracionoj datoteci bota biti samo nekoliko redova koda koji se odnose na korišćeni prefiks (simbol ispred unosa komande na serveru) i jedinstveni token koji definiše aplikaciju u API-ju. Preporučujemo da preduzmete sve dalje korake tako što ćete preuzeti program koji podržava JS sintaksu ili bilo koji napredni tekstualni editor, ako to već nije učinjeno. U članku na linku ispod možete se upoznati sa dostupnim odgovarajućim rešenjima.
Detaljnije: Izbor razvojnog okruženja za programiranje
Kada je softver instaliran na računar i spreman za rad, možete slobodno početi sa uređivanjem konfiguracione datoteke, unoseći korisničke podatke.
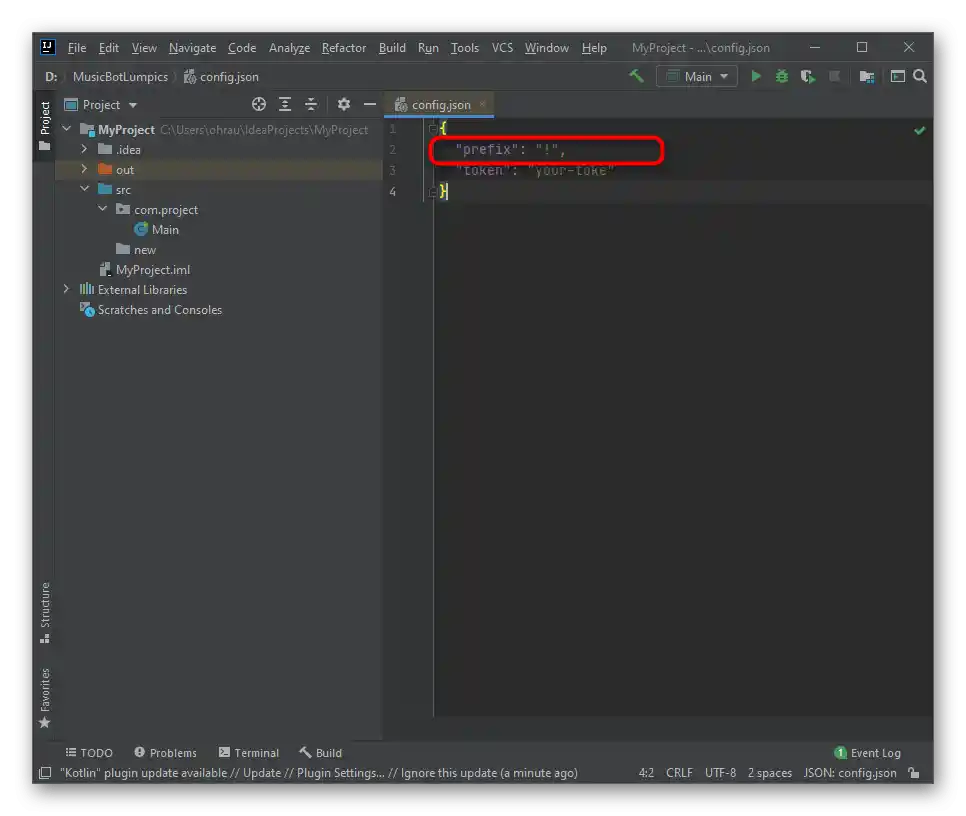
