Оптимизација и чување ГИФ слика
Након што креирате анимацију у Пхотосхоп-у, морате га сачувати у неком од доступних формата, од којих је један ГИФ . Посебност овог формата је да је дизајниран за приказ (репродукцију) у прегледачу.
Ако сте заинтересовани за друге опције за чување анимације, препоручујемо вам да прочитате овај чланак:
Лекција: Како сачувати видео у Пхотосхопу
Процес стварања ГИФ анимације описан је у једној од претходних часова, а данас ћемо причати о томе како да сачувате датотеку у ГИФ формату и поставке за оптимизацију.
Лекција: Креирајте једноставну анимацију у Пхотосхопу
Спасити ГИФ
Прво ћемо поновити материјал и упознати се са прозорима за подешавање штедње. Отвара се кликом на ставку "Сачувај за Веб" у менију "Датотека" .

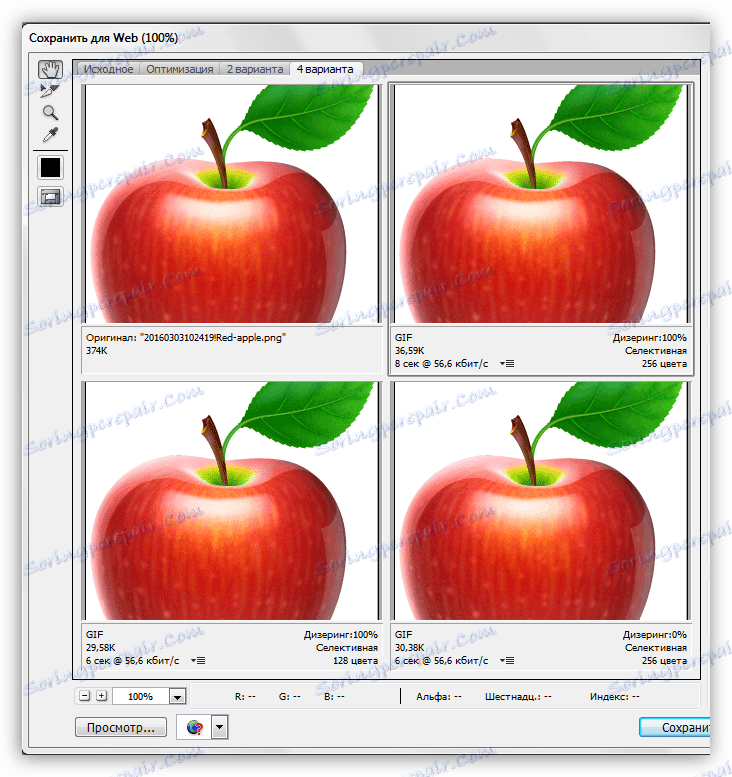
Прозор се састоји из два дела: блога за преглед

и блок за подешавања.

Превиев блоцк
Избор броја опција гледања одабран је на врху блога. У зависности од ваших потреба, можете одабрати жељену поставку.

Слика у сваком прозору, изузев оригиналног, конфигурирана је засебно. Ово се ради како би се могла изабрати најбоља опција.
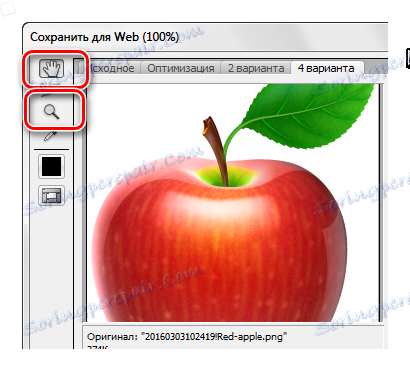
У горњем левом делу блока налази се мали скуп алата. Користићемо само "Ханд" и "Сцале" .

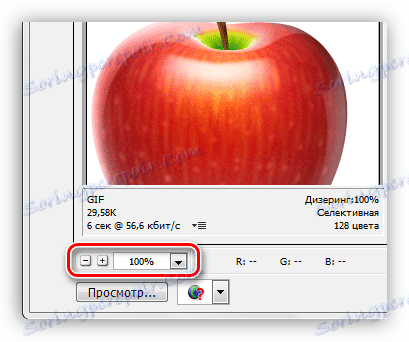
Уз помоћ "Хандс" можете померати слику унутар изабраног прозора. Избор је направљен и помоћу овог алата. "Сцале" врши исту акцију. Да бисте увећали или умањили, можете користити дугмад на дну поља.

Мало ниже налази се дугме са натписом "Поглед" . Отвара изабрану опцију у подразумеваном прегледачу.