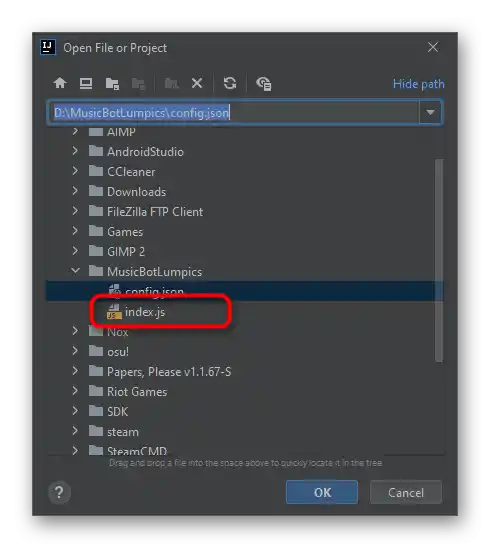
- Pokrenite datoteku
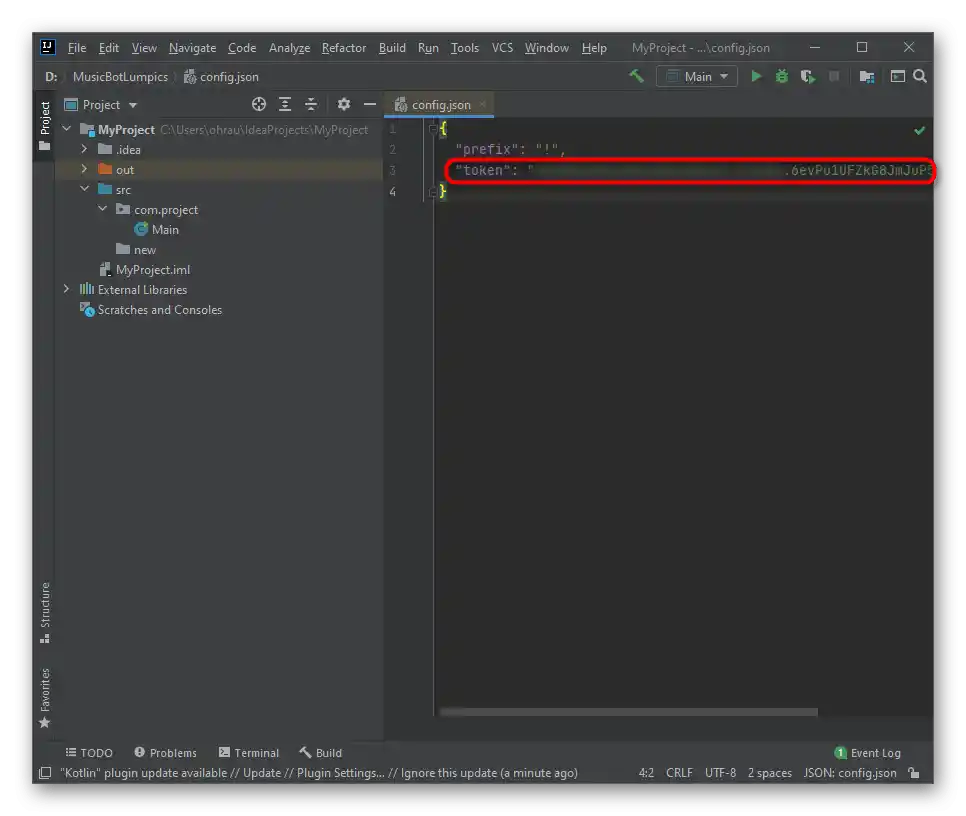
config.jskroz tekstualni editor ili razvojno okruženje, i umetnite kod koji sledi.{
"prefix": "!",
"token": "your-toke"
}![Измена префикса при уређивању конфигурационог фајла за креирање музичког бота у Discordu]()
Promenite prefiks unutar dvostrukih navodnika na potreban ili ostavite uzvičnik. Primer komande koja koristi ovaj znak izgleda ovako:
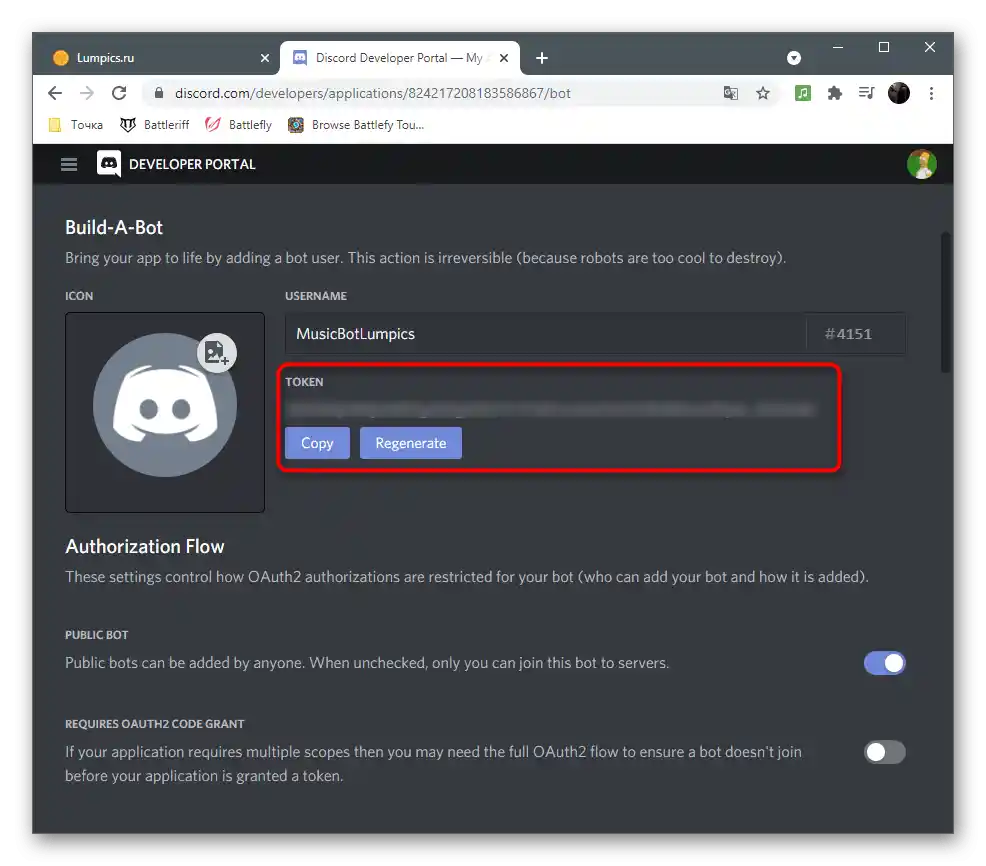
!play. - Pređite na stranicu svog bota na razvojnog portalu, pronađite jedinstveni token i kopirajte ga.
- Zamenite tekst your-toke, ne brišući pri tom dvostruke navodnike.
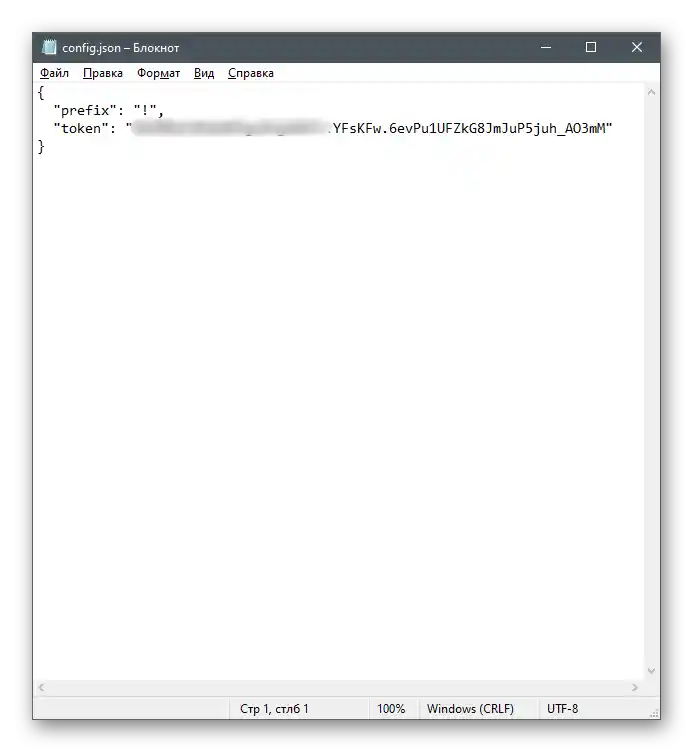
- Sačuvajte promene i zatvorite ovu datoteku. Usput, isto to možete učiniti i putem standardnog "Notepad".



Time su završene radnje sa konfiguracionom datotekom, više nije potrebno upisivati nijednu liniju koda.Zatvorite ga, ne zaboravljajući da sačuvate unesene izmene, i pređite na dalju izradu bota za reprodukciju muzike.
Korak 4: Probno pokretanje bota
Prvo treba da se uverimo da se bot uopšte pokreće na serveru i prelazi u online režim, za to će biti potrebno da zapišemo njegovu glavnu deo koda u index.js, a zatim koristiti Node.js za pokretanje.
- Kroz razvojno okruženje ili odabrani tekstualni editor otvorite pomenuti fajl za uređivanje.