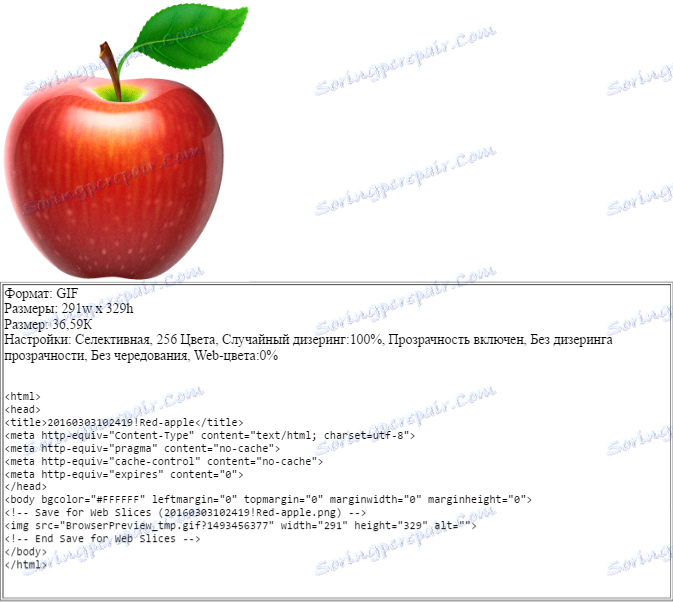
У прозору прегледача, поред скупа параметара, можемо добити и ХТМЛ код за хипха.

Блок подешавања
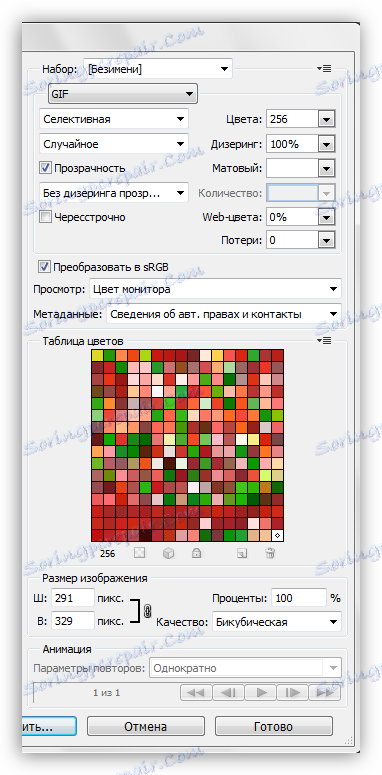
У овом блока параметри слике су прилагођени, размотрићемо га детаљније.
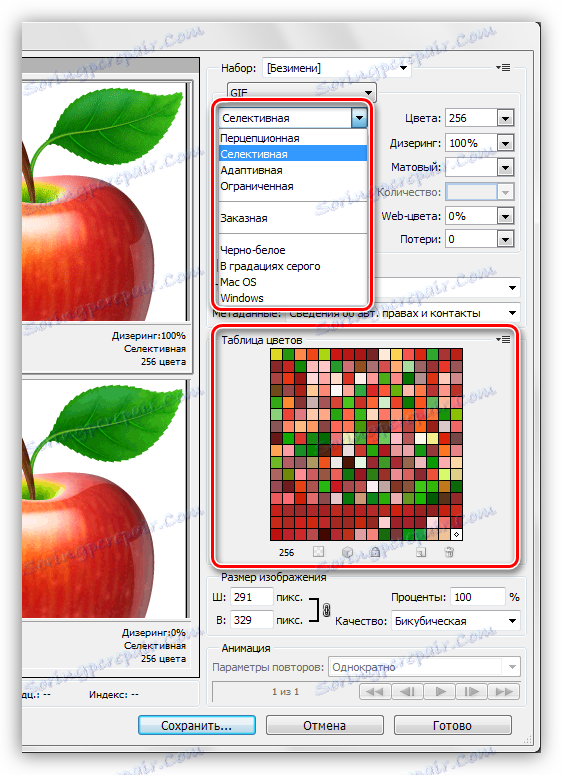
- Боја шема. Ова поставка одређује која табела индексираних боја ће се примијенити на слику током оптимизације.
![Избор схеме за индексирање боје при чувању хифи у Пхотосхопу]()
- Перцептуално и једноставно "шема перцепције". Када га примените, Пхотосхоп креира боју таблицу, вођену тренутним нијансама слике. Према речима програмера, ова табела је што ближа томе како људско око види боје. Плус - слика која је најближа оригиналу, боје су максимално сачуване.
- Селективна шема је слична претходној, али углавном користи боје повезане са сигурношћу за веб. И овде је нагласак стављен на приказивање нијанси ближе првобитним.
- Адаптивно . У овом случају, табела је креирана из боја које се најчешће налазе на слици.
- Лимитед . Састоји се од 77 боја, од којих су неки узорци замијењени бијелим у облику тачке (зрна).
- Прилагођено . Када одаберете ову шему, можете креирати сопствену палету.
- Црно-бело . У овој табели се користе само две боје (црно-бело), такође користећи грануларност.
- У градовима сиве боје . Овде се користе разне 84 нијансе сиве боје.
- МацОС и Виндовс . Подаци табеле састављају се на основу карактеристика приказа слика у прегледачима под контролом ових оперативних система.