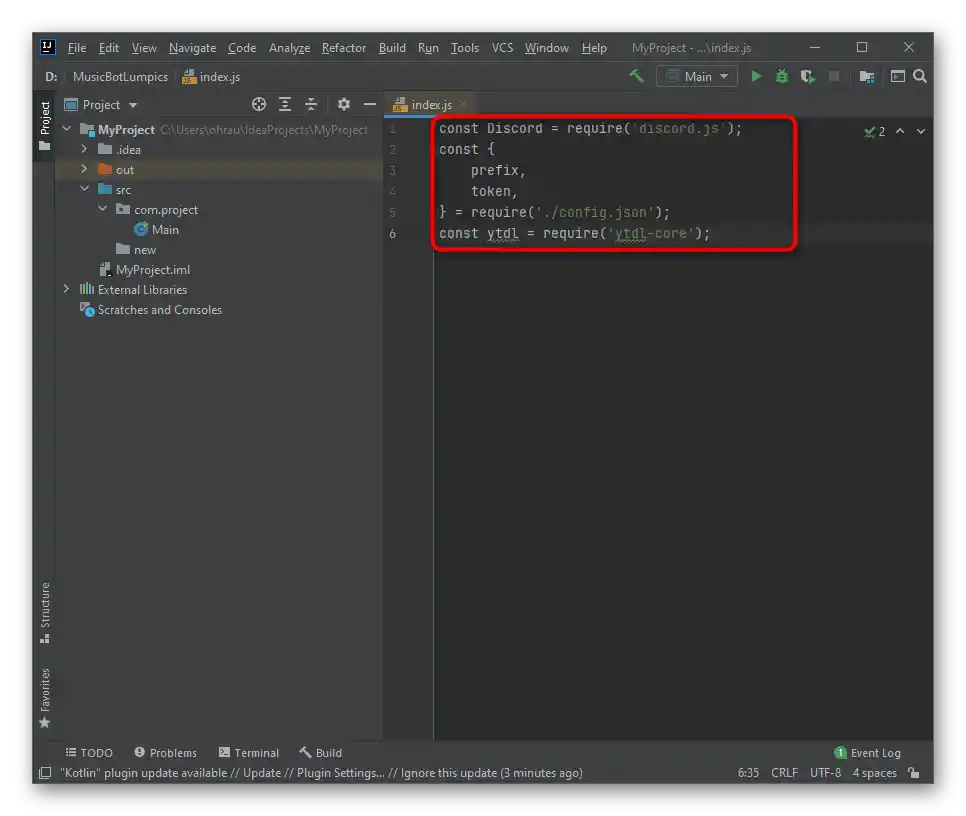
- Umetnite tamo blok koda koji se odnosi na instalaciju zavisnosti i ukazuje na korišćene module:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
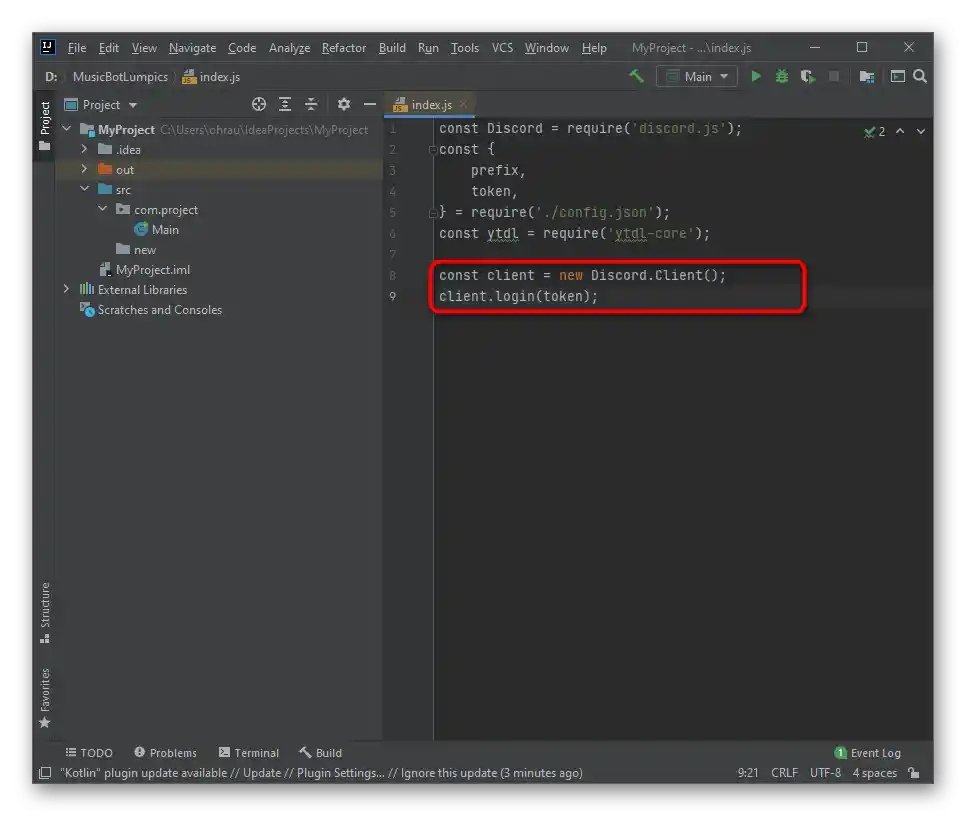
const ytdl = require('ytdl-core'); - Pomoću prethodno navedenog tokena kreirajte klijenta i prijavite se, što se vrši unosom samo dve jednostavne linije:
const client = new Discord.Client();