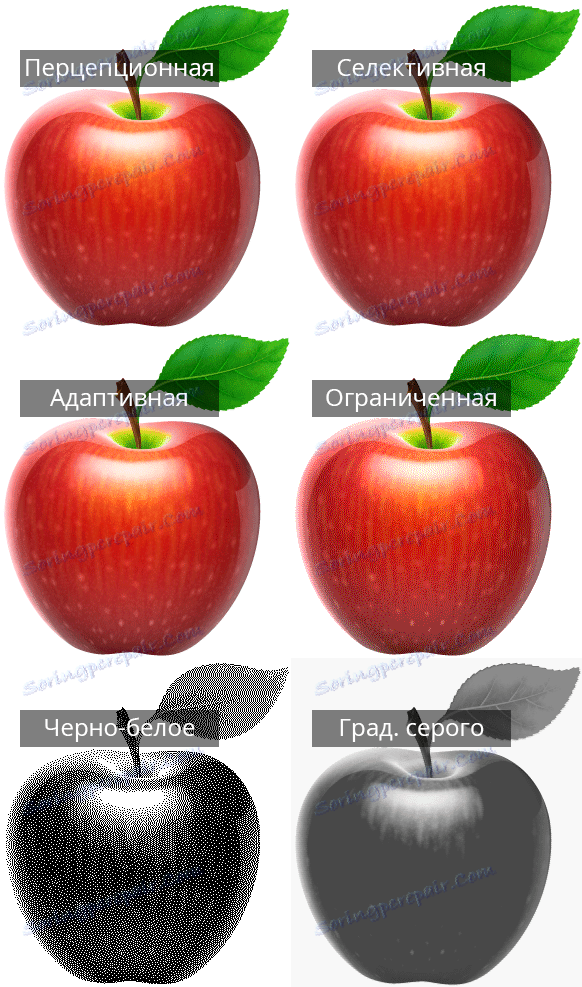
Ево неколико примера шема апликација.
![Узорковање слика користећи различите таблице индексирања боја при чувању хифи у Пхотосхопу]()
Као што видите, прва три узорка имају прилично прихватљив квалитет. Упркос чињеници да се визуелно скоро не разликују једни од других, на различитим сликама ове шеме ће радити на различите начине.
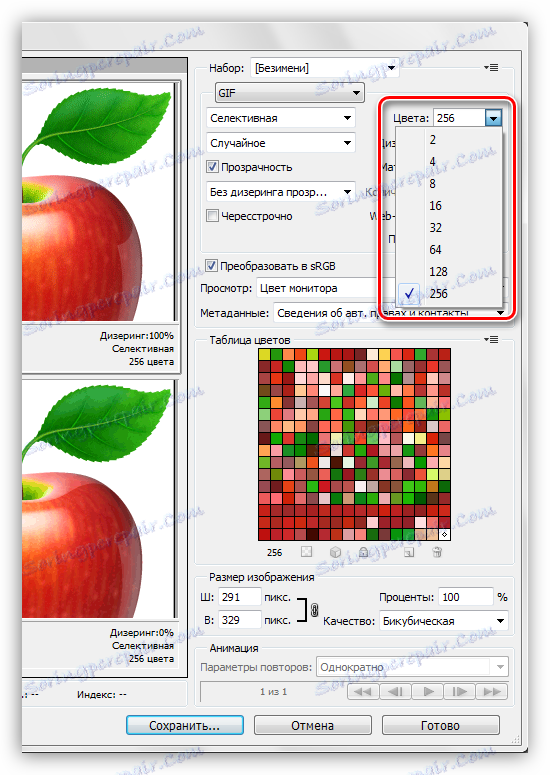
- Максималан број боја у табели боја.
![Подешавање максималног броја боја у индексној табели приликом штедње хифи у Пхотосхопу]()
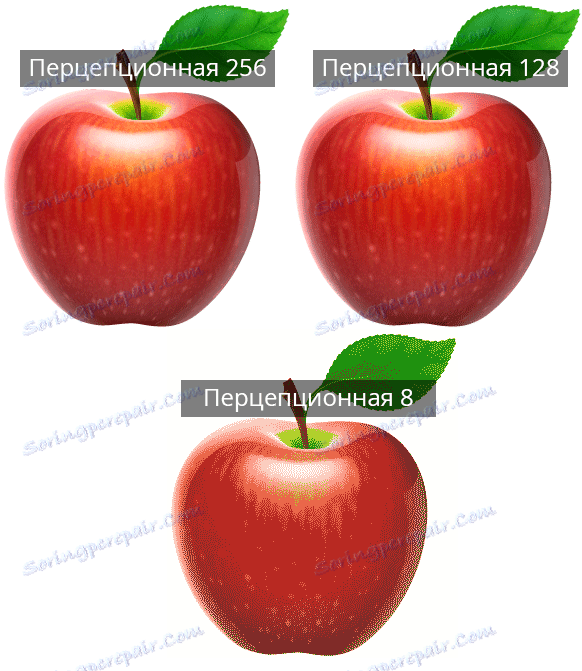
Број нијансе на слици директно утиче на тежину те, сходно томе, брзину преузимања у прегледачу. Најчешћа вредност је 128 , јер ова поставка готово нема утицаја на квалитет, а смањује тежину гипса.