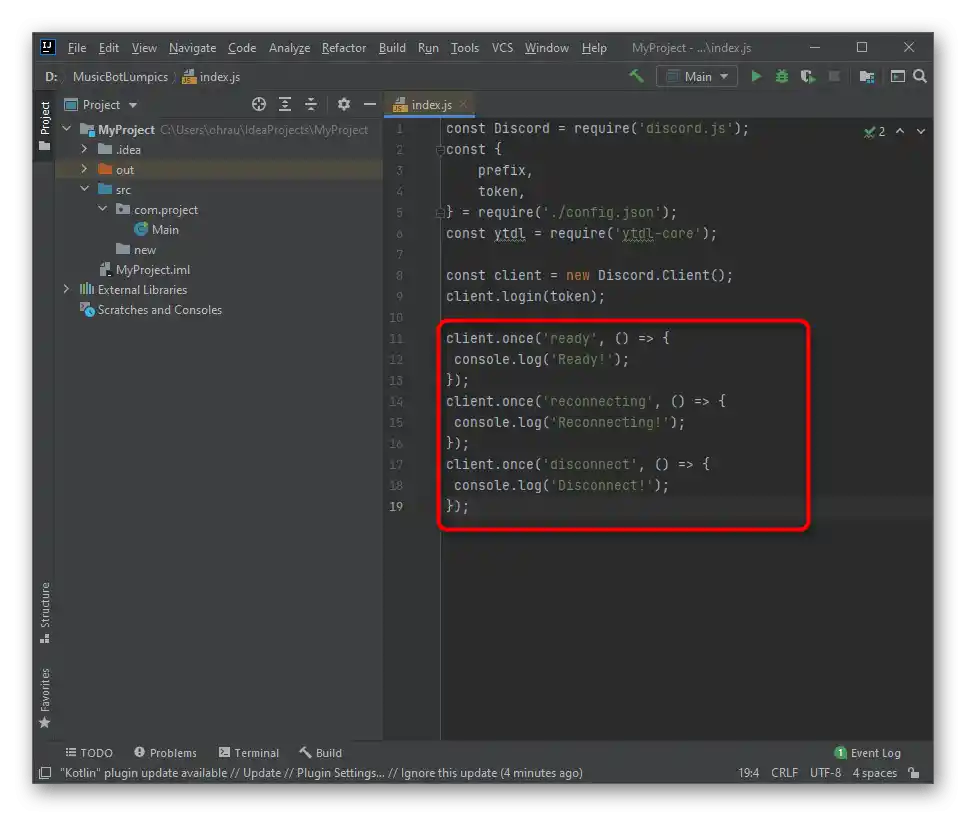
client.login(token); - Preostaje samo da navedete poslednje osnovne linije za slušanje bota.
client.once('ready', () => {
console.log('Spreman!');
});
client.once('reconnecting', () => {
console.log('Ponovno povezivanje!');
});
client.once('disconnect', () => {
console.log('Diskonektovan!');
}); - Proširite meni "File" i sačuvajte unesene izmene.
- Ponovo pokrenite konzolu na pogodan način.