![Примери подешавања максималног броја боја у индексној табели при чувању хифи у Пхотосхопу]()
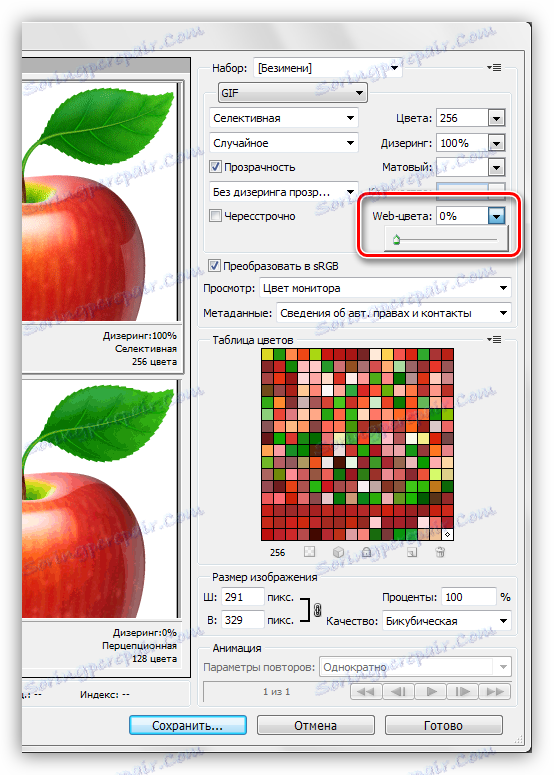
- Веб боје. Ово подешавање поставља толеранцију којом се нијанси претварају у еквивалентно са сигурне Веб палете. Тежина фајла је одређена вриједношћу коју је поставио клизач: вредност је већа - датотека је мања. Када постављате Веб боје, не треба заборавити на квалитет.
![Подешавање толеранције за претварање боја слике на Веб боје док штеди хифу у Пхотосхопу]()
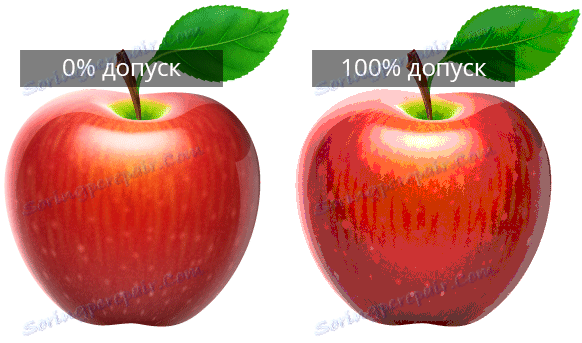
Пример:
![Примјери постављања толеранције конверзије боја у Вееб док чување хифи у Пхотосхопу]()
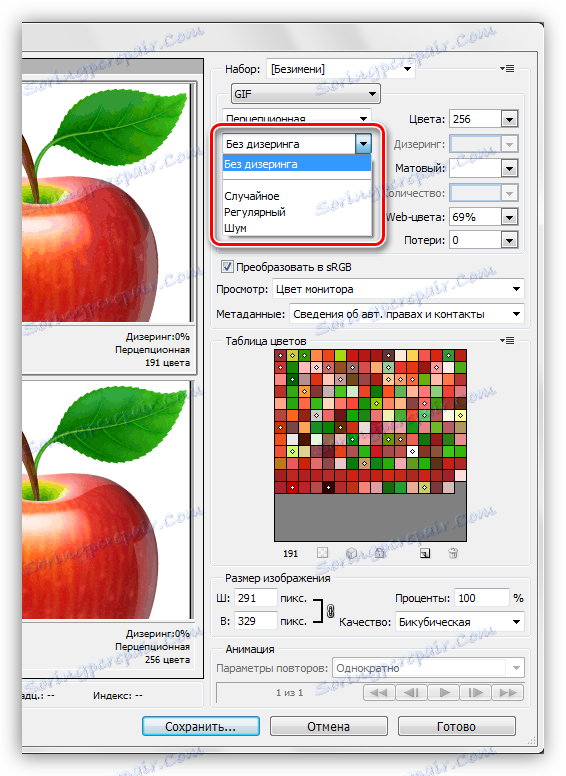
- Дитхеринг вам омогућава да глатке прелазе између боја мешате сенке које се налазе у изабраној табели индекса.
![Прилагођавање размазивања док чување хифа у Пхотосхопу]()
Такође, подешавање ће помоћи, колико год је могуће, да сачува градијенте и интегритет монокроматских патцхеса. Када се користи дитхеринг, тежина датотеке се повећава.
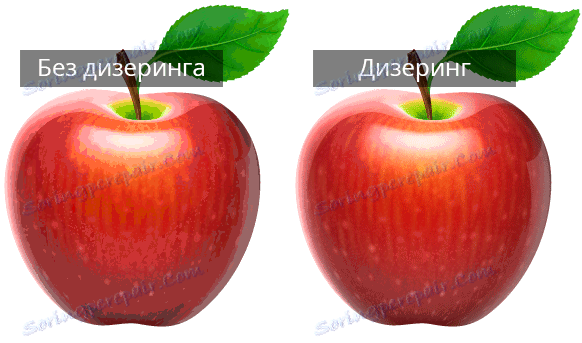
Пример:
![Примјери примјене подешавања дитхеринга при чувању хифи у Пхотосхопу]()
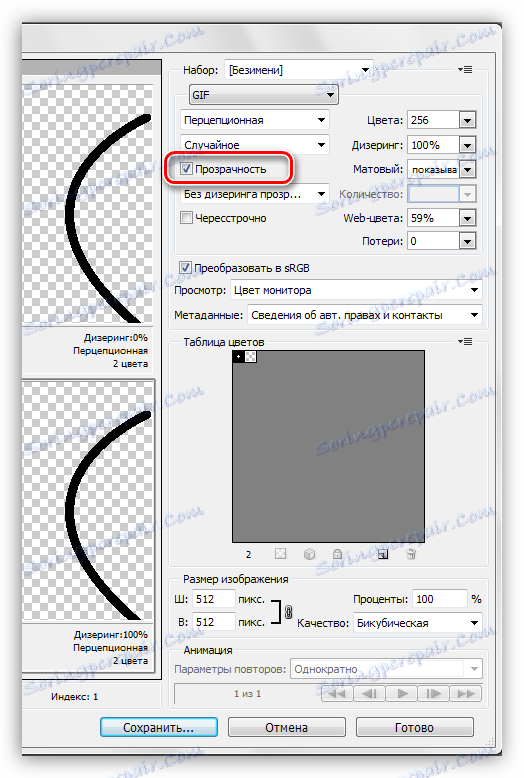
- Транспарентност. ГИФ формат подржава само апсолутно провидне или апсолутно непрозирне пикселе.
![Прилагодите транспарентност позадине приликом штедње хифи у Пхотосхопу]()
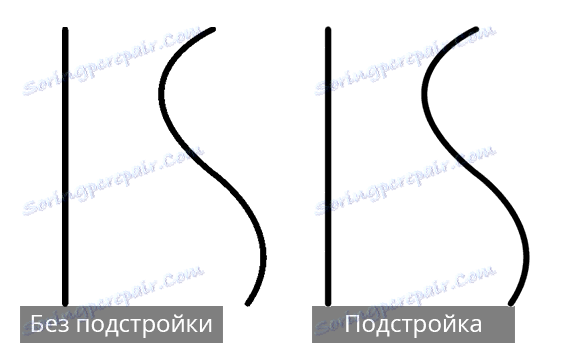
Овај параметар, без додатног подешавања, лоше приказује закривљене линије, остављајући љествицу пиксела.
![Примјери примјене прилагођавања матрице при чувању хифа у Пхотосхопу]()
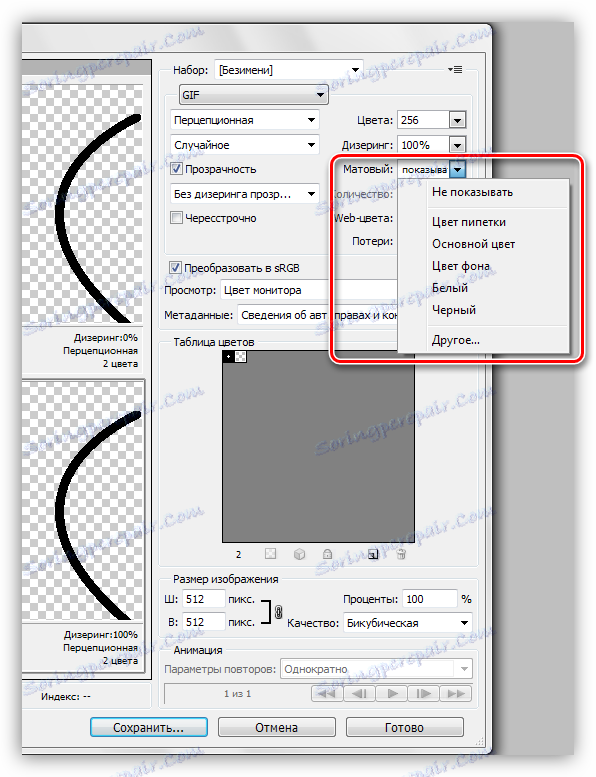
Прилагођавање се зове "Матт" (у неким издањима "Каима" ). Уз то, можете подесити мешање пиксела слика са позадином странице на којој ће се налазити. За најбољи приказ, изаберите боју која одговара боју позадине сајта.