- Unesite komandu
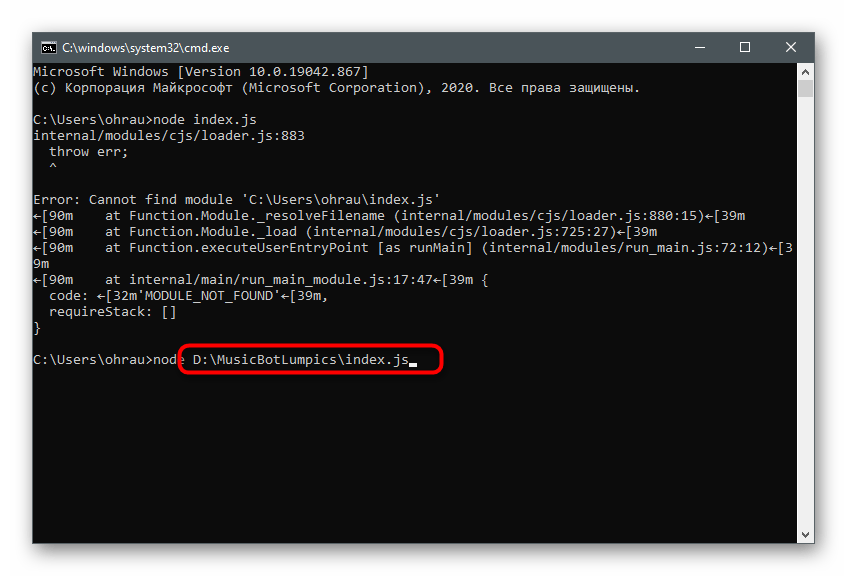
node index.jsza pokretanje skripte bota. - Ako se njegovi fajlovi ne nalaze u kućnoj direktoriji korisnika, nakon
nodebiće potrebno navesti punu putanju do njih. - O uspešnom pokretanju bota svedoči pojava natpisa "Spreman!".
- Otvorite Discord i uverite se da je bot prešao u status "Online".










Korak 5: Pisanje glavnog koda muzičkog bota
Ostao je najteži proces — pisanje glavnog koda za muzičkog bota.Postoji spisak zadataka koje treba da izvršava: čitanje poruka i obrada komandi, određivanje naziva pesme ili njenog linka, povezivanje na glasovni kanal i reprodukcija. Bot ima dozvole za sve to, tako da je potrebno samo ukazati mu na radnje pomoću JavaScript funkcija, što se obavlja u istom fajlu "index.js".

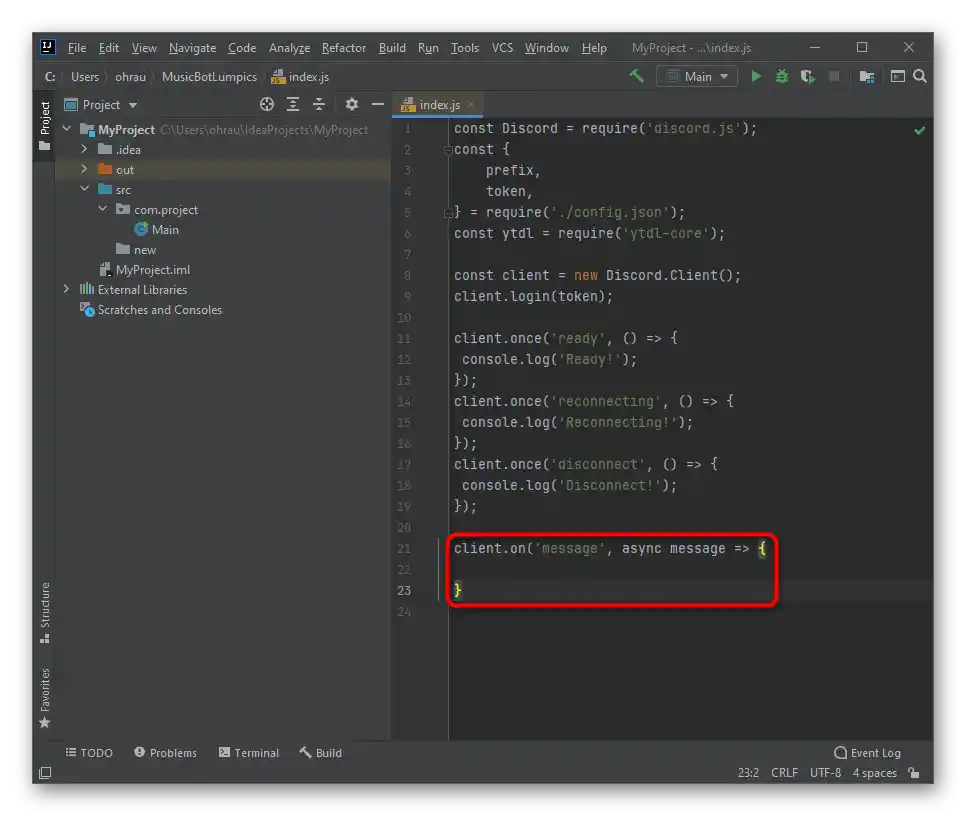
Dodajte jednostavnu funkciju za čitanje poruka:
client.on('message', async message => {
}
Ona se sastoji od samo dve linije, ali će omogućiti botu da prihvati korisnički zahtev i pravilno ga obradi. Može se reći da je ovo jedna od najvažnijih komandi za botove svih tipova. Obavezno dodajte ignorisanje poruka od drugih botova, tako što ćete uneti
if (message.author.bot) return;
To omogućava izbegavanje sukoba prilikom istovremenog korišćenja više botova na serveru. Zatim će biti potrebno proveriti prefiks, kako bi bot prihvatio komandu ili je vratio.