![Подешавање мешања пиксела слике са позадином странице. Чувањем хифи у Пхотосхоп-у]()
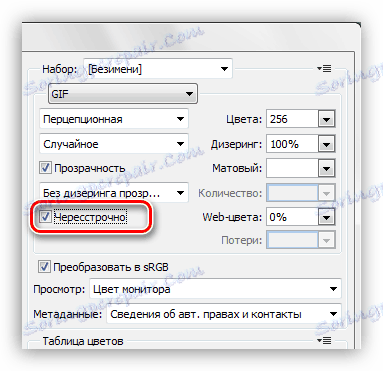
- Интерлацед. Једно од најкориснијих за Веб подешавања. У случају да датотека има значајну тежину, он вам омогућава да одмах покажете слику на страници, побољшавајући његову квалитету приликом учитавања.
![Конфигурисање преплитања при чувању хифи у Пхотосхопу]()
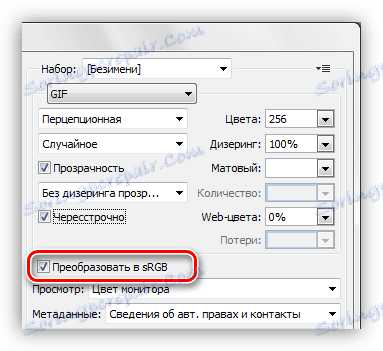
- Конверзија сРГБ помаже у задржавању максимума оригиналних боја слике приликом штедње.
![Конфигурирање конверзије боја у сРГБ док штеди хифу у Пхотосхопу]()
Постављање "Дитхеринг транспаренци" значајно смањује квалитет слике, а говоримо о параметру "Лосс" у практичном делу лекције.

Да бисте најбоље разумели процес постављања штедње хифи у Пхотосхопу, потребно је да вежбате.
Пракса
Циљ оптимизације слике за Интернет је максимизирање тежине датотеке док се одржава квалитет.
- Након обраде слике, идите у мени "Филе - Саве фор Веб" .
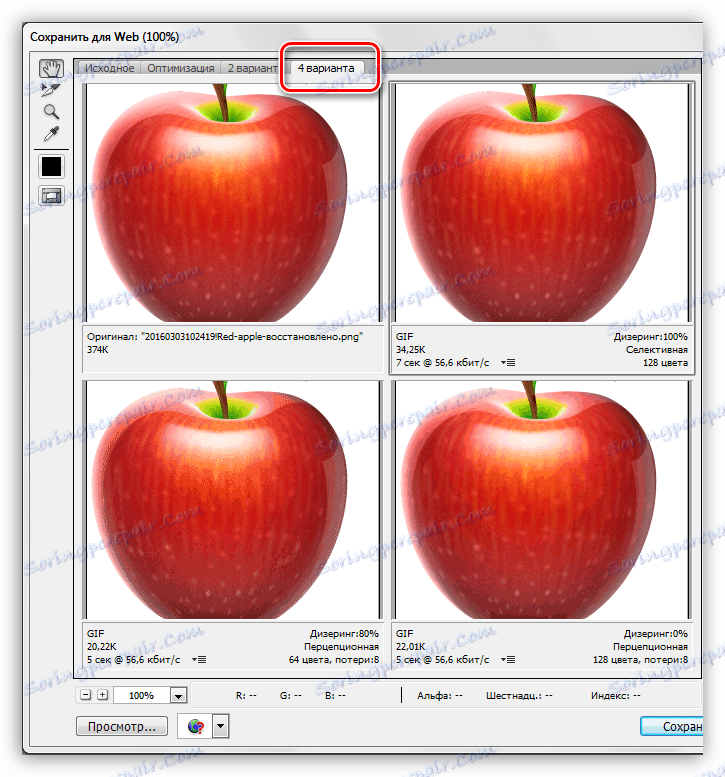
- Режим приказа постављен је на "4 опције" .
![Избор броја опција за преглед резултата при чувању хифи у Пхотосхопу]()
- Затим вам је потребна једна од опција да направите најсличније оригинале. Нека буде слика десно од извора. Ово се ради како би се процијенила величина датотеке у максималном квалитету.
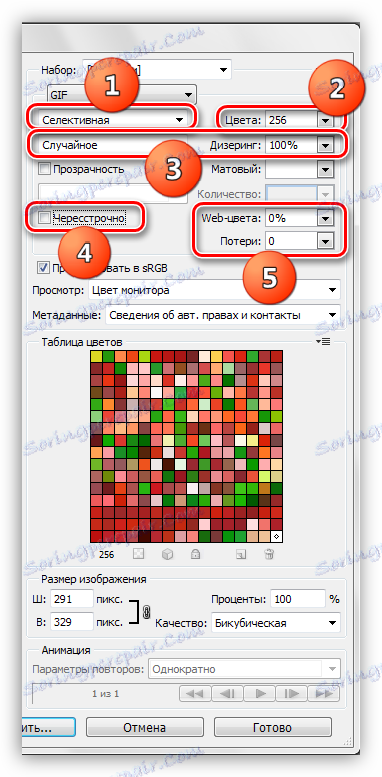
Подешавања параметара су следећа:
- Шема боја је "Селективна" .
- "Боје" - 265.
- "Дизинг" - "Рандом" , 100%.
- Уклонимо шљаку испред параметра "Интерлацед" , јер ће финални волумен слике бити прилично мали.
- "Веб боје" и "губици" су нула.
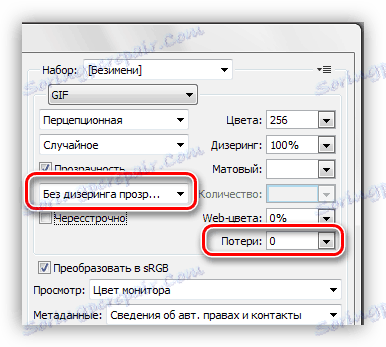
![Подешавање параметара референтне слике при чувању хифи у Пхотосхопу]()
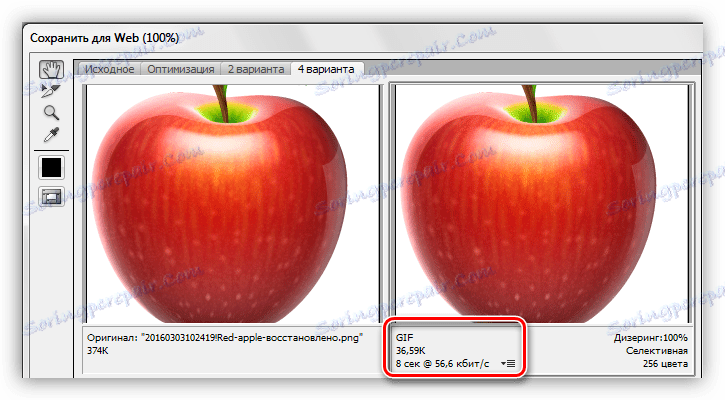
Упоредите резултат са оригиналом. На дну прозора узорка можемо видети тренутну величину гипса и брзину преноса на наведеној Интернет брзини.
![Упоређивање резултата оптимизације слике са оригиналом при чувању хифи у Пхотосхопу]()
- Идите на слику испод само поставите. Хајде да покушамо то оптимизовати.
- Остављамо дијаграм непромењен.
- Број боја је смањен на 128.
- Вредност "Дитхеринг" је смањена на 90%.
- Веб-боје не додирују, јер у овом случају не помаже нам да задржимо квалитет.
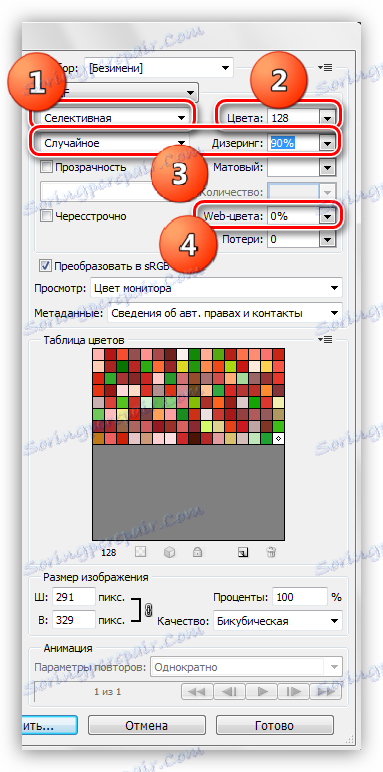
![Прилагођавање параметара циљне слике при чувању хифи у Пхотосхопу]()
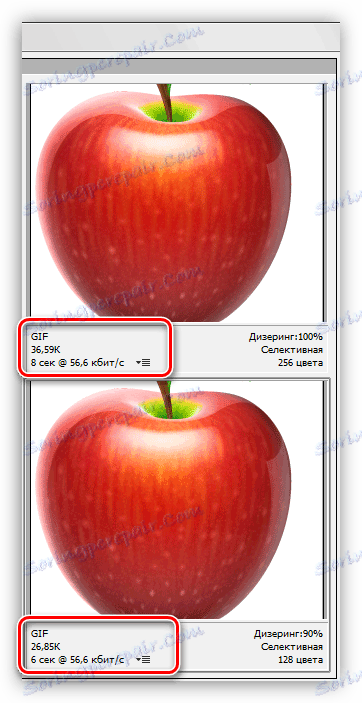
Величина хифи је пала са 36.59 КБ на 26.85 КБ.