if (!message.content.startsWith(prefix)) return;
Provera pokrenutih komandi vrši se pomoću jednostavnih operatora if, a konstrukcija u našem slučaju izgleda ovako:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Morate koristiti postojeću komandu!')
}
Obratite pažnju na to da funkcija send('') šalje poruku korisniku, ukoliko unese neispravnu komandu. Ovu poruku možete uređivati menjajući tekst unutar navodnika.
Sada je bot naučio da prihvata komande, ali još uvek ne može da interaguje sa njima, pošto radnje nisu navedene. Prvo ćemo dodati komandu play, koja je odgovorna za reprodukciju. Za nju je potreban niz koji ima sledeći oblik:
const queue = new Map();
Ona šalje sve komande u red i omogućava pesmama da se reprodukuju samo kada prethodna završi.Dalje je potrebno kreirati funkciju koja će proveravati da li se korisnik povezao na glasovni kanal i da li bot ima odgovarajuće dozvole.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Da biste slušali muziku, morate biti u glasovnom kanalu!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potrebne su mi dozvole da se pridružim i govorim na vašem glasovnom kanalu!');
}
}
Sledeća akcija je povezivanje biblioteke ytdl, pošto će ovaj bot čitati naziv pesme sa linka sa YouTube-a, nakon čega će je reprodukovati na serveru. Za to je potrebno dodati samo mali deo koda.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
Sledeći blok koda će omogućiti da se shvati da li postoje pesme u redu ili se može odmah povezati na glasovni kanal i početi reprodukciju.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} je dodat u red!`);
}
Dalje sledi malo složenija shema ugovora za početnike programere, koja dodaje pesmu u niz i radi isto pri svakom unosu !play, proveravajući red i birajući ispravnu akciju.Obratite pažnju na predstavljene komentare koji omogućavaju razumevanje svih nijansi.
// Kreiranje ugovora za red čekanja
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// Postavljanje reda čekanja pomoću našeg ugovora
queue.set(message.guild.id, queueContruct);
// Umetanje kompozicije u naš niz pesama
queueContruct.songs.push(song);
try {
// Ovde pokušavamo da se pridružimo glasovnom čatu i sačuvamo vezu u objektu
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Poziv funkcije za reprodukciju kako bismo pokrenuli pesmu
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// Ispisivanje poruke o grešci ako bot ne može da se pridruži glasovnom čatu
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
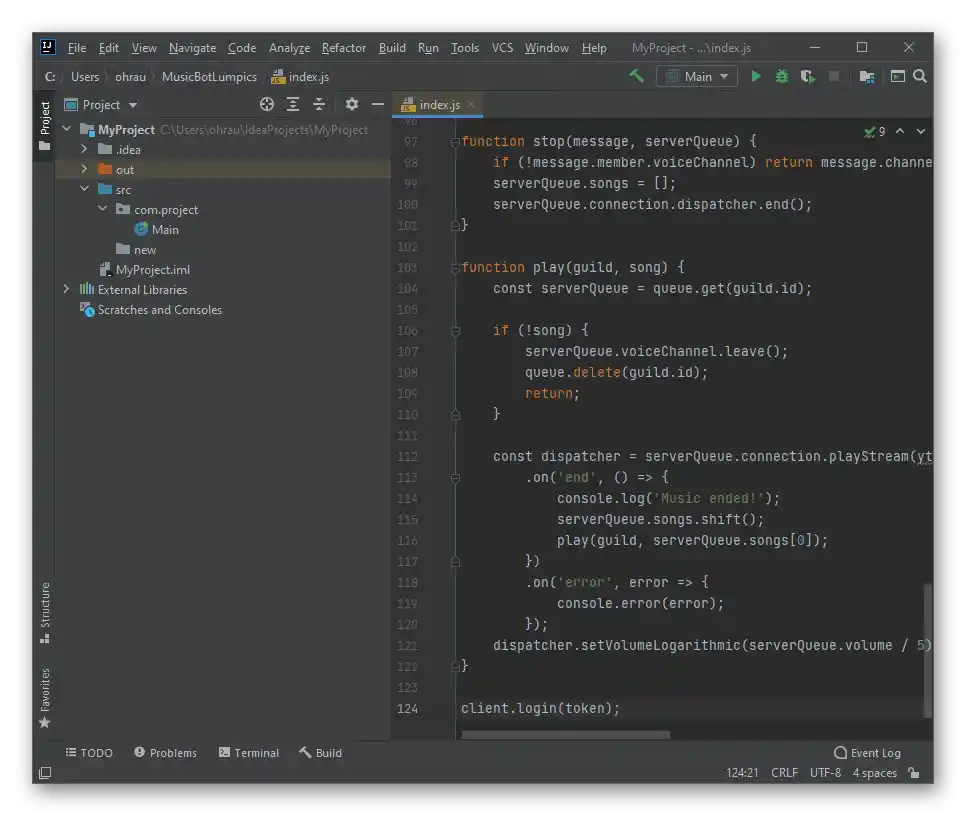
Sa redom čekanja je sve jasno, ali pesme još uvek ne sviraju, jer nedostaje dodela za funkciju play. Za to je potrebno dodati strukturu u kod
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
Reprodukcija počinje pomoću funkcije playStream() i navedene veze na pesmu.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Muzika je završena!');
// Uklanja završenu pesmu iz reda čekanja
serverQueue.songs.shift();
// Ponovo poziva funkciju reprodukcije sa sledećom pesmom