![Смањење величине слике након оптимизације док очување хифи у Пхотосхопу]()
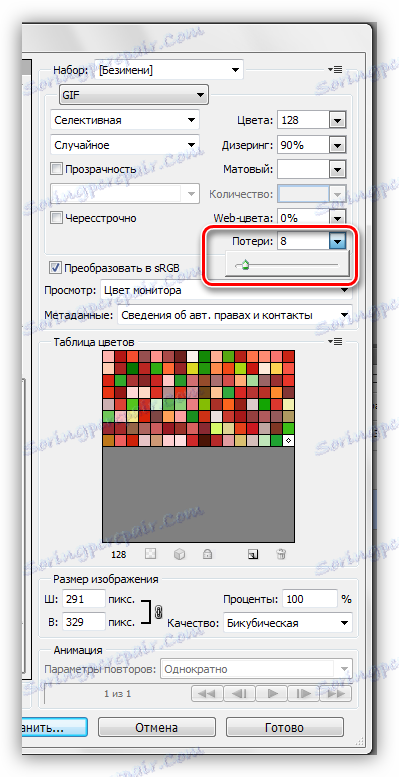
- С обзиром на то да слика већ садржи одређену зрнастост и мале недостатке, покушаћемо да повећамо "губитке" . Овај параметар одређује прихватљив ниво губитка података при компримирању ГИФ-а . Промените вредност на 8.
![Подешавање нивоа дозвољеног губитка података приликом компресовања ГИФ-а за чување хифи у Пхотосхоп-у]()
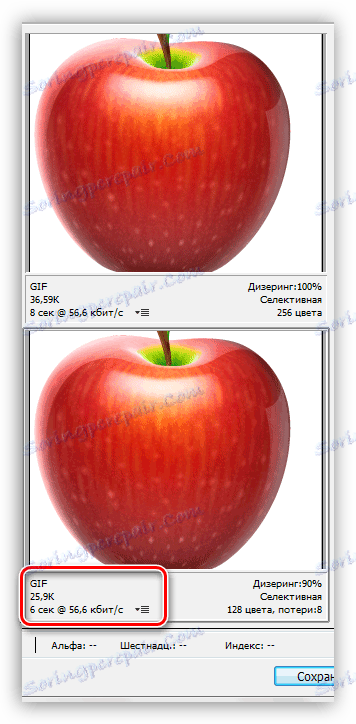
Успели смо да смањимо величину датотеке, а губимо мало у квалитету. Гифка сада тежак 25,9 килобајта.
![Величина слике након подешавања губитака при чувању хифи у Пхотосхопу]()
Укупно смо успели да смањимо величину слике за око 10 КБ, што је више од 30%. Врло добар резултат.
- Даље мере су врло једноставне. Кликните на дугме "Сачувај" .
![Сачувајте дугме у прозору за подешавање Цигани у Пхотосхоп-у]()
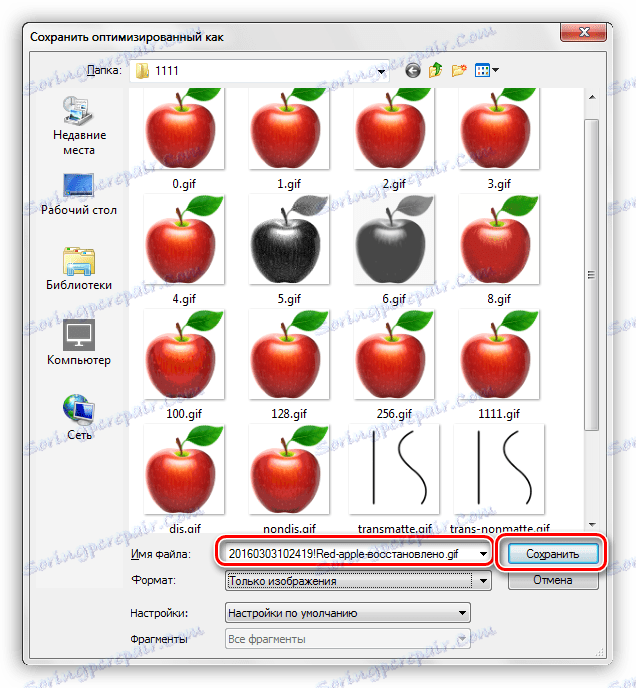
Изаберите место за чување, дајте име хифа и поново кликните на " Сачувај" .
![Избор места и имена чувања хифа у Пхотосхопу]()
Имајте на уму да је могуће креирати ХТМЛ документ заједно са ГИФ-ом , у којем ће наша слика бити уграђена. Да бисте то урадили, најбоље је изабрати празан фолдер.
![Сачувајте гифки заједно са ХТМЛ документом у Пхотосхопу]()
Као резултат, добићемо страницу и фасциклу са сликом.
![Фасцикла са сачуваном хифом у Пхотосхопу]()
Савет: приликом додељивања имена датотеке покушајте да не користите ћириличне знакове, јер нису сви читачи у могућности да их читају.
У овој лекцији о чувању слике у ГИФ формату је завршен. На њој смо сазнали како оптимизирати датотеку за објављивање на Интернету.