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Ako želite da dodate funkciju preskakanja pesama, na primer, kada odlučite da reprodukujete plejlistu, prvo se pobrinite za odgovarajuću komandu, a zatim dodajte ovakav deo:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Morate biti u glasovnom kanalu da biste zaustavili muziku!');
if (!serverQueue) return message.channel.send('Nema pesme koju bih mogao da preskočim!');
serverQueue.connection.dispatcher.end();
}
Otprilike po istoj šemi funkcioniše i funkcija zaustavljanja, ali blok sa kodom dobija malo drugačiji oblik:
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
Morate biti u glasovnom kanalu da biste zaustavili muziku!');{{
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
Imajte na umu da je gornja informacija namenjena isključivo onim korisnicima koji su već upoznati sa jezikom JavaScript ili tek uče i odlučili su da kreiraju muzičkog bota.Ako nemate nikakve veštine i navedeni blokovi sa kodom vam ništa ne znače, jednostavno kopirajte ceo izvorni kod u datoteku, zamenite poruke od bota na ruski (one se nalaze u navodnicima) i sačuvajte izmene.Ceo izvorni kod ima ovakav izgled:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('Spreman!');
});
client.once('reconnecting', () => {
console.log('Ponovno se povezujem!');
});
client.once('disconnect', () => {
console.log('Prekid veze!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Morate uneti važeću komandu!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Morate biti u glasovnom kanalu da biste puštali muziku!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potrebne su mi dozvole da se pridružim i govorim u vašem glasovnom kanalu!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} je dodat u red!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Morate biti u glasovnom kanalu da biste zaustavili muziku!');
if (!serverQueue) return message.channel.send('Nema pesme koju bih mogao da preskočim!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Morate biti u glasovnom kanalu da biste zaustavili muziku!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Muzika je završena!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
Po završetku, najbolje je ponovo pokrenuti bota, nakon čega možete preći na svoj server, povezati se sa glasovnim kanalom i uneti bilo koju komandu interakcije, proveravajući kako će bot reagovati.

Ako vam navedena verzija bota ne odgovara, možete pronaći izvorne kodove na istom GitHub-u i kopirati ih na svoj računar.Princip registracije i pokretanja ostaje isti, stoga po potrebi jednostavno uredite gotov kod, a zatim pređite na testiranje bota.

U ovom članku nismo obradili postavljanje bota na hosting, njegovo deljenje sa drugim korisnicima, kreiranje avatara i korišćenje otvorenih platformi, sa kojih se može autorizovati. Sve to su odvojeni procesi kojima treba da se bavite samo kada usavršite svoje veštine u pravljenju botova i budete spremni da delite projekte na mreži